2.2.1 div元素
优质
小牛编辑
149浏览
2023-12-01
div元素可以把文档分割为独立的、不同的区域,每个区域就相当于一个块级容器,其中可以放置段落、标题、表格、图片、乃至任何HTML元素。
事实上,div元素本身并没有任何特定的语义,它的真正目的是把页面进行分块,然后通过CSS对它们进行格式化,来实现页面布局,也就是传说中的 DIV + CSS 布局。因此,可以说 div元素是一个通用容器,一个没有任何语义的容器。
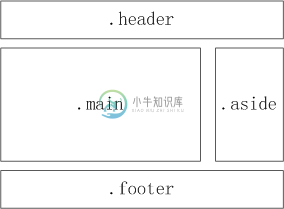
如,使用 div元素把页面划分为 .header、.main、.aside、.footer 四个部分:
<body>
<div class="header">header</div>
<div class="main">main</div><div class="aside">aside</div>
<div class="footer">footer</div>
</body>由于 div元素自身没有任何默认样式,因此,通过CSS控制各部分的样式,可以轻松实现任何想要的布局,包括经典的页面布局。如图 2‑5 所示:

CSS是Cascading Style Sheet的简称,中文含义为“层叠样式表”,简称“样式表”,是W3C推出的格式化网页内容的标准技术,是网页设计者必须掌握的核心技术之一。
DIV + CSS是Web设计标准,它是一种网页的布局方法,能够真正做到网页表现与内容相分离。

