2.5 表格元素
在日常生活中,我们对表格已经非常熟悉了,表格的基本作用是用来存放数据,它是数据的二维容器,人们常常用它来记录财务数据、列车时刻表、电视节目单等。
大多数情况下,表格都是由列标题或行标题,加上数据本身构成。表格可以很复杂,不过很少需要实现特别复杂的表格,除非是具有丰富数据的网站。
一个HTML表格由 table元素来定义,表格由行组成,行又由单元格组成,单元格可以是标题单元格或数据单元格。
为了帮助访问者理解表格,可以使用 caption元素为表格定义一个标题。为了方便应用样式,通常使用 thead、tbody、tfoot 元素,将表格划分为三个逻辑部分,分别是头部、主体和尾部。还可以使用 colgroup 元素对列进行分组,使用 rowspan 和colspan 属性来合并相邻的单元格。
table
table元素用来定义表格,并通过 summary 属性定义表格的摘要。摘要用于概括整个表格的内容,它不会显示在表格上,但对浏览器可见,并为搜索引擎提供有用的信息,是SEO的重要内容,故备受SEOer的青睐。
caption
caption元素用来定义表格的标题,它可以出现在 <table> 和 </table> 标签之间的任何位置。不过,通常习惯放在表格定义的第一行,即紧跟着 <table> 标签。
尽管 caption元素不是必须的元素,但无论是对于好的编码习惯,还是搜索引擎而言,caption 都非常有用。
默认情况下,表格的标题出现在整张表格的上方,如果希望它出现在表格的下方,只需把CSS的 caption-side 属性的值设置为 bottom 即可轻松实现。
thead、tbody和tfoot
thead、tbody、tfoot 元素,用于从结构上将表格划分为几个逻辑部分,它们不会影响表格的布局,也不是必需的(不过推荐使用它们)。
一个表格中,如果包含了 thead 或 tfoot 元素,就必须至少包含一个 tbody 元素。并且,一个表格中只能包含一个 thead 或 tfoot 元素,但可以包含任意多个 tbody 元素。
thead 元素可以显式地将一行或多行标记为表格的头部,通常用来放置行或列的标题;tbody 元素用于放置所有的数据行;tfoot 元素可以显式地将一行或多行标记为表格的尾部。
在 thead、tbody 和 tfoot 元素中,都必须包含行,每个行都包含标题单元格或数据单元格,或同时包含这两种单元格。
行由 tr(table row)元素定义;标题单元格由 th(table head)元素定义,并通过 scope 属性来定义它是行标题还是列标题,取值 "row" 为行标题,取值 "col" 为列标题;数据单元格由 td(table data)元素定义,它的内容可以是任何HTML元素,如文本、图片、列表、段落、表单、水平线、表格等等。
标题单元格的内容内容默认会加粗显示,并居中对齐。数据单元格的内容按正常文档流显示,没有特殊格式。不过,可以通过CSS来设置单元格的格式。
colgroup和col
使用 tbody 和 tr 可以对整行应用样式,而很难对整列应用样式。为了解决这个问题,W3C引入了 colgroup 和 col 元素。
colgroup 元素能够使用 col 元素对表格的列进行分组,分组的目的是为了方便为整列应用样式。在 colgroup 元素内部,通过 col 元素的 span 属性指定该组所包含的列数。
遗憾的是,几乎所有浏览器都取消了对 colgroup 和 col 元素的支持。因此,在定义表格时,很少有人使用这两个元素。
其实也没什么可遗憾的,使用CSS3的 :nth-child 伪类选择器,可以非常方便地为特定的列设定样式。如,以下规则可以让第 4 列的所有单元格中的内容水平居中对齐:
td:nth-child(4) {
text-align: center;
}当然,IE9以下的版本并不支持CSS3,对于这些老掉牙的浏览器,只能退而求其次,还得定义单独的类或其他选择器,来特定的列设定样式。
rowspan和colspan
默认情况下,一个 th 和 td 只占据一个单元格的空间,当某个单元格需要跨越多行或多列时,可以使用 rowspan 和 colspan 属性来合并相邻的单元格。
rowspan 属性指定该单元格所跨越的行数,colspan 属性指定该单元格所跨越的列数。如,<td rowspan="3">,就表示该单元格跨越 3 行,<td colspan="3">,就表示该单元格跨越 3 列。
HTML表格就这么简单,下面是一个HTML表格的完整示例,它包含除 colgroup 和 col 之外的所有元素。代码如下:
<table summary="HTML表格示例">
<caption> HTML表格示例</caption>
<thead>
<tr>
<th> </th>
<th>th</th>
<th>th</th>
<th>th</th>
</tr>
</thead>
<tbody>
<tr>
<td>tr-1</td>
<td>td</td>
<td>td</td>
<td rowspan = "2">td rowspan = "2"</td>
</tr>
<tr>
<td>tr-2</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td>tr-3</td>
<td>td</td>
<td colspan = "2">td colspan = "2"</td>
</tr>
</tbody>
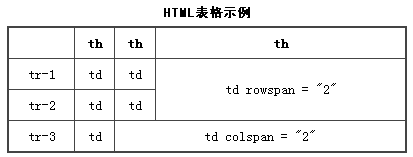
</table>上述代码的运行结果如图 2‑47 所示: