4.5.1 线条的样式
Canvas为图形提供了一些默认样式,如线条、填充的默认颜色为黑色等。但是,这些默认样式无法满足所有用户的需求,也无法体现Canvas的灵活性,故Canvas为图形定义了一些属性,以便用户自定义图形的样式。
线条的样式
在绘制线段时,可以通过上下文对象的一些属性来控制线条的宽度、线条的颜色、线条连接点的样式、线帽样式等,各属性的含义见表 4‑2:
| 属性 | 含义 |
|---|---|
| lineWidth | 线条的宽度,单位为像素,默认值为1.0,并且这个属性必须大于0.0 |
| strokeStyle | 线条的样式,可以是颜色、渐变、图案等样式 |
| lineJoin | 两条线段的连接点的样式,取值为round(圆角)、bevel(斜角)、miter(尖角),默认值为miter |
| lineCap | 线条两端端点即线帽的样式,用来控制线条末端如何“封顶”,取值我butt(没有线帽)、square(矩形线帽)、round(半圆线帽),默认值为butt。 |
lineWidth和strokeStyle属性的含义一目了然,就不再赘述了。这里重点对lineJoin和lineCap属性不同取值的含义及效果进行说明。
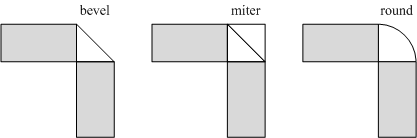
lineJoin属性的可选值有 bevel | miter | round,默认值为 bevel。如果lineJoin属性的值设置为 bevel,则在两条线段相交时,将会用一条直线来连接两个拐角外部的点,使之构成一个三角形;如果设置为miter,则在bevel效果的基础上,在画一个三角形,使两条线段的连接处变成一个矩形;如果设置为round,则在两条线段的连接处画一段填充好的圆弧。不同取值时,线段连接点的样式示意图如图 4‑17 所示:

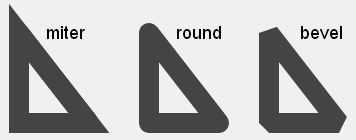
在浏览器中,lineJoin属性不同取值的运行效果如图 4‑18 所示:

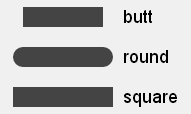
lineCap属性的可选值有 butt | square | round,默认值为 butt。如果lineCap属性的值设置为butt,则端点将按原模原样绘制出来;如果设置为square,则在端点的基础上再绘制一个矩形,矩形的高度与线条的宽度一致,长度为线条宽度的一半;如果设置为round,则在端点的基础上再绘制一个半圆,半圆的直径等于线条的宽度。在浏览器中,lineCap属性不同取值时的运行效果如图 4‑19 所示:

说明:
在处理两条线交汇点的间隙时,lineCap属性就非常有用。在线条比较细的时候,影响不明显,在线条比较粗的时候,如果不处理,则两条线的交汇处会形成很大的间隙,特别不美观。
处理两条线交汇点时,常常需要lineJoin和lineCap配合使用,才能处理完美。如果把lineJoin属性设置为'round',而lineCap属性设置为'butt',交汇处就会有很大的间隙,影响绘图效果。

