2.1.1 h1~h6元素
优质
小牛编辑
136浏览
2023-12-01
所谓语义元素,就是为元素(标签)赋予了某种意义,元素的名称就能能清晰表达元素的作用。
使用结构语义元素,可以使页面结构清晰、易于维护,有助于屏幕阅读器和其他辅助工具的读取,有利于搜索引擎机器人快速了解页面结构,收集页面的信息。
HTML4中的结构语义元素只有标题元素 h1~h6,HTML5中,又新增了article、section、nav、main、aside、header、footer、address 这些结构语义元素,元素名称能够望文生义,从名称就可以看出元素的功能,如,nav 表示导航、footer 表示页脚等。
h1~h6元素
对于任何一本书,都是根据重要程度和相关性,采用层次结构来组织其内容。网页也不例外,也需要采用层次结构来组织其内容,这种层次结构通过标题元素来表达。
在HTML中,共有6级标题,分别是h1、h2、h3、h4、h5、h6,标题的重要性是有区别的,h1 表示一级标题,也是最重要的标题,h2 表示二级标题,以此类推。如:
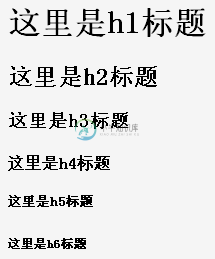
<h1>这里是h1标题</h1>
<h2>这里是h2标题</h2>
<h3>这里是h3标题</h3>
<h4>这里是h4标题</h4>
<h5>这里是h5标题</h5>
<h6>这里是h6标题</h6>默认情况下,浏览器会把标题渲染为加粗字体,h1的字体最大,h6的字体最小,表示内容的重要性逐级降低。并且,为了防止标题和内容过分拥挤,浏览器通常会在标题的上下,各留出一定的间隙。运行结果如图 2‑1所示:

对于任何页面来说,分级标题都可以说是最重要的HTML元素,标题通常传达的是页面的主题,因此,对搜索引擎而言,如果标题与搜索词匹配,这些标题就会赋予很高的权重。
在构建一篇复杂文档时,建议把各章、节、小节的标题封装在h1~h6标题中,把每一章的内容封装在 article 元素中,把节和小节的内容封装在 section 中。这样,整个文档的结构就非常清晰,对搜索引擎也非常友好。

