jQuery实现获取h1-h6标题元素值的方法
本文实例讲述了jQuery实现获取h1-h6标题元素值的方法。分享给大家供大家参考,具体如下:
1、问题背景:
查找到h1-h6,并遍历它们,打印出内容
2、实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>查找标题</title>
<script type="text/javascript" src="jquery-1.7.2.min.js" ></script>
<script>
$(function(){
//查找h1-h6
$(":header").each(function(){
$(this).click(function(event){
console.info(event.target.innerText);
console.log(event.currentTarget.innerHTML);
});
});
});
</script>
</head>
<body>
<h1>Hello H1</h1>
<h2>Hello H2</h2>
<h3>Hello H3</h3>
<h4>Hello H4</h4>
<h5>Hello H5</h5>
<h6>Hello H6</h6>
</body>
</html>
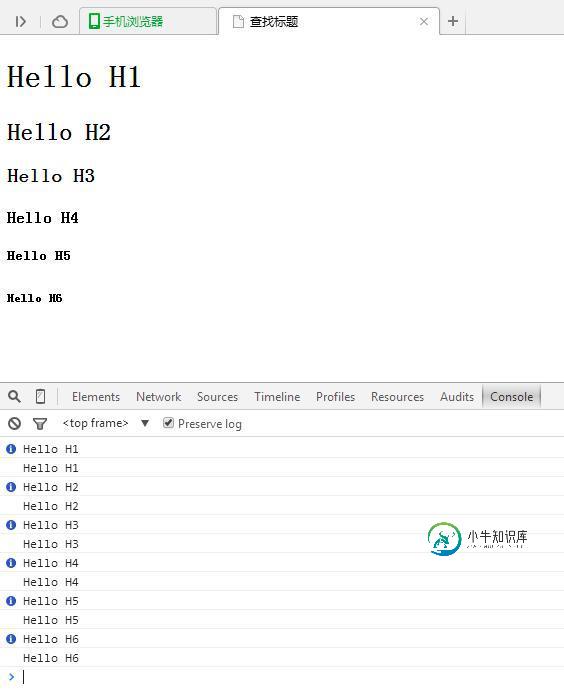
3、运行效果图:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery form操作技巧汇总》、《jQuery操作json数据技巧汇总》、《jQuery常用插件及用法总结》、《jQuery扩展技巧总结》、《jQuery表格(table)操作技巧汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序html" target="_blank">设计有所帮助。
-
所谓语义元素,就是为元素(标签)赋予了某种意义,元素的名称就能能清晰表达元素的作用。 使用结构语义元素,可以使页面结构清晰、易于维护,有助于屏幕阅读器和其他辅助工具的读取,有利于搜索引擎机器人快速了解页面结构,收集页面的信息。 HTML4中的结构语义元素只有标题元素 h1~h6,HTML5中,又新增了article、section、nav、main、aside、header、footer、addr
-
本文向大家介绍Jquery实现获取子元素的方法分析,包括了Jquery实现获取子元素的方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Jquery实现获取子元素的方法。分享给大家供大家参考,具体如下: Jquery获取子元素的方法有2种,分别是children()方法和find()方法。下面我们分别来使用这两种方法,看看它们有何差异。 1.children()方法:获取该元素下的直
-
本文向大家介绍JS与jQuery实现子窗口获取父窗口元素值的方法,包括了JS与jQuery实现子窗口获取父窗口元素值的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS与jQuery实现子窗口获取父窗口元素值的方法。分享给大家供大家参考,具体如下: 功能描述:父窗口有一个input,和一个button ,点击button打开子窗口,在子窗口中获取父窗口中input的值,并显示。 js
-
本文向大家介绍jQuery实现标签子元素的添加和赋值方法,包括了jQuery实现标签子元素的添加和赋值方法的使用技巧和注意事项,需要的朋友参考一下 一、在jsp页面中定义<select>标签,如下: 二、编写js语句: 三、编写对应的请求语句: 四、实现效果如下: 以上这篇jQuery实现标签子元素的添加和赋值方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
描述 (Description) HTML <h1>到<h6>标记用于定义HTML文档中的标题。 <h1>定义最大标题,<h6>定义最小标题。 例子 (Example) <!DOCTYPE html> <html> <head> <title>HTML <h1> to <h6> Tag</title> </head> <body> <h1>Around t
-
本文向大家介绍php获取数组元素中头一个数组元素值的实现方法,包括了php获取数组元素中头一个数组元素值的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php获取数组元素中头一个数组元素值的实现方法。分享给大家供大家参考。具体如下: 在php的内置函数中,获取数组元素值的函数主要有 reset next current prev end 这几个函数. reset (PHP 3,

