4.4.1 绘制图像
除了绘制矢量图形和文本之外,canvas还提供了极为丰富的图像支持。开发者可以选择绘制某幅图像的全部或某个部分,在绘制时可以进行缩放或保持原样,可以把图像绘制到画布的任何地方。同时,还允许开发人员直接访问画布的像素数据。数据访问是双向的,既可以获取画布中的像素数据,也可以把像素重新绘制到画布中。
Canvas的API提供了如下4个用于绘制及操作图像的方法:
- drawImage():把图像、或另一个canvas的内容、或某个视频的内容绘制到画布中。
- getImageData():获取图像中的底层像素。
- putImageData():把像素数据绘制到画布中。
- creatImageData():创建一个表示空白图像的数据对象。
绘制图像
使用drawImage()方法,可以把一幅图像绘制画布中。所绘制的图像称作“源”(source),即图像,而绘制到的地方称作“目标”(destination),即画布。drawImage()方法中的参数,以“s”开头的参数表示源,以“d”开头的参数表示目标。
drawImage()方法有三种调用格式:
1)drawImage(image, dx, dy):image为图像对象,(dx, dy) 是指要在canvas放置图像的位置。
2)drawImage(image, dx, dy, dWidth, dHeight):image为图像对象,(dx, dy) 是指要在canvas放置图像的位置,dWidth和dHeight是指图像绘制到画布上的实际宽度和高度。如果dWidth或dHeight跟源图像的尺寸不同,则可以实现图像的缩放。
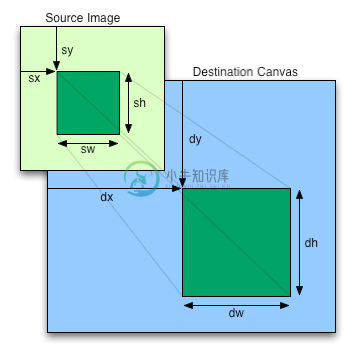
3)drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight):image为图像对象,(sx, sy) 是指源图像被裁剪区域的左上角,sWidth和sHeight是指从源图像中被裁剪下来的图像的宽度和高度,(dx, dy) 是指要在canvas放置图像的位置,dWidth和dHeight是指被裁剪下来的图像绘制到画布上的实际宽度和高度。如图 4‑15 所示:

要把图像绘制到画布中,首先要创建一个图像对象,然后才能绘制该图像。drawImage()方法可以把图像、或另外一个canvas的内容、或某个视频的内容绘制到canvas中。因此,这个源图像对象可以是文档中的 img 元素、或 canvas 元素、或 video元素、或通过Javascript的Image()方法创建的图像对象。
需要注意的是,必须等待图像加载完成后才能绘制。如果在图像尚未完成加载就进行绘制,根据canvas规范,drawImage()方法会执行失败,而且没有任何提示。所以,通常是在图像对象的onload的回调函数中调用drawImage()方法,以确保图像能够被绘制出来。
以下代码通过Javascript代码来创建一个Image对象,它是一个飞机的图像,然后通过drawImage()方法,将它绘制到画布中:
function drawImage() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
var img = new Image();
img.src = "plane.png";
img.onload = function() {
context.drawImage(img,0,0);
}
}运行结果如图 4‑16 所示:

也可以使用 <img> 标签创建图像,再通过<img>标签的id来获取图像对象,把图像绘制到画布中。代码如下:
<img id="plane" src="plane.png" />
function drawImage() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
var img = document.getElementById("plane");
img.onload = function() {
context.drawImage(img,0,0);
}
}说明:
drawImage()方法在绘制图像时,不会考虑当前路径,然而,它却会把globalAlpha设置、阴影、裁剪区域、及globalCompositeOperation设置等属性应用到图像的绘制中。

