裁剪和绘制图像
裁剪区域clip()
使用Canvas绘制图像的时候,我们经常会想要只保留图像的一部分,这是我们可以使用canvas API再带的图像裁剪功能来实现这一想法。
Canvas API的图像裁剪功能是指,在画布内使用路径,只绘制该路径内所包含区域的图像,不绘制路径外的图像。这有点像Flash中的图层遮罩。
使用图形上下文的不带参数的clip()方法来实现Canvas的图像裁剪功能。该方法使用路径来对Canvas画布设置一个裁剪区域。因此,必须先创建好路径。创建完整后,调用clip()方法来设置裁剪区域。
需要注意的是裁剪是对画布进行的,裁切后的画布不能恢复到原来的大小,也就是说画布是越切越小的,要想保证最后仍然能在canvas最初定义的大小下绘图需要注意save()和restore()。画布是先裁切完了再进行绘图。并不一定非要是图片,路径也可以放进去~
先来看看一个简单的Demo。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>裁剪区域</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//在屏幕上绘制一个大方块
context.fillStyle = "black";
context.fillRect(10,10,200,200);
context.save();
context.beginPath();
//裁剪画布从(0,0)点至(50,50)的正方形
context.rect(0,0,50,50);
context.clip();
//红色圆
context.beginPath();
context.strokeStyle = "red";
context.lineWidth = 5;
context.arc(100,100,100,0,Math.PI * 2,false);
//整圆
context.stroke();
context.closePath();
context.restore();
//再次裁切整个画布
context.beginPath();
context.rect(0,0,500,500);
context.clip();
//绘制一个没有裁切的蓝线
context.beginPath();
context.strokeStyle = "blue";
context.lineWidth = 5;
context.arc(100,100,50,0,Math.PI * 2,false);
//整圆
context.stroke();
context.closePath();
};
</script>
</body>
</html>
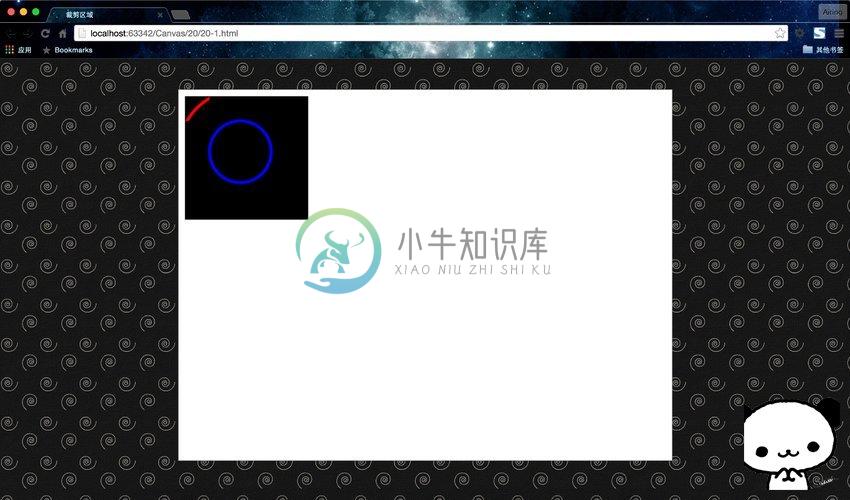
运行结果:

自己分析吧,能够理解这段程序,就完全掌握了clip()方法的使用了。
绘制图像drawImage()
drawImage()是一个很关键的方法,它可以引入图像、画布、视频,并对其进行缩放或裁剪。
一共有三种表现形式:
- 三参数:
context.drawImage(img,x,y) - 五参数:
context.drawImage(img,x,y,width,height) - 九参数:
context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height)
三参数的是标准形式,可用于加载图像、画布或视频;五参数的除了可以加载图像还可以对图像进行指定宽高的缩放;九参数的除了缩放,还可以裁剪。各参数意义见下表。
| 参数 | 描述 |
|---|---|
| img | 规定要使用的图像、画布或视频。 |
| sx | 可选。开始剪切的 x 坐标位置。 |
| sy | 可选。开始剪切的 y 坐标位置。 |
| swidth | 可选。被剪切图像的宽度。 |
| sheight | 可选。被剪切图像的高度。 |
| x | 在画布上放置图像的 x 坐标位置。 |
| y | 在画布上放置图像的 y 坐标位置。 |
| width | 可选。要使用的图像的宽度。(伸展或缩小图像) |
| height | 可选。要使用的图像的高度。(伸展或缩小图像) |
下面,我们加载一个图片试试。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>drawImage()</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
var img = new Image();
img.src = "./images/20-1.jpg";
img.onload = function(){
context.drawImage(img,200,50);
}
};
</script>
</body>
</html>
运行结果:

创建相框
这里,我们结合clip()和drawImage()以及之前学的三次贝塞尔曲线bezierCurveTo(),来为上面一个案例,加上一个心形的相框~
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>绘制心形相框</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
context.beginPath();
context.moveTo(400,260);
context.bezierCurveTo(450,220,450,300,400,315);
context.bezierCurveTo(350,300,350,220,400,260);
context.clip();
context.closePath();
var img = new Image();
img.src = "./images/20-1.jpg";
img.onload = function(){
context.drawImage(img,348,240,100,100);
}
};
</script>
</body>
</html>
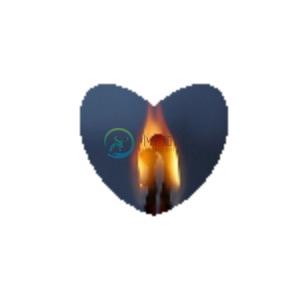
运行结果截图:

是不是美美的?好啦,至此最关键的遮罩和图像裁剪已经说完了,其实在java.awt中,drawImage()也是一个至关重要的方法。有人说制作Java游戏界面,只要会用drawImage()就可以一招打遍天下~在Canvas里也是一样的。美工提供的素材基本都是图片,这个时候drawImage()对图片的处理就很重要了。既是基本功,也是对图片最重要的处理方法。
这一节就跟大家吹这么多了~让我们继续前进!

