Python基于tkinter canvas实现图片裁剪功能
实现:tkinter 画布上显示图片,按下鼠标左键并且移动,实现截图
代码如下
# -*- encoding=utf-8 -*-
import os
import tkinter as tk
from PIL import Image
from PIL import ImageTk
left_mouse_down_x = 0
left_mouse_down_y = 0
left_mouse_up_x = 0
left_mouse_up_y = 0
sole_rectangle = None
def left_mouse_down(event):
# print('鼠标左键按下')
global left_mouse_down_x, left_mouse_down_y
left_mouse_down_x = event.x
left_mouse_down_y = event.y
def left_mouse_up(event):
# print('鼠标左键释放')
global left_mouse_up_x, left_mouse_up_y
left_mouse_up_x = event.x
left_mouse_up_y = event.y
corp_img(img_path, 'img/one_corp.png', left_mouse_down_x, left_mouse_down_y,
left_mouse_up_x, left_mouse_up_y)
def moving_mouse(event):
# print('鼠标左键按下并移动')
global sole_rectangle
global left_mouse_down_x, left_mouse_down_y
moving_mouse_x = event.x
moving_mouse_y = event.y
if sole_rectangle is not None:
canvas.delete(sole_rectangle) # 删除前一个矩形
sole_rectangle = canvas.create_rectangle(left_mouse_down_x, left_mouse_down_y, moving_mouse_x,
moving_mouse_y, outline='red')
def right_mouse_down(event):
# print('鼠标右键按下')
pass
def right_mouse_up(event):
# print('鼠标右键释放')
pass
def corp_img(source_path, save_path, x_begin, y_begin, x_end, y_end):
if x_begin < x_end:
min_x = x_begin
max_x = x_end
else:
min_x = x_end
max_x = x_begin
if y_begin < y_end:
min_y = y_begin
max_y = y_end
else:
min_y = y_end
max_y = y_begin
save_path = os.path.abspath(save_path)
if os.path.isfile(source_path):
corp_image = Image.open(source_path)
region = corp_image.crop((min_x, min_y, max_x, max_y))
region.save(save_path)
print('裁剪完成,保存于:{}'.format(save_path))
else:
print('未找到文件:{}'.format(source_path))
if __name__ == '__main__':
pass
win = tk.Tk()
frame = tk.Frame()
frame.pack()
screenwidth = win.winfo_screenwidth()
screenheight = win.winfo_screenheight()
img_path = 'img/one.png'
# img_path = 'img/bg.jpg'
# img_path = 'img/test.jpg'
# img_path = 'img/pic.gif'
image = Image.open(img_path)
image_x, image_y = image.size
if image_x > screenwidth or image_y > screenheight:
print('The picture size is too big,max should in:{}x{}, your:{}x{}'.format(screenwidth,
screenheight,
image_x,
image_y))
img = ImageTk.PhotoImage(image)
canvas = tk.Canvas(frame, width=image_x, height=image_y, bg='pink')
i = canvas.create_image(0, 0, anchor='nw', image=img)
canvas.pack()
canvas.bind('<Button-1>', left_mouse_down) # 鼠标左键按下
canvas.bind('<ButtonRelease-1>', left_mouse_up) # 鼠标左键释放
canvas.bind('<Button-3>', right_mouse_down) # 鼠标右键按下
canvas.bind('<ButtonRelease-3>', right_mouse_up) # 鼠标右键释放
canvas.bind('<B1-Motion>', moving_mouse) # 鼠标左键按下并移动
win.mainloop()
原图one.png

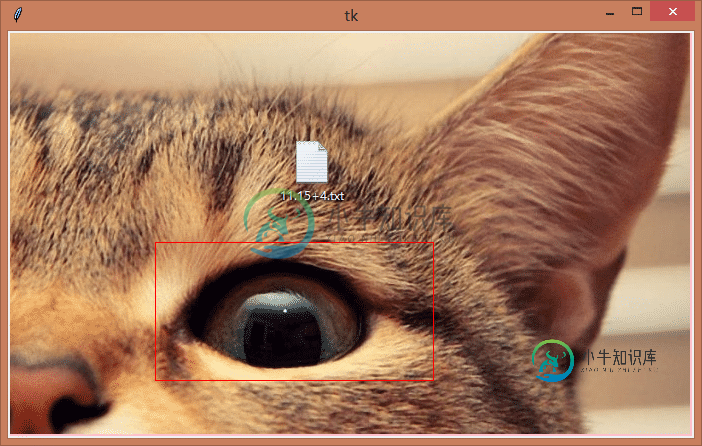
运行


one_corp.png

源码(https://github.com/rainbow-tan/rainbow/tree/master/%E8%A3%81%E5%89%AA%E5%9B%BE%E7%89%87)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍iOS实现裁剪框和图片剪裁功能,包括了iOS实现裁剪框和图片剪裁功能的使用技巧和注意事项,需要的朋友参考一下 图片处理中经常用的图片剪裁,就是通过剪裁框确定图片剪裁的区域,然后剪去该区域的图片,今天实现了一下,其实图片剪裁本身不难,主要剪裁框封装发了点时间,主要功能可以拖动四个角缩放,但不能超出父视图,拖动四个边单方向缩放,不能超出父视图,拖动中间部分单单移动,不改变大小,不能超出父
-
本文向大家介绍基于原生JS实现图片裁剪,包括了基于原生JS实现图片裁剪的使用技巧和注意事项,需要的朋友参考一下 下面是我自己写的图片裁剪的功能介绍: 可以利用鼠标拖拉,产生裁剪框 可以改变裁剪框大小 点击确定,返回裁剪数据 原理 完成裁剪的方法有两种: 1、利用HTML5新增拖拽事件drag drop等 2、传统方法,利用鼠标事件,mousedown、mousemove等 在这里,我们采用方法2。
-
本文向大家介绍基于HTML5+JS实现本地图片裁剪并上传功能,包括了基于HTML5+JS实现本地图片裁剪并上传功能的使用技巧和注意事项,需要的朋友参考一下 最近做了一个项目,这个项目中需要实现的一个功能是:用户自定义头像(用户在本地选择一张图片,在本地将图片裁剪成满足系统要求尺寸的大小)。这个功能的需求是:头像最初剪切为一个正方形。如果选择的图片小于规定的头像要求尺寸,那么这整张图片都会作为头像。
-
本文向大家介绍Android实现图片区域裁剪功能,包括了Android实现图片区域裁剪功能的使用技巧和注意事项,需要的朋友参考一下 今天做的就是关于实现图片的区域裁剪功能。由于项目功能的需要笔者需要实现PDF文档的阅读,并且就某个页面实现“图片”裁剪(一个页面理解为一张图片)。笔者对着方面是一点儿也不熟悉,因此就得上网查资料了。之后笔者找到了Android可以通过调用系统相册、拍照实现图片的裁剪、
-
本文向大家介绍基于RxPaparazzo实现图片裁剪、图片旋转、比例放大缩小功能,包括了基于RxPaparazzo实现图片裁剪、图片旋转、比例放大缩小功能的使用技巧和注意事项,需要的朋友参考一下 前言:基于RxPaparazzo的图片裁剪,图片旋转、比例放大|缩小。 效果: 开发环境:AndroidStudio2.2.1+gradle-2.14.1 涉及知识: 1.Material Desi
-
本文向大家介绍Python OpenCV实现裁剪并保存图片,包括了Python OpenCV实现裁剪并保存图片的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Python OpenCV实现裁剪并保存图片的具体代码,供大家参考,具体内容如下 问题描述 从图片中选出某一区域,Enter保存 1.jpg 代码 PS:x,y为ROI的坐标,w,h为ROI的大小 效果 敲击Enter 得到图片

