Android实现图片区域裁剪功能
今天做的就是关于实现图片的区域裁剪功能。由于项目功能的需要笔者需要实现PDF文档的阅读,并且就某个页面实现“图片”裁剪(一个页面理解为一张图片)。笔者对着方面是一点儿也不熟悉,因此就得上网查资料了。之后笔者找到了Android可以通过调用系统相册、拍照实现图片的裁剪、缩放功能。
这一过程就像是在某个应用中上传头像,并对头像进行调整。现做一个记录与分享。
首先我们还是来看看实际的效果图吧!
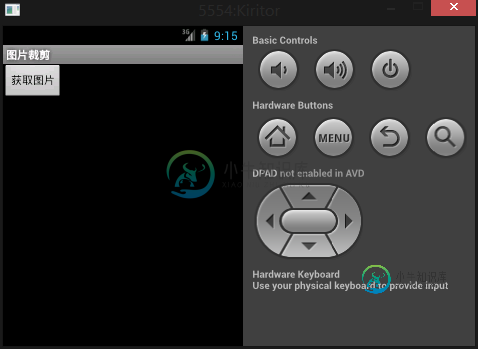
一开始的界面:

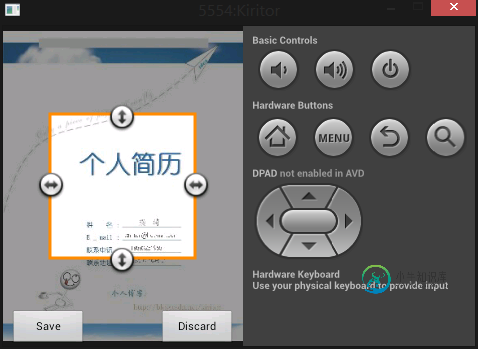
接下来:

看看实际实现区域裁剪的效果吧?需要注意的是这是系统自带的功能来实现的。

如何实现的呢?源代码如下:
直接看Activity的代码,布局文件这里就不给出来了(比较简单,就一个button)
package com.xiaoma.piccut.demo;
import java.io.File;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.Drawable;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.ImageView;
/**
* 调用系统相册或者拍照来实现图片的裁剪、缩放
* @author Kiritor
**/
public class PicCutDemoActivity extends Activity {
private Button btn = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//初始化
init();
}
/**
* 初始化方法实现
*/
private void init() {
btn = (Button) findViewById(R.id.button1);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
ShowPickDialog();
}
});
}
/**
* 控件点击事件实现
*
* 因为有朋友问不同控件的背景图裁剪怎么实现,
* 我就在这个地方用了三个控件,只为了自己记录学习
* 大家觉得没用的可以跳过啦
*/
/**
* 选择提示对话框
*/
private void ShowPickDialog() {
new AlertDialog.Builder(this)
.setTitle("设置头像...")
.setNegativeButton("相册", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
Intent intent = new Intent(Intent.ACTION_PICK, null);
/**
* 下面这句话,与其它方式写是一样的效果,如果:
* intent.setData(MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
* intent.setType(""image/*");设置数据类型
* 如果朋友们要限制上传到服务器的图片类型时可以直接写如:"image/jpeg 、 image/png等的类型"
*/
intent.setDataAndType(
MediaStore.Images.Media.EXTERNAL_CONTENT_URI,
"image/*");
startActivityForResult(intent, 1);
}
})
.setPositiveButton("拍照", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
dialog.dismiss();
Intent intent = new Intent(
MediaStore.ACTION_IMAGE_CAPTURE);
//下面这句指定调用相机拍照后的照片存储的路径
intent.putExtra(MediaStore.EXTRA_OUTPUT, Uri
.fromFile(new File(Environment
.getExternalStorageDirectory(),
"xiaoma.jpg")));
startActivityForResult(intent, 2);
}
}).show();
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
switch (requestCode) {
// 如果是直接从相册获取
case 1:
startPhotoZoom(data.getData());
break;
// 如果是调用相机拍照时
case 2:
File temp = new File(Environment.getExternalStorageDirectory()
+ "/test.jpg");
startPhotoZoom(Uri.fromFile(temp));
break;
// 取得裁剪后的图片
case 3:
if(data != null){
setPicToView(data);
}
break;
default:
break;
}
super.onActivityResult(requestCode, resultCode, data);
}
/**
* 裁剪图片方法实现
* @param uri
*/
public void startPhotoZoom(Uri uri) {
Intent intent = new Intent("com.android.camera.action.CROP");
intent.setDataAndType(uri, "image/*");
//下面这个crop=true是设置在开启的Intent中设置显示的VIEW可裁剪
intent.putExtra("crop", "true");
// aspectX aspectY 是宽高的比例
intent.putExtra("aspectX", 1);
intent.putExtra("aspectY", 1);
// outputX outputY 是裁剪图片宽高
intent.putExtra("outputX", 150);
intent.putExtra("outputY", 150);
intent.putExtra("return-data", true);
startActivityForResult(intent, 3);
}
/**
* 保存裁剪之后的图片数据
* @param picdata
*/
private void setPicToView(Intent picdata) {
Bundle extras = picdata.getExtras();
if (extras != null) {
Bitmap photo = extras.getParcelable("data");
Drawable drawable = new BitmapDrawable(photo);
}
}
}
Ok!一个简单的图片裁剪功能就完成了,完整的源码:Android实现图片裁剪功能
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍iOS实现裁剪框和图片剪裁功能,包括了iOS实现裁剪框和图片剪裁功能的使用技巧和注意事项,需要的朋友参考一下 图片处理中经常用的图片剪裁,就是通过剪裁框确定图片剪裁的区域,然后剪去该区域的图片,今天实现了一下,其实图片剪裁本身不难,主要剪裁框封装发了点时间,主要功能可以拖动四个角缩放,但不能超出父视图,拖动四个边单方向缩放,不能超出父视图,拖动中间部分单单移动,不改变大小,不能超出父
-
本文向大家介绍Android实现拍照、选择图片并裁剪图片功能,包括了Android实现拍照、选择图片并裁剪图片功能的使用技巧和注意事项,需要的朋友参考一下 一、 实现拍照、选择图片并裁剪图片效果 按照之前博客的风格,首先看下实现效果。 二、 uCrop项目应用 想起之前看到的Yalantis/uCrop效果比较绚,但是研究源码之后发现在定制界面方面还是有一点的限制,于是在它的基础上做了修
-
本文向大家介绍Python基于tkinter canvas实现图片裁剪功能,包括了Python基于tkinter canvas实现图片裁剪功能的使用技巧和注意事项,需要的朋友参考一下 实现:tkinter 画布上显示图片,按下鼠标左键并且移动,实现截图 代码如下 原图one.png 运行 one_corp.png 源码(https://github.com/rainbow-tan/rainbow/
-
本文向大家介绍WEB前端实现裁剪上传图片功能,包括了WEB前端实现裁剪上传图片功能的使用技巧和注意事项,需要的朋友参考一下 最后的效果如下: 这里面有几个功能,第一个是支持拖拽,第二个压缩,第三个是裁剪编辑,第四个是上传和上传进度显示,下面依次介绍每个功能的实现: 1. 拖拽显示图片 拖拽读取的功能主要是要兼听html5的drag事件,这个没什么好说的,查查api就知道怎么做了,主要在于怎么读取用
-
本文向大家介绍Android实现拍照、选择相册图片并裁剪功能,包括了Android实现拍照、选择相册图片并裁剪功能的使用技巧和注意事项,需要的朋友参考一下 通过拍照或相册中获取图片,并进行裁剪操作,然后把图片显示到ImageView上。 当然也可以上传到服务器(项目中绝大部分情况是上传到服务器),参考网上资料及结合项目实际情况, 测试了多款手机暂时没有发现严重问题。代码有注释,直接贴代码: 布
-
Canvas中的剪辑区域,是由路径所定义的一块区域,浏览器会把所有的绘图操作都限制在该区域内执行。 Canvas中,使用clip()方法来设定剪辑区域,一旦设定好裁剪区域,则只有落在裁剪区域内的图形才能绘制出来,在裁剪区域以外进行绘制将没有任何效果。默认的剪辑区域是整个画布。 由于剪辑区域是由路径所定义的区域,所以,必须先调用beginPath()方法绘制一个路径,然后,才能通过clip()方法把

