文本对齐与度量
优质
小牛编辑
149浏览
2023-12-01
文本对齐
水平对齐textAlign
context.textAlign="center|end|left|right|start";
其中各值及意义如下表。
| 值 | 描述 |
|---|---|
| start | 默认。文本在指定的位置开始。 |
| end | 文本在指定的位置结束。 |
| center | 文本的中心被放置在指定的位置。 |
| left | 文本左对齐。 |
| right | 文本右对齐。 |
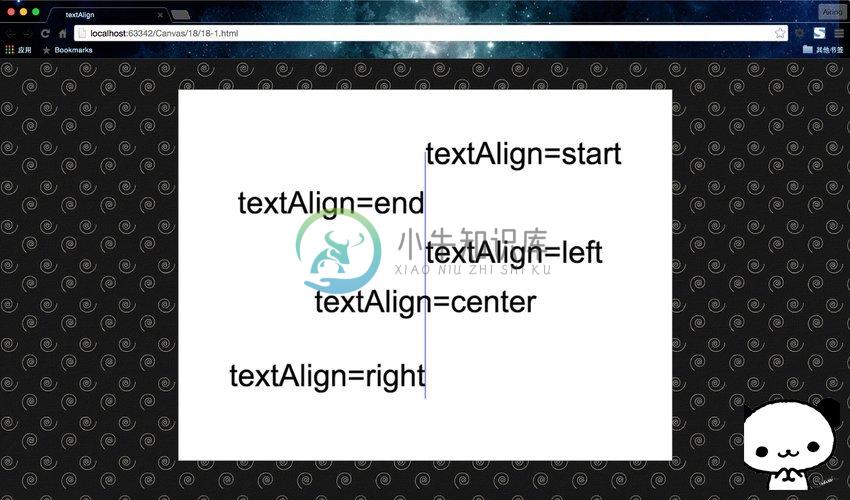
我们通过一个例子来直观的感受一下。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textAlign</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
// 在位置 400 创建蓝线
context.strokeStyle="blue";
context.moveTo(400,100);
context.lineTo(400,500);
context.stroke();
context.fillStyle = "#000";
context.font="50px Arial";
// 显示不同的 textAlign 值
context.textAlign="start";
context.fillText("textAlign=start", 400, 120);
context.textAlign="end";
context.fillText("textAlign=end", 400, 200);
context.textAlign="left";
context.fillText("textAlign=left", 400, 280);
context.textAlign="center";
context.fillText("textAlign=center", 400, 360);
context.textAlign="right";
context.fillText("textAlign=right", 400, 480);
};
</script>
</body>
</html>
运行结果:

垂直对齐textBaseline
context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom";
其中各值及意义如下表。
| 值 | 描述 |
|---|---|
| alphabetic | 默认。文本基线是普通的字母基线。 |
| top | 文本基线是 em 方框的顶端。 |
| hanging | 文本基线是悬挂基线。 |
| middle | 文本基线是 em 方框的正中。 |
| ideographic | 文本基线是表意基线。 |
| bottom | 文本基线是 em 方框的底端。 |
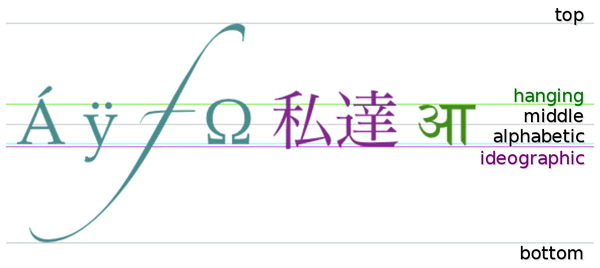
首先咱们通过一个图来看一下各个基线代表的位置。 
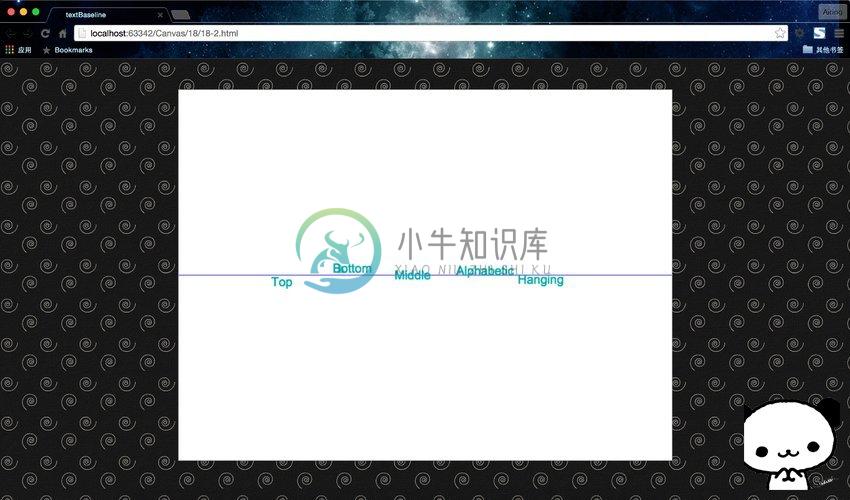
我们通过一个例子来直观的感受一下。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textBaseline</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//在位置 y=300 绘制蓝色线条
context.strokeStyle="blue";
context.moveTo(0,300);
context.lineTo(800,300);
context.stroke();
context.fillStyle = "#00AAAA";
context.font="20px Arial";
//在 y=300 以不同的 textBaseline 值放置每个单词
context.textBaseline="top";
context.fillText("Top",150,300);
context.textBaseline="bottom";
context.fillText("Bottom",250,300);
context.textBaseline="middle";
context.fillText("Middle",350,300);
context.textBaseline="alphabetic";
context.fillText("Alphabetic",450,300);
context.textBaseline="hanging";
context.fillText("Hanging",550,300);
};
</script>
</body>
</html>
运行结果:

文本度量
文本度量使用measureText()方法实现,这个api在换行显示判断中会有奇效。例如之前提到的微信界面生成器,在对话的字符长度超出一定值的时候,需要换行显示。那么,这个功能需要怎么实现呢?就是通过context.measureText(text).width;来实现判断。其中,text是要测量的文本。
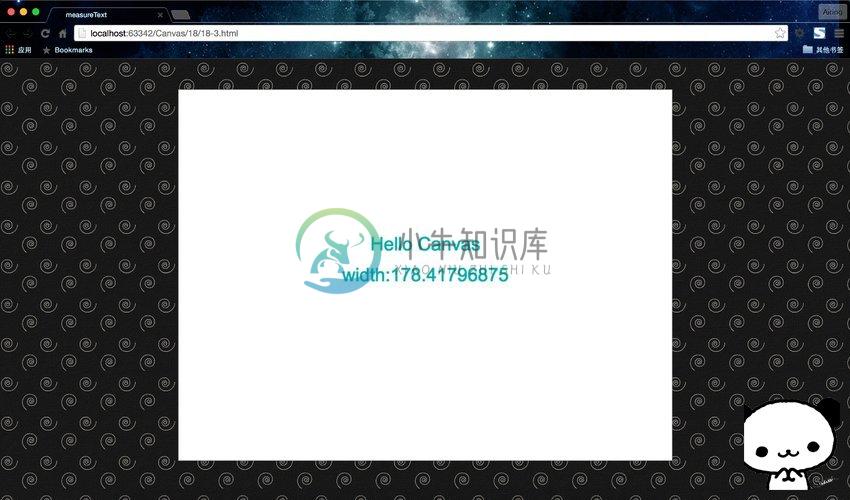
这里提供一个代码演示一下该方法的作用,大家可以课下自行实现文本换行功能,这个功能是比较实用的,因为Canvas 文本API只支持单行显示。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>measureText</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//居中显示
context.textAlign = "center";
context.textBaseline = "middle";
context.fillStyle = "#00AAAA";
context.font="30px Arial";
var txt="Hello Canvas";
context.fillText("width:" + context.measureText(txt).width,400,300);
context.fillText(txt,400,250);
};
</script>
</body>
</html>
运行结果:

至此,Canvas 文本API的内容已经说完了,是不是非常的简单。现在咱们已经有了书法家和艺术家的底蕴了,接下来,咱们学一些Canvas 高级内容API~是不是特别的激动~我们继续前进!

