问题:

将文本与引导程序4[重复]右对齐
南宫天逸
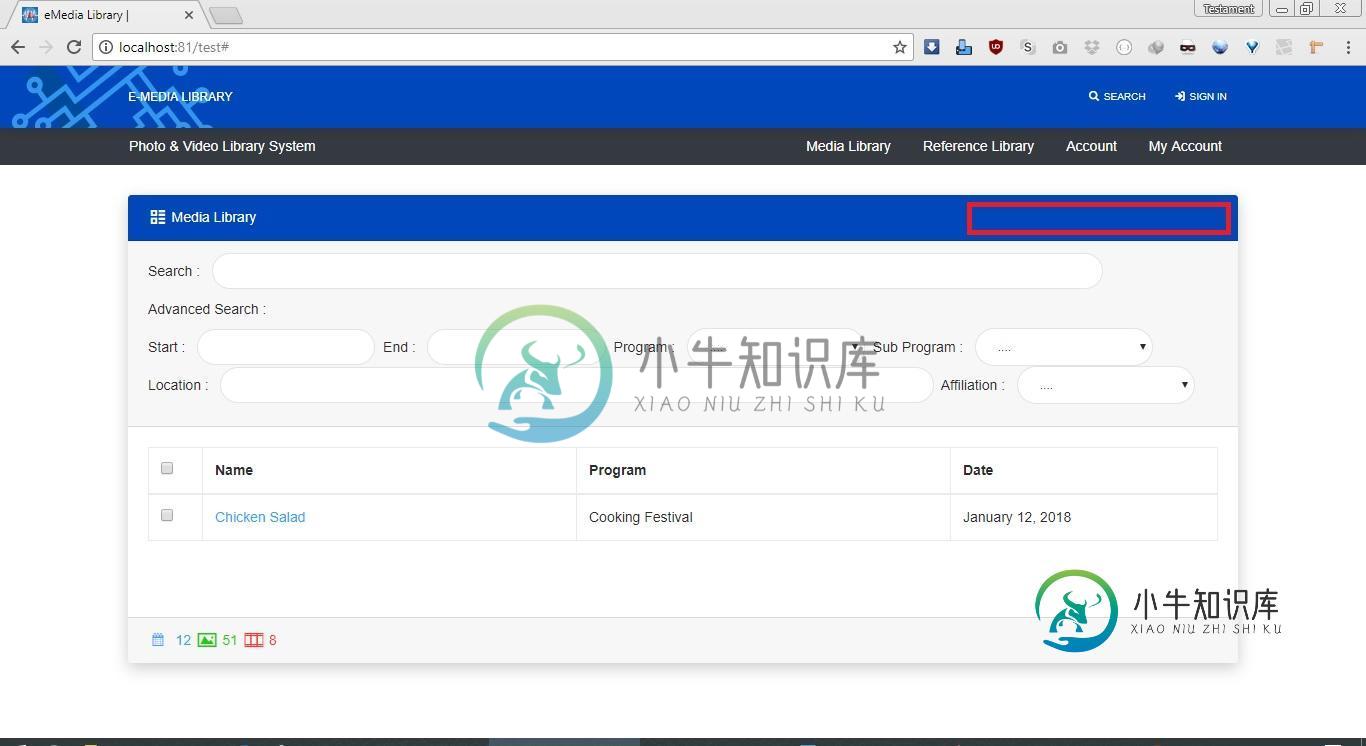
我目前使用的是bootstrap 4。我试图将文本对齐到我的卡头上,我尝试使用ml-auto,但它不起作用。解决办法是什么?

这是我的卡头代码:
<div class="card-header bg-info text-white">
<a href="#" class="text-white"><i class="fa-th"></i> Media Library</a>
<a href="#" class="text-white ml-auto">Add Media</a>
</div>
共有1个答案
司徒志强
为了使ml-auto类工作,只需将d-flex类(显示:flex)添加到父元素中,如下所示:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<div class="card-header bg-info text-white d-flex">
<a href="#" class="text-white"><i class="fa-th"></i> Media Library</a>
<a href="#" class="text-white ml-auto">Add Media</a>
</div>
类似资料:
-
我在Bootstrap3导航方面有问题,我在左边、中间和右边都有一些内容。似乎没有导航中心的选项。 http://jsfiddle.net/29tQt/embedded/result/ 我正试图让标题为“中心”的链接位于页面的中心,我如何才能做到这一点?
-
Twitters Bootstrap框架中是否有一组对齐文本的类? 例如,我有一些带有$totals的表格,我希望它们与右边对齐。。。 和
-
我试图创建一个网页的主横幅旁边的图像标题。我尝试做的一个示例可以在下面找到:https://optimaninja.com/ 我正在使用bootstrap,下面是一些我必须开始的简单初学者代码: 引导代码: 谢谢你的帮助。
-
我需要中心(水平和垂直)我的输入页面的内容。我正在使用Bootstrap 4 beta版,我在BS页面上按指南操作,但它不起作用-https://getbootstrap.com/docs/4.0/layout/grid/ 你能帮我修一下吗?谢谢

