问题:

引导程序4[重复]的垂直居中形式
濮阳靖
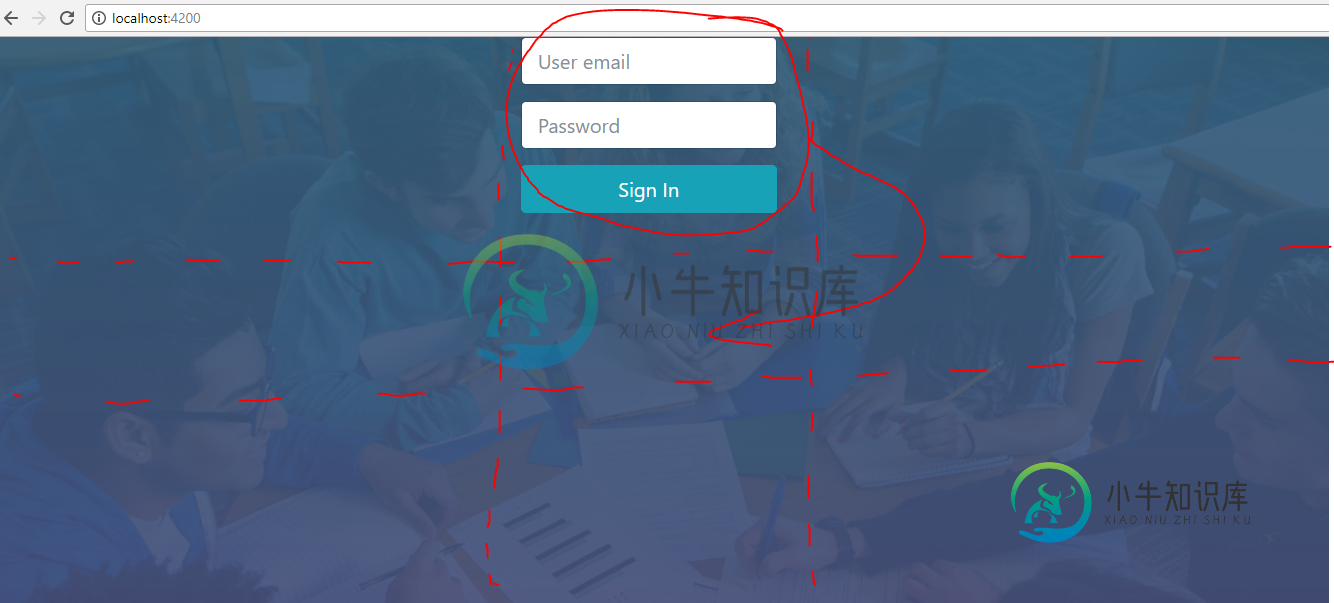
我需要中心(水平和垂直)我的输入页面的内容。我正在使用Bootstrap 4 beta版,我在BS页面上按指南操作,但它不起作用-https://getbootstrap.com/docs/4.0/layout/grid/
html, body {
height: 100%;
}
.bg-color {
width: 100%;
height: auto;
min-height: 100% !important;
background: #4e4376;
background: -webkit-linear-gradient(to bottom, #2b5876, #4e4376);
background: linear-gradient(to bottom, #2b5876, #4e4376);
}
body::after {
content: "";
background-image: url("assets/group.jpg");
opacity: 0.1;
top: 0;
left: 0;
bottom: 0;
right: 0;
position: absolute;
z-index: -1;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
} <div class="container-fluid">
<div class="row justify-content-center align-self-center">
<div class="col col-sm-6 col-md-6 col-lg-4 col-xl-3 h-100">
<form action="">
<div class="form-group">
<input _ngcontent-c0="" class="form-control form-control-lg" placeholder="User email" type="text">
</div>
<div class="form-group">
<input class="form-control form-control-lg" placeholder="Password" type="password">
</div>
<div class="form-group">
<button class="btn btn-info btn-lg btn-block">Sign In</button>
</div>
</form>
</div>
</div>
</div>你能帮我修一下吗?谢谢

共有1个答案
岳奇逸
您必须在项目中包括引导程序。注意HTML的第一行。
html, body {
height: 100%;
}
.bg-color {
width: 100%;
height: auto;
min-height: 100% !important;
background: #4e4376;
background: -webkit-linear-gradient(to bottom, #2b5876, #4e4376);
background: linear-gradient(to bottom, #2b5876, #4e4376);
}
body::after {
content: "";
background-image: url("assets/group.jpg");
opacity: 0.1;
top: 0;
left: 0;
bottom: 0;
right: 0;
position: absolute;
z-index: -1;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.min.css" integrity="sha384-rwoIResjU2yc3z8GV/NPeZWAv56rSmLldC3R/AZzGRnGxQQKnKkoFVhFQhNUwEyJ" crossorigin="anonymous">
<div class="container-fluid">
<div class="row justify-content-center align-self-center">
<div class="col col-sm-6 col-md-6 col-lg-4 col-xl-3 h-100">
<form action="">
<div class="form-group">
<input _ngcontent-c0="" class="form-control form-control-lg" placeholder="User email" type="text">
</div>
<div class="form-group">
<input class="form-control form-control-lg" placeholder="Password" type="password">
</div>
<div class="form-group">
<button class="btn btn-info btn-lg btn-block">Sign In</button>
</div>
</form>
</div>
</div>
</div>
类似资料:
-
我试图使用bootstrap 4集中一个面板,我使用了Align-Items-Centre,但我没有成功。我已经添加了h-100,仍然继续在页面顶部的标题。有人知道会出什么问题吗?我在用angular 4和bootstrap `
-
我如何让图像垂直居中Div/Row.我已经搜索过了,但所有的解决方案似乎都指向这是一个好的解决方案——但它对我不起作用。我正在使用Bootstrap 3... https://www.bootply.com/vQFalT6KxG
-
我试图创建一个网页的主横幅旁边的图像标题。我尝试做的一个示例可以在下面找到:https://optimaninja.com/ 我正在使用bootstrap,下面是一些我必须开始的简单初学者代码: 引导代码: 谢谢你的帮助。
-
我想创建一个居中的引导导航栏与标志。我是这样看的: 我怎样才能做到这一点呢?
-
问题内容: 我怎么能垂直居中内的? 到目前为止,我的代码: 我已经尝试过“ top:50%”;和“ vertical-align:middle”;没有成功 编辑: 好的,所以已经讨论了很多。我也许已经开始了另一场小型的火焰战争。但是为了论证,那我该如何用一个表呢?到目前为止,我已经将CSS用于其他所有内容,所以这并不是说我没有尝试采用“良好做法”。 编辑: 内部div没有固定的高度 问题答案: 简

