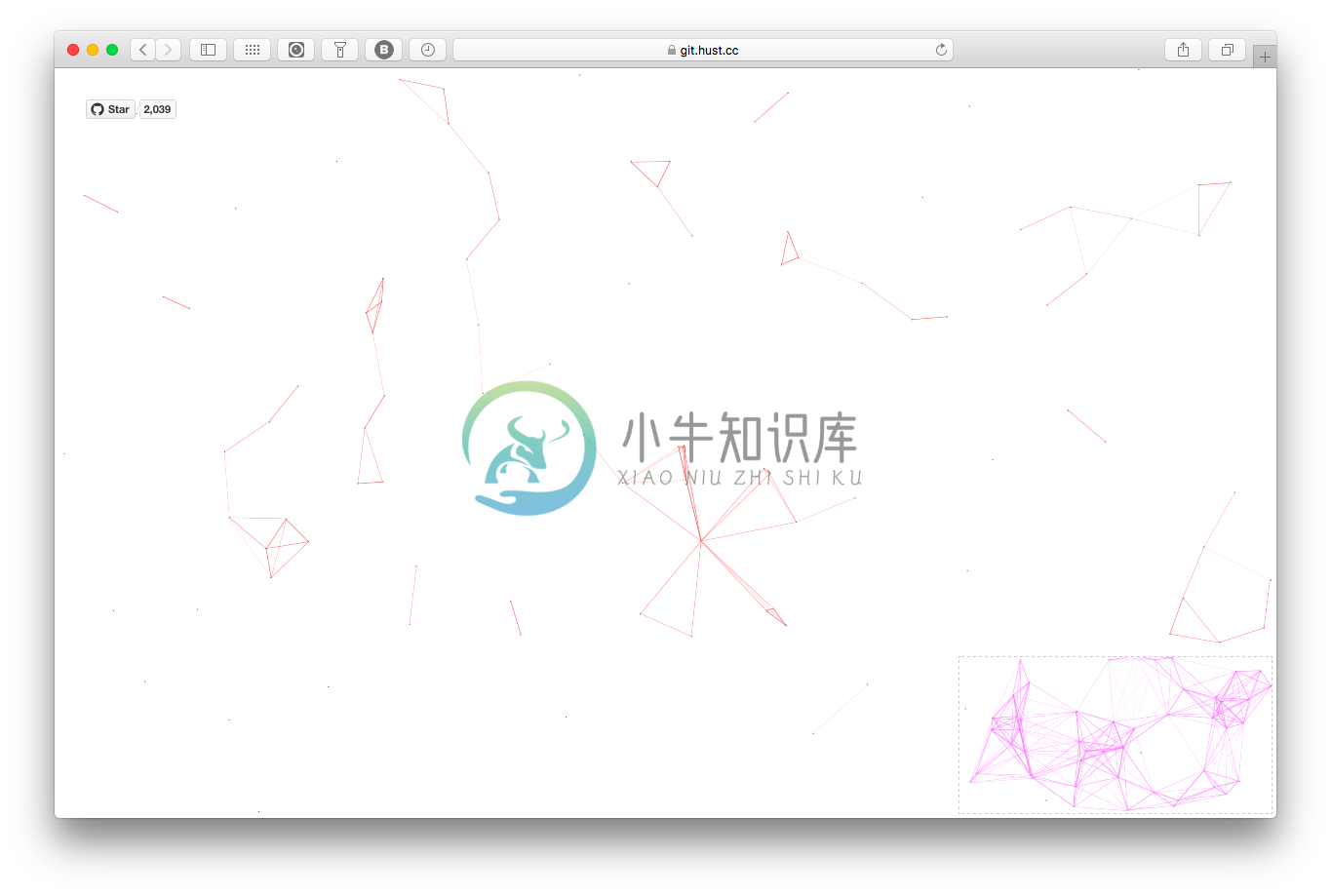
canvas-nest.js 是 canvas 上绘制的蜂窝状网站背景。
特性
-
不依赖于 jQuery 和 JavaScript 框架
-
轻量级,只有 1.59kb 大小
-
非常容易使用
使用
<script type="text/javascript" src="canvas-nest.js"></script>
以上代码放到body之间即可。
预览

-
/** * Copyright (c) 2016 hustcc * License: MIT * Version: %%GULP_INJECT_VERSION%% * GitHub: https://github.com/hustcc/canvas-nest.js **/ ! function() {//封装方法,压缩之后减少文件大小 functionget_attribute(node, att
-
demo html文件 (原模原样,复制粘贴即可使用) <!DOCTYPE> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CanvasDemo</title> </head
-
开源地址 https://github.com/hustcc/canvas-nest.js 下载js地址 http://cdn.bootcss.com/canvas-nest.js/1.0.1/canvas-nest.min.js <body> <!-- 下面的js必须在body里面引入 color:设置点和线的颜色 count:设置点的个数,count的数量不宜太多,太多会拖慢加
-
背景页 扩展常常用一个单独的长时间运行的脚本来管理一些任务或者状态。 Background pages to the rescue. 如同 architecture overview 的解释。背景页是一个运行在扩展进程中的HTML页面。它在你的扩展的整个生命周期都存在,同时,在同一时间只有一个实例处于活动状态。 在一个有背景页的典型扩展中,用户界面(比如,浏览器行为或者页面行为和任何选项页)是由沉
-
本文向大家介绍如何设置网页背景图片?,包括了如何设置网页背景图片?的使用技巧和注意事项,需要的朋友参考一下 要设置网页的背景图像,请使用CSS样式。在CSS <style>标记下,添加属性background-image。该属性设置诸如jpg,png,svg,gif等的图形。HTML5不支持<body>背景属性,因此CSS用于更改设置的背景图像。 示例 您可以尝试使用以下代码在HTML中设置网页的
-
本文向大家介绍js给网页加上背景音乐及选择音效的方法,包括了js给网页加上背景音乐及选择音效的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js给网页加上背景音乐及选择音效的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍google-chrome-extension 背景页面,包括了google-chrome-extension 背景页面的使用技巧和注意事项,需要的朋友参考一下 示例 后台页面是包含后台脚本的隐式页面。后台脚本是一个长期运行的脚本,用于管理某些任务或状态。它在扩展程序的整个生命周期中都存在,并且一次只有一个实例处于活动状态。 您可以在您的中这样声明它manifest.json: 扩展
-
我在android应用程序中使用MPAndroidChart-折线图。我想从背景中删除网格线。如何从背景中删除网格线? 库:GitHub上的MPAndroidChart
-
我想在网页顶部设置一个渐变色的背景,css可以实现吗? 如图所示 css3可以实现吗?

