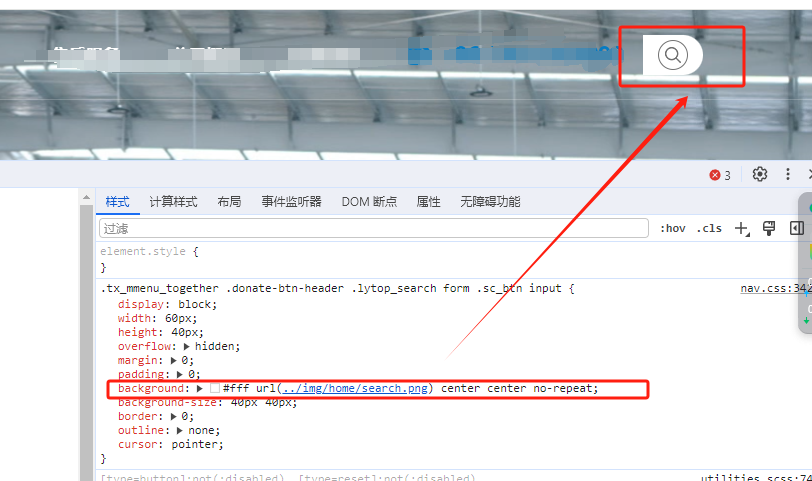
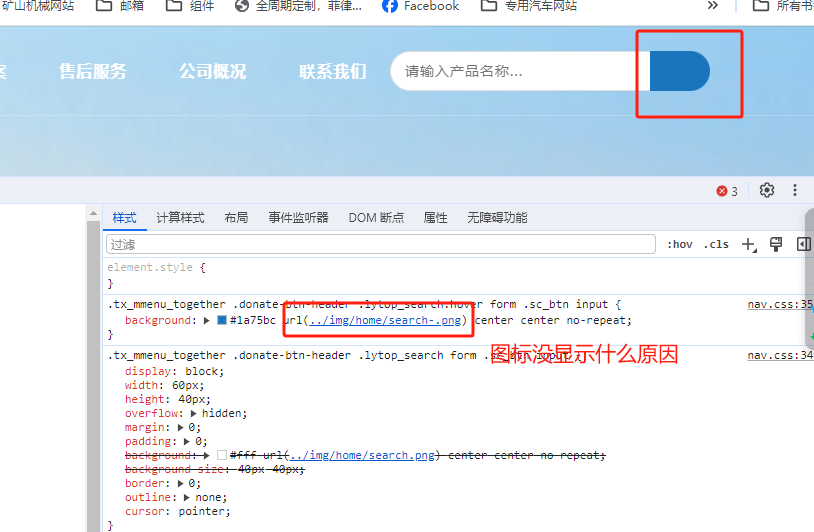
前端 - 鼠标悬浮效果背景图标被背景颜色遮挡怎么解决?


.tx_mmenu_together .donate-btn-header .lytop_search { height: 40px; margin: 0; padding: 0; float: left; position: relative; z-index: 1;}.tx_mmenu_together .donate-btn-header .lytop_search form { width: 60px; height: 40px; margin: 0; padding: 0; position: relative;}.tx_mmenu_together .donate-btn-header .lytop_search form .sc_ipt { width: 0; height: 40px; overflow: hidden; margin: 0; padding: 0; position: absolute; left: 0; top: 0; transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -o-transition: all 0.5s;}.tx_mmenu_together .donate-btn-header .lytop_search form .sc_ipt input { display: block; width: 100%; height: 40px; overflow: hidden; line-height: 40px; color: #999999; font-size: 14px; margin: 0; padding: 0 14px; background-color: #fff; border-radius: 20px 0 0 20px; border: 1px solid #dfdfdf; border-right: 0; outline: none; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;}.tx_mmenu_together .donate-btn-header .lytop_search form .sc_btn { width: 60px; height: 40px; overflow: hidden; margin: 0; padding: 0; border-radius: 0 20px 20px 0; float: right;}.tx_mmenu_together .donate-btn-header .lytop_search form .sc_btn input { display: block; width: 60px; height: 40px; overflow: hidden; margin: 0; padding: 0; background: #fff url('../img/home/search.png') center center no-repeat; background-size: 40px 40px; border: 0; outline: none; cursor: pointer;}.tx_mmenu_together .donate-btn-header .lytop_search:hover form .sc_ipt { width: 260px; left: -260px;}.tx_mmenu_together .donate-btn-header .lytop_search:hover form .sc_btn input { background: #1a75bc url('../img/home/search-.png') center center no-repeat;}共有2个答案
像这种情况下直接改background-color就够了
.tx_mmenu_together .donate-btn-header .lytop_search:hover form .sc_btn input { background-color: #1a75bc;}图片地址不一致
.tx_mmenu_together .donate-btn-header .lytop_search form .sc_btn input { background: #fff url('../img/home/search.png') center center no-repeat;}.tx_mmenu_together .donate-btn-header .lytop_search:hover form .sc_btn input { background: #1a75bc url('../img/home/search-.png') center center no-repeat;}-
问题内容: 我实现了一个简单的鼠标侦听器,每当鼠标进入组件(JPanel)时,背景颜色都会改变,每当鼠标离开时,背景颜色就会恢复。这有一些问题: 有时鼠标移动得太快,以至于不会触发 mouseExit 事件 如果我的组件有子级,则当鼠标移至子级时会触发 mouseExit 如果我将鼠标快速移至儿童,则不会触发 mouseEnter 事件 我猜这对Swing老兵来说很容易。对于如何解决这个问题,有任
-
在超文本标记语言中,我什么时候使用颜色,背景颜色和背景标签有什么区别? 有什么区别?
-
问题内容: 假设我要在CSS中渲染箭头,箭头应具有头部,尾部和灵活的宽度,以便可以包含文本。我当然可以创建多个div来获得所需的内容,但是如何在CSS3中完成呢? 我可以使用多个背景图片: 的HTML: 这给了我一个带有箭头和尾巴的透明中间部分。似乎不可能在中间部分指定颜色。 仅使用一张背景图像,您可以执行以下操作: 我知道这在很多方面都是可行的,但是背景颜色属性是否真的从速记定义中丢失了? 问题
-
background(int $color, int $pattern = self::PATTERN_SOLID): self int $color $format = new \Vtiful\Kernel\Format($fileHandle); $backgroundStyle = $format->background( \Vtiful\Kernel\Format::COLO
-
我对改变晶圆厂的背景色有一个问题,似乎晶圆厂后面有另一个背景 这是我的代码 现在唯一有效的解决方案是改变我的应用程序上的颜色口音,但它会影响其他UI元素
-
使用指定背景颜色和指定背景颜色有什么区别? 片段#1 片段#2

