文本中间不对齐[重复]
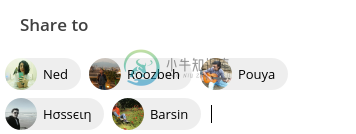
我想重新创建这样的东西:

然后我会把它用于社交媒体和外部网站:)这是我能想到的:

正如您所看到的,这里有两个问题:
-
null
.child {
height: 250px;
margin: 20px;
}
.external-links {
display: table-cell;
background: #ccc;
vertical-align: middle;
text-align: center;
border-radius: 32px;
color: black;
text-decoration: none;
padding: 1px;
}<div class="child">
<a class="external-links" href="https://github.com/amirashabani" target="_blank">
<img src="{% static 'app/images/icons/github.ico' %}">
<span>github</span>
</a>
<a class="external-links" href="https://twitter.com/amirashabani" target="_blank">
<img src="{% static 'app/images/icons/twitter.ico' %}">
<span>twitter</span>
</a>
<a class="external-links" href="https://stackoverflow.com/users/6282576/amir-a-shabani" target="_blank">
<img src="{% static 'app/images/icons/stackoverflow.ico' %}">
<span>stackoverflow</span>
</a>
</div>我以为vertical-align:middle;&text-align:center;这两行可以将文本居中,但事实并非如此。
共有1个答案
要垂直对齐文本,需要在img标记上放置vertical-align:middle;。
对于不适合div的图像,还需要设置图像的border-radius。
a img {
vertical-align: middle;
border-radius: 32px;
}
css prettyprint-override">.child {
height: 250px;
margin: 20px;
}
.external-links {
display: inline-block;
background: #ccc;
text-align: center;
border-radius: 32px;
color: black;
text-decoration: none;
padding: 1px;
margin-right: 4px;
}
.external-links img {
vertical-align: middle;
border-radius: 32px;
margin-left: -2px;
}
.external-links span {
margin-right: 5px;
}
<div class="child">
<a class="external-links" href="https://github.com/amirashabani" target="_blank">
<img src="https://cdnjs.cloudflare.com/ajax/libs/webicons/2.0.0/webicons/webicon-github-m.png">
<span>github</span>
</a>
<a class="external-links" href="https://twitter.com/amirashabani" target="_blank">
<img src="https://cdnjs.cloudflare.com/ajax/libs/webicons/2.0.0/webicons/webicon-twitter-m.png">
<span>twitter</span>
</a>
<a class="external-links" href="https://stackoverflow.com/users/6282576/amir-a-shabani" target="_blank">
<img src="https://cdnjs.cloudflare.com/ajax/libs/webicons/2.0.0/webicons/webicon-stackoverflow-m.png">
<span>stackoverflow</span>
</a>
</div>-
最近,我想在容器中添加一个按钮,同时添加图标和文本。但按钮不能在中间对齐。我甚至不确定图标是否在中间对齐。我试着调整上边的%和左边的%但不动。 null null
-
在bootstrap中有没有一种方法可以: 所以我希望文本和图像在页面的中心。右边是文本,右边对齐,左边是图像,我试过用divs,然后用table没有成功。 我试过:
-
Twitters Bootstrap框架中是否有一组对齐文本的类? 例如,我有一些带有$totals的表格,我希望它们与右边对齐。。。 和
-
问题内容: 我需要说明一些文本(RTL),这是来自服务器的字符串()。但是a 不能证明文本的正确性,因此我必须使用a ,现在必须创建一个HTML文件,其中将显示。然后,我将该html文件的地址存储在数据库中,然后显示该html文件。我曾经在SO上看到过这个问题,并且很多人建议使用3rd party库,但我尝试了所有这些方法,但都无济于事(它们在90%的场景中都有效,但并不完全可靠)。 我觉得这种方
-
本文向大家介绍iOS对齐文本,包括了iOS对齐文本的使用技巧和注意事项,需要的朋友参考一下 示例 Swift Objective-C
-
我试图让中的内容在中间对齐,但没有效果。我知道将列设置为2的大小不会填满12列的网格系统的空间,但我希望它无论如何都要对齐到中间。

