问题:

按钮中间不对齐[重复]
董新觉
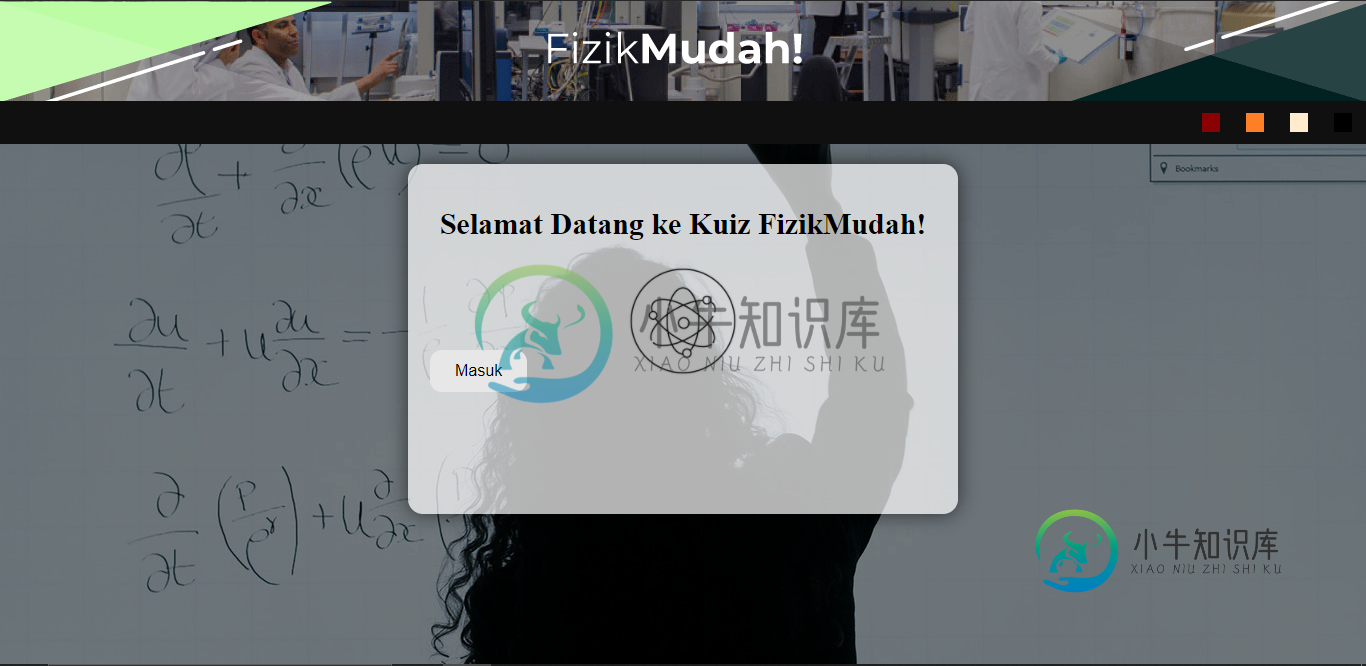
最近,我想在容器中添加一个按钮,同时添加图标和文本。但按钮不能在中间对齐。我甚至不确定图标是否在中间对齐。我试着调整上边的%和左边的%但不动。

null
.container {
position: relative;
width: 550px;
height: 350px;
background-color: rgba(255, 255, 255, 0.7);
margin: 20px auto;
border-radius: 15px;
box-shadow: 0 0 20px 0px rgba(0, 0, 0, 0.6);
}
.container h1 {
margin: 0;
padding: 0;
font-size: 30px;
text-align: center;
position: relative;
top: 20%;
transform: translateY(-80%);
}
.icon {
width: 40%;
height: 40%;
margin: 0;
left: 30%;
top: 15%;
transform: translateX(-70%, -80%);
position: relative;
}
.button {
background-color: rgba(231, 231, 231, 1);
border: none;
padding: 12px 25px;
margin: 0;
text-align: center;
display: block;
font-size: 16px;
color: black;
border-radius: 12px;
position: relative;
top: 50%;
left: 50%;
}<div class="container">
<h1>Selamat Datang ke Kuiz FizikMudah!</h1>
<img src="https://via.placeholder.com/500x400.png" class="icon">
<a href="index.php"><button class ="button" type="button">Masuk</button></a>
</div>null
共有1个答案
龙骏
null
css prettyprint-override">.container {
position: relative;
width: 550px;
height: 350px;
background-color: rgba(255, 255, 255, 0.7);
margin: 20px auto;
border-radius: 15px;
box-shadow: 0 0 20px 0px rgba(0, 0, 0, 0.6);
}
.container h1 {
margin: 0;
padding: 0;
font-size: 30px;
text-align: center;
position: relative;
top: 20%;
transform: translateY(-80%);
}
.icon {
width: 40%;
height: 40%;
margin: 0;
left: 30%;
top: 15%;
transform: translateX(-70%,-80%);
position: relative;
}
.button {
background-color: rgba(231, 231, 231, 1);
border: none;
padding: 12px 25px;
margin: 0;
text-align: center;
display: block;
font-size: 16px;
color: black;
border-radius: 12px;
margin: 0 auto;
}
<?PHP include('header.php');?>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div class="container">
<h1>Selamat Datang ke Kuiz FizikMudah!</h1>
<img src="images/fizikicon.png" class="icon">
<a href="index.php"><button class ="button" type="button">Masuk</button></a>
</div>
</div>
</body>
</html>
类似资料:
-
我想重新创建这样的东西: 然后我会把它用于社交媒体和外部网站:)这是我能想到的: 正如您所看到的,这里有两个问题: null 我以为&这两行可以将文本居中,但事实并非如此。
-
所以我正在使用GridBagLayout,我试图在JGroup的中心创建一个JButton,然后在JGroup的最顶部有一个JLabel。当我尝试这样做时,按钮和标签不对齐。 代码:
-
我目前正在克隆一个站点,在“输入电子邮件”输入中,文本不会对齐,并粘在输入的底部,我更希望它在中间的左边。我该怎么解决这个?感谢任何帮助<3 null null
-
我正在尝试学习JavaFX,我正在构建一个计算器,我正在体验一些需要指导的按钮大小调整行为。 下面是全班学生。我所做的是为每行数字按钮和点按钮创建一个HBox。然后,这三行被放置在VBox中,而VBox又被放置在HBox中的equals按钮旁边。 我正在阅读JavaFX for Dummies,并且看了很多帖子等等,但是无法解决这个问题! 编辑:我现在尝试使用GridPane来组装这个GUI,遇到
-
我试图让中的内容在中间对齐,但没有效果。我知道将列设置为2的大小不会填满12列的网格系统的空间,但我希望它无论如何都要对齐到中间。
-
不知道如何将此按钮居中。在BS3中,我只使用中心块,但在BS4中,这不是一个选项。有什么建议吗?

