GridBagLayout不对齐jtag和j按钮
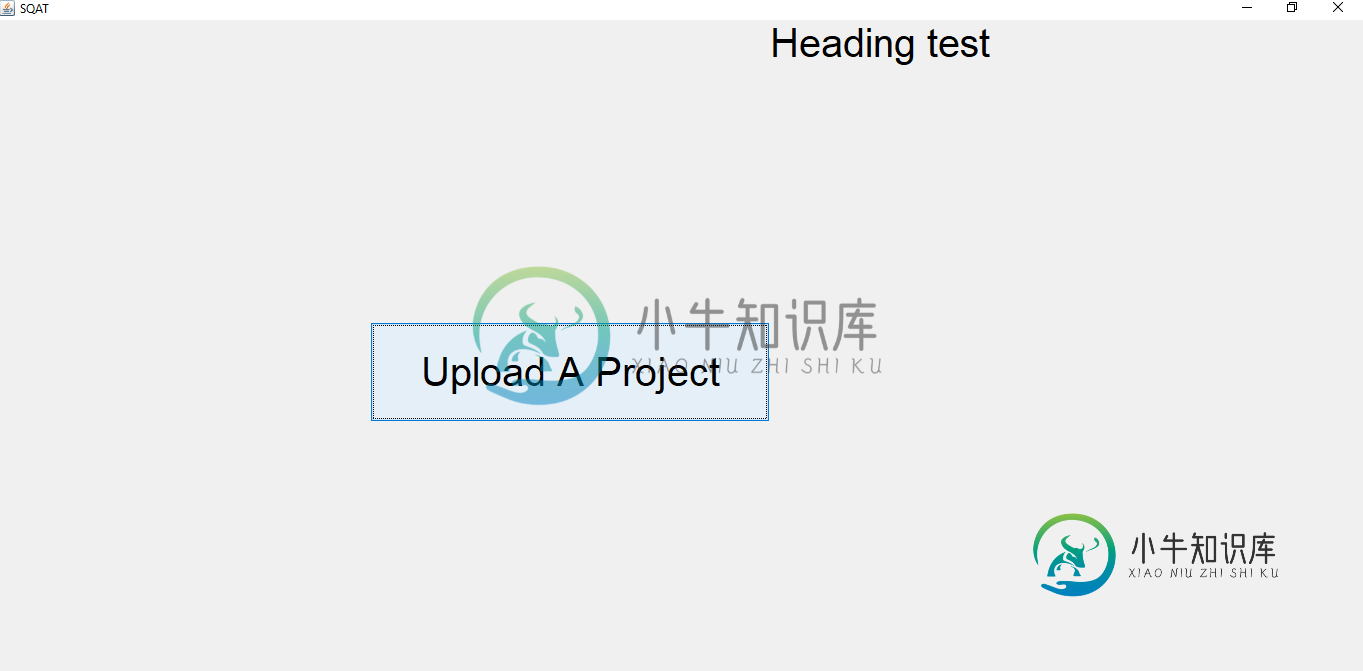
所以我正在使用GridBagLayout,我试图在JGroup的中心创建一个JButton,然后在JGroup的最顶部有一个JLabel。当我尝试这样做时,按钮和标签不对齐。
代码:
package view;
import java.awt.Dimension;
import java.awt.Font;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import javax.swing.JButton;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class StartPanel extends JPanel {
/**
*
*/
private static final long serialVersionUID = 1L;
//Declare our global variables
JButton btnUploadProject;
JLabel heading;
GridBagConstraints gbc;
GridBagConstraints gbc2;
/**
* Create the panel.
*/
public StartPanel() {
//Set up Panel
this.setVisible(true);
setLayout(new GridBagLayout());
//Create the components
btnUploadProject = new JButton("Upload A Project");
heading = new JLabel("Heading test");
gbc = new GridBagConstraints();
gbc2 = new GridBagConstraints();
//Modify components
btnUploadProject.setPreferredSize(new Dimension(400,100));
btnUploadProject.setFont(new Font("Arial", Font.PLAIN, 40));
heading.setFont(new Font("Arial", Font.PLAIN, 40));
gbc.anchor = GridBagConstraints.CENTER;
gbc2.anchor = GridBagConstraints.NORTH;
gbc2.weighty = 1.0;
//Add the buttons
this.add(btnUploadProject, gbc);
this.add(heading, gbc2);
}
}

共有1个答案
我相信您的“问题”来自锚参数的错误使用。
来自https://docs.oracle.com/javase/tutorial/uiswing/layout/gridbag.html:
定位:当零部件小于其显示区域时使用,以确定放置零部件的位置(区域内)。有效值(定义为GridBagConstraints常量)为CENTER(默认)、PAGE\u START、PAGE\u END、LINE\u START、LINE\u END、FIRST\u LINE\u START、FIRST\u LINE\u END、LAST\u LINE\u END和LAST\u LINE\u START。
所以锚用于指定组件在其单元格中的位置。
这里有两个单元格:
- 第一个(x:0,y:0):包含锚定=中心的按钮,您的按钮显示在单元格的中心
如您所见,单元格位于同一行。如果您想将按钮放在标签下方,请使用gridx/gridy约束:
gridx,gridy指定组件左上角的行和列。最左边的列的地址为gridx=0,最上面的行的地址为gridy=0。使用GridBagConstraints。RELATIVE(默认值),指定将组件放置在刚刚添加此组件之前添加到容器中的组件的右侧(对于gridx)或下方(对于gridy)。我们建议为每个组件指定gridx和gridy值,而不仅仅使用GridBagConstraints。相对的;这往往会导致更可预测的布局。
尝试:
gbc.gridy = 1;
gbc2.gridy = 0;
-
我使用创建面板。 我想要面板右角的删除图标。但是,如果未将添加到面板中,删除图标将向左移动。 如何正确地做到这一点? 这是我的GridBagLayout面板设置代码 有添加组件到面板的代码
-
我有一个几乎到处都是的窗口。我正在向它添加大按钮(带有图像),我希望它们继续向下添加,这就是为什么我使用并设置每次我添加一个按钮。 但问题是,当我添加不到4个按钮时,它们会对齐到行的中心,而不是我想要的左侧。就像这样 你知道我该怎么把它们对准左边吗?我试过gbc。锚定和gbc。填充但没有运气。谢谢 这是我的
-
最近,我想在容器中添加一个按钮,同时添加图标和文本。但按钮不能在中间对齐。我甚至不确定图标是否在中间对齐。我试着调整上边的%和左边的%但不动。 null null
-
用过Facebook的应该都见过给图片加标记的效果,这篇文章要推荐的这个就是模仿这个效果的jQuery插件-jTag,它能让你在图片的任意地方点击并添加描述性的标记。 此插件兼容于目前主流的几个浏览器,经测试在Firefox 3.5 +, Internet Explorer 7 + 和 Google Chrome 8 + 中是可用的。插件的布署也很简单,官方主页上也有详细的布署说明,除此之外也提供
-
我目前正在克隆一个站点,在“输入电子邮件”输入中,文本不会对齐,并粘在输入的底部,我更希望它在中间的左边。我该怎么解决这个?感谢任何帮助<3 null null
-
我有一个将GridBagLayout作为布局的JDialog。它包含一个JPanel子级,该子级也有一个GridBagLayout作为布局。父级包含其他字段,每个字段设置在两列中(标签-编辑器)。子级包含几个字段,每个字段设置在三列中(标签-编辑器-标签)。我希望子级和父级的第一列对齐在一起。这是它现在的样子: 家长相关代码: 儿童相关代码: 有没有办法通过GridBagLayout获得所需的行为

