GridBagLayout对齐问题
我使用GridBagLayout创建面板。
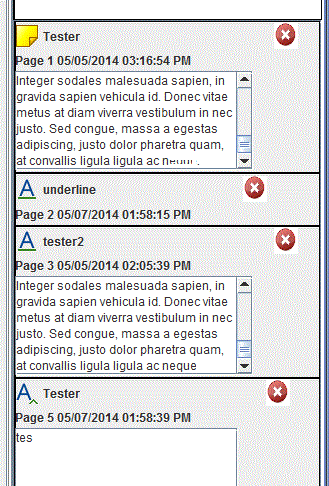
我想要面板右角的删除图标。但是,如果未将JTextArea添加到面板中,删除图标将向左移动。
如何正确地做到这一点?

这是我的GridBagLayout面板设置代码
public void setting() {
try {
this.setLayout(new GridBagLayout());
c = new GridBagConstraints();
c.anchor = GridBagConstraints.WEST;
c.fill = GridBagConstraints.BOTH;
c.weightx = 1.0; // **** comment this line out to see effect ****
c.weighty = 1.0; // **** comment this line out to see effect ****
this.setBorder(BorderFactory.createLineBorder(Color.black));
addMouseListener(this);
buildTopJPane();
setVisible(true);
} catch (Exception err) {
Utility.DisplayErrorMsg(pageErrorPrefix + err.getMessage().toString());
}
}
有添加组件到面板的代码
private void buildTopJPane() {
try {
c.gridx = 0;
c.gridy = 0;
c.fill = GridBagConstraints.NONE;
this.add(setAttonIconCreator(), c);
c.gridx = 5;
c.gridy = 0;
c.gridwidth = 4;
this.add(setDeleteIcon(), c);
c.gridx = 0;
c.gridy = 1;
c.gridwidth = 4;
this.add(setPageDateLabel(), c);
if (thisComment.content != null) {
if (thisComment.content.length() > 0)
c.gridx = 0;
c.gridy = 2;
c.gridwidth = 4;
this.add(setContent(), c);
}
} catch (Exception err) {
Utility.DisplayErrorMsg(pageErrorPrefix + err.getMessage().toString());
}
}
共有1个答案
在删除图标上结合使用weightx和anchor。
例如,尝试使用加权x=1和锚=GridBagConstraint。WEST.注意,这也会将其他内容向左推送。
您也可以尝试在注释面板上使用vittx=1。
您还可以更好地使用gridwidth,单元放置允许您在列之间重叠组件,从而获得更好的结果。
在对下一个组件使用约束之前,不要忘记重置它们。
-
我有一个几乎到处都是的窗口。我正在向它添加大按钮(带有图像),我希望它们继续向下添加,这就是为什么我使用并设置每次我添加一个按钮。 但问题是,当我添加不到4个按钮时,它们会对齐到行的中心,而不是我想要的左侧。就像这样 你知道我该怎么把它们对准左边吗?我试过gbc。锚定和gbc。填充但没有运气。谢谢 这是我的
-
所以我正在使用GridBagLayout,我试图在JGroup的中心创建一个JButton,然后在JGroup的最顶部有一个JLabel。当我尝试这样做时,按钮和标签不对齐。 代码:
-
我正在尝试使用GridBagLayout。我需要一个垂直和水平居中的JLabel-这很容易,我甚至不需要创建任何GridBagConstraints。我还想在右下角放置一个JButton,当我尝试这样做时,我的中间面板会向左移动,或者按钮会向上移动。 我还试图使用这里描述的其他约束http://docs.oracle.com/javase/tutorial/uiswing/layout/gridb
-
我正在尝试使用JavaSwing创建一个登录表单。但我希望布局看起来更紧凑,但仍能响应。 我的项目结构 面板中的组件没有像我预期的那样工作,我希望字段靠近标签,但不要水平填充整个空间。 我的代码是: 登录面板 主要的 这就是我希望它看起来的样子(更新):
-
我有一个将GridBagLayout作为布局的JDialog。它包含一个JPanel子级,该子级也有一个GridBagLayout作为布局。父级包含其他字段,每个字段设置在两列中(标签-编辑器)。子级包含几个字段,每个字段设置在三列中(标签-编辑器-标签)。我希望子级和父级的第一列对齐在一起。这是它现在的样子: 家长相关代码: 儿童相关代码: 有没有办法通过GridBagLayout获得所需的行为
-
我正在处理一个纯CSS下拉框,但遇到了一些对齐问题。 特别是:当鼠标悬停在各自的菜单项上时,子菜单项会移到右侧。这是小提琴:https://jsfiddle.net/fhakjnhe/5/ HTML 相关CSS 我检查了类似的问题CSS下拉菜单: nav ul ul li移到右边,并检查了和设置为。同样在我的例子中,子项目在悬停时向右移动,在“隐藏”时似乎保持良好。

