使用BoxLayout的Java Swing对齐问题
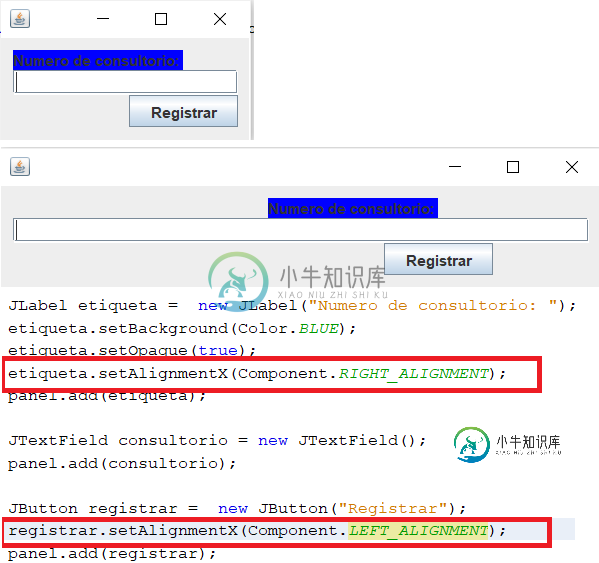
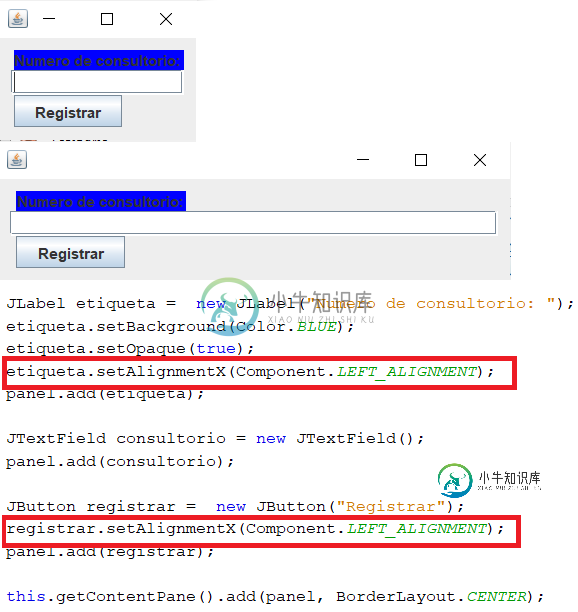
我在一个从上到下的boxLayout中有三个组件(JLabel、JTextField、JButton)。问题是,当我为标签设置X对齐方式时,它看起来好像我已经改变了按钮的X对齐方式,反之亦然,只有当两者的对齐方式相同时,它才能正常工作。


下面是我的代码:
public void create(){
JPanel panel = new JPanel();
BoxLayout boxLayout = new BoxLayout(panel, BoxLayout.Y_AXIS);
panel.setLayout(boxLayout);
panel.setBorder(BorderFactory.createEmptyBorder(10,10,10,10));
JLabel etiqueta = new JLabel("Numero de consultorio: ");
etiqueta.setBackground(Color.BLUE);
etiqueta.setOpaque(true);
etiqueta.setAlignmentX(Component.LEFT_ALIGNMENT);
panel.add(etiqueta);
JTextField consultorio = new JTextField();
panel.add(consultorio);
JButton registrar = new JButton("Registrar");
registrar.setAlignmentX(Component.LEFT_ALIGNMENT);
panel.add(registrar);
this.getContentPane().add(panel, BorderLayout.CENTER);
}
共有1个答案
以下是安德鲁·汤普森提出的解决方案:
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.FlowLayout;
import javax.swing.BorderFactory;
import javax.swing.BoxLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
import javax.swing.SwingUtilities;
import javax.swing.WindowConstants;
public class TestFrame {
public static void main(String[] args) {
SwingUtilities.invokeLater(new TestFrame()::create);
}
private void create() {
JPanel panel = new JPanel();
BoxLayout boxLayout = new BoxLayout(panel, BoxLayout.Y_AXIS);
panel.setLayout(boxLayout);
panel.setBorder(BorderFactory.createEmptyBorder(10, 10, 10, 10));
JLabel etiqueta = new JLabel("Numero de consultorio: ");
etiqueta.setBackground(Color.BLUE);
etiqueta.setOpaque(true);
JPanel layout = new JPanel(new FlowLayout(FlowLayout.LEADING, 0, 0));
layout.add(etiqueta);
panel.add(layout);
JTextField consultorio = new JTextField();
panel.add(consultorio);
JButton registrar = new JButton("Registrar");
layout = new JPanel(new FlowLayout(FlowLayout.TRAILING, 0, 0));
layout.add(registrar);
panel.add(layout);
JFrame frm = new JFrame("Test");
frm.getContentPane().add(panel, BorderLayout.CENTER);
frm.pack();
frm.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
frm.setLocationRelativeTo(null);
frm.setVisible(true);
}
}
-
问题内容: 我四处浏览,但找不到适合我情况的解决方案。我有一个在对话框中显示的面板: 最后两个面板(类型5和类型6)的大小相等,因此看起来不错。但是,页眉和前4个面板的大小不同,我希望它们都对齐。到目前为止,我还没有找到解决此问题的好方法。 问题是,我如何左对齐前5个面板,而不对齐最后两个?如果没有,我该如何将它们全部对齐?setalignmentx()不适用于面板。我尝试使用GridLayout
-
我试图将一个JLabel和一个JScrollPane(包含一个JTextArea)对齐到一个JPanel的左边。当我把JTextArea直接放在面板中时,对齐是正确的。只有当JTextArea在滚动窗格中时,对齐方式才不正确。 下面的第一个图像带有滚动窗格,第二个图像没有滚动窗格。如何正确对齐滚动窗格?
-
我正在开发一款名为Galaxywar的游戏,我正在尝试制作一个地图选择菜单。我发现了一个问题,当我使用带有在带有的JGroup上,具有指定大小的子组件(JGroup)占据了面板的整个高度(全部一起),而不是指定的高度! 以下是我的代码: 我对此进行了长时间的研究,但到目前为止找不到任何解决方案。
-
我有一个带有包含子面板的BoxLayout管理器的JPanel。我希望这些子面板内部的组件有一个左对齐,但它们总是出现居中。看起来BoxLayout正确地对齐了直接插入的组件,但当它们在子面板中时就不能做到这一点。 我修改了http://www.java2s.com/tutorial/java/0240__swing/yaxisalignaly.htm中的示例,以便将每个按钮放置在子面板中,然后将
-
我正在尝试使用JavaSwing创建一个登录表单。但我希望布局看起来更紧凑,但仍能响应。 我的项目结构 面板中的组件没有像我预期的那样工作,我希望字段靠近标签,但不要水平填充整个空间。 我的代码是: 登录面板 主要的 这就是我希望它看起来的样子(更新):
-
我使用创建面板。 我想要面板右角的删除图标。但是,如果未将添加到面板中,删除图标将向左移动。 如何正确地做到这一点? 这是我的GridBagLayout面板设置代码 有添加组件到面板的代码

