从线段开始
怎么画线段?
上一讲我们已经得到了咱们的画布和画笔,在发挥艺术家之魂前,还是要像小孩牙牙学语一样,我们也得从画一条线段开始。因为画线段是最简单的,最基础的。但是别小看了它。下面是我从度娘那里找到的一个由线条组成的图像。

是不是很有魔性?
言归正传。怎么画线条?和现实中画画差不多:
- 移动画笔,使画笔移动至绘画的开始处
- 确定第一笔的停止点
- 规划好之后,选择画笔(包括画笔的粗细和颜色等)
- 确定绘制
因为 Canvas是基于状态的绘制(很重要,后面会解释),所以前面几步都是在确定状态,最后一步才会具体绘制。
移动画笔(moveTo())
之前我们获得了画笔 context,所以以此为例,给出该方法的使用实例——context.moveTo(100,100)。这句代码的意思是 移动画笔至(100,100)这个点(单位是px)。记住,这里是以 canvas 画布的左上角为笛卡尔坐标系的原点,且y轴的正方向向下,x轴的正方向向右。
笔画停点(lineTo())
同理,context.lineTo(600,600)。这句的意思是从 上一笔的停止点 绘制到(600,600)这里。不过要清楚,这里的moveTo()``lineTo()都只是状态而已,是规划,是我准备要画,还没有开始画,只是一个计划而已!
选择画笔
这里我们暂且只设置一下画笔的颜色和粗细。
context.lineWidth = 5,这句话的意思是设置画笔(线条)的粗细为 5 px。
context.strokeStyle = "#AA394C",这句话的意思是设置画笔(线条)的颜色为玫红色。
因为Canvas是基于状态的绘制,所以我们在选择画笔粗细和颜色的同时,其实也是选择了线条的粗细和颜色。
确定绘制
确定绘制只有两种方法,fill()和stroke(),有点绘画基础的应该知道,前者是指填充,后者是指描边。因为我们只是绘制线条,所以只要描边就可以了。调用代码 context.stroke() 即可。
画一个线条
不就一条线段吗!废话了这么多!那我们就开始画吧。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>从线条开始</title>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.moveTo(100,100);
context.lineTo(600,600);
context.lineWidth = 5;
context.strokeStyle = "#AA394C";
context.stroke();
}
</script>
</body>
</html>
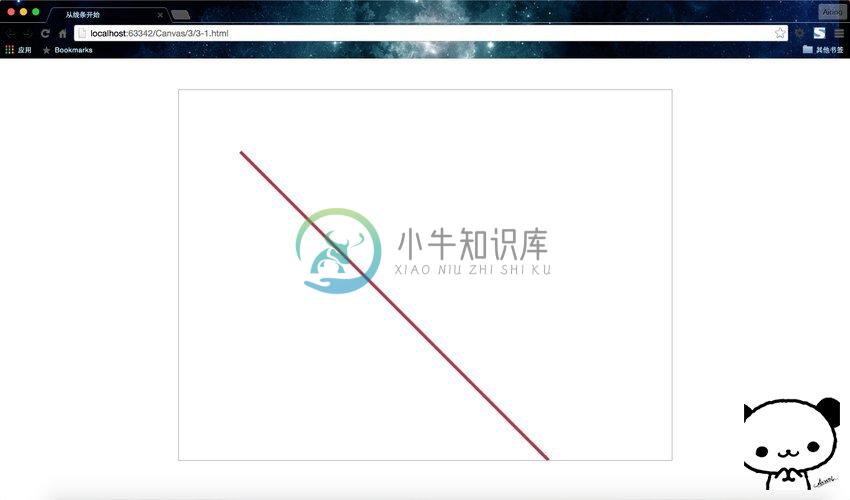
运行结果:

(一直有小伙伴问我页面右下角的熊是什么鬼?哦哦,之前忘解释了,那个是我的防伪水印!)
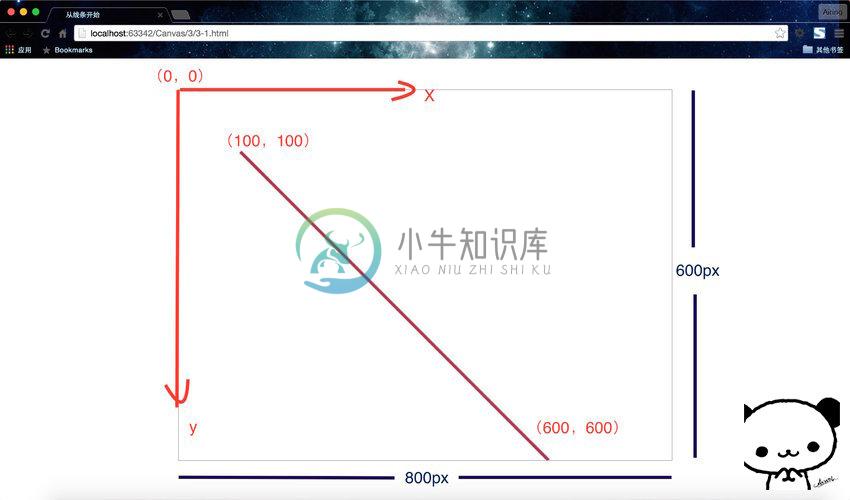
我还标注了一个页面解析图,供大家参考。

这里我将原本 <canvas> 标签中的 width 和 height 去掉了,但在JavaScript代码中设置了 canvas 对象的 width 和 height 的属性。
小结:要设置画布的大小,只有这两种方法
- 在
<canvas>标签中设置;- 在JS代码中设置
canvas的属性
怎么样,是不是非常的酷。接下来我们要加快脚步了,绘制一个多线条组成的图形。是不是感觉自己离艺术家又进了一步呢?别看这只是简简单单的一条线段,这一画只是我们的一小步,但却是人类的一大步!

