12.16 HTML Canvas图像调整和裁剪
我们现在知道调用drawImage方法的第一种方式,即将完整尺寸的图像绘制到画布上,但超过画布边界的部分被剪掉了。 为了解决这个问题,需要调整图像大小或者控制图像的裁剪。通过drawImage方法的最后两种调用方式都能够完成这两个任务。 第一种调用可以调整图像大小,第二种可以同时调整和裁剪图像。drawlmage的所有调用方式的唯一区别是所使用参数的个数和类型不同。
调整图像大小
调整图像大小与绘制完整尺寸的图像一样简单,只需要传入希望绘制的图像宽度和高度。用代码来表示,带有调整大小的参数的drawlmage方法如下所示:
context.drawImage(image, x, y, width, height);
将前一个例子的drawlmage方法修改为以下形式,图像就能够被调整为在画布中完全显示(参见图1):
context.drawImage(image, 0, 0, 300, 216);
其中,宽度为300像素,与画布的宽度相等。而高度是按照原始图像的高宽比(高度与宽度的比例)计算得来的。 要计算这个高宽比,只需要用高度除以宽度,对于原始图像(宽394像素,高284像素),计算得到的高宽比为0.7208(284÷394)。 然后,用宽度乘以这个比例就可以计算出调整后的图像高度。例如,假设调整后的宽度为500像素,那么高度就是300×0.7208,结果为216。
如果要绘制完整的图像,那么调整大小是很有用的,但是有时候我们需要进一步控制图像绘制的部分,那么它就缺少足够的支持了。这时,我们需要使用裁剪功能。
裁剪图像
裁剪的目的是将图像剪切为较小尺寸,这通常是因为我们只需要使用被裁剪对象的一部分。 这是在摄影中常用到的一种技术,目的是突出照片的某个特定区域。 裁剪画布所采取的方法与流行的照片编辑应用程序(如Adobe Photoshop)是完全相同的:划定一个希望保留的矩形区域,然后将矩形以外的全部内容删除。
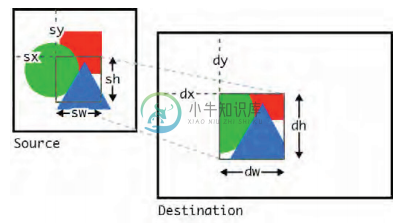
裁剪是drawImage方法的最后一种用法,它总共有9个参数: 源图像、源图像的裁剪区原点坐标(x,y)、源图像的裁剪区宽度和高度、在画布(目标)上绘制图像的原点坐标(x,y)及在画布上绘制图像的宽度和高度。 用代码表示,这些参数如下所示(w表示宽度,h表示高度):
context.drawImage(image, sx, sy, sw, sh, dx, dy, dw, dh);
想要用图形精确描述所有这些参数的作用可能有些难,所以图2应该能够对理解它们有一定的帮助。

我们可以从前面的图像中裁剪出一小部分,然后将它绘制到画布中:
context.drawImage(image, 0, 0, 250, 250, 0, 0, 250, 250);
在这个例子中,我们从源图像的左上角(0,0)开始裁剪出250像素的正方形,然后以相同的宽度和高度将它绘制到画布的左上角(参见图3)。
在将裁剪的图像绘制到画布时,还可以调整它的尺寸,例如:
context.drawImage(image, 0, 0, 250, 250, 0, 0, 300, 300);
这段代码实际上与前一个例子是完全相同的,只是所绘制的图像不再保留裁剪区域的原始尺寸,而是将它放大到填满画布 (参见图4)。

