歌词 插件 最新更新,扩展性能稍微有点提升了, 不多说了,更多敬请查看首页 http://luochunzong.sinaapp.com/?p=84
js 文件的地址: http://lcz.github.io/lrc/javascripts/lrc.mini.js
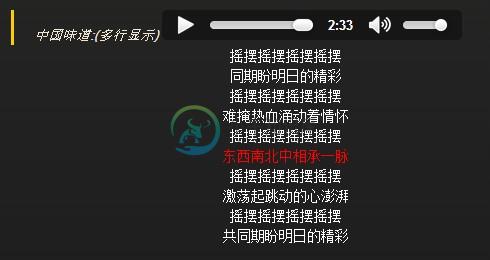
多行的:

单行 的:

-
1 var musicPlayer = function() {2 return this.init.apply(this, arguments);3 };4 5 musicPlayer.prototype ={6 constructor: musicPlayer,7 init: function(options) {8 if (isEmptyObj(options) || typeof opti
-
html制作滚动歌词的方法:首先在标签里面写好编码格式,引入css样式和jQuery;然后放置播放器,代码为【】。 本教程操作环境:windows7系统、html5版,DELL G3电脑。 html制作滚动歌词的方法: 首先我们创建一个html文件,名字随便取,比如:index.html,这个简单,不用多说。不着急开始写代码,我们在创建一个css文件,不妨就命名为musicplay.css,js的
-
var lrc_content=$("#lrc_content").val(); //data var lyric=[{ 'name':"告白气球-周杰伦", 'img':'img/photo1.jpg', 'audio_src':'music/gaobaiqiqiu.mp3', 'content':lrc_content }] window.οnlοad=function() { var pla
-
实现一个简单的基于LRC的歌词同步显示功能,支持[time][time]XXXX格式的LRC文件。 [Code4App.com]
-
本文向大家介绍将酷狗krc歌词解析并转换为lrc歌词php源码,包括了将酷狗krc歌词解析并转换为lrc歌词php源码的使用技巧和注意事项,需要的朋友参考一下 最近在进行一次对酷狗音乐歌词采集时发现酷狗音乐的歌词直接浏览都是“乱码”,自己平时所见的歌词都是lrc格式的文本,这种酷狗专用的krc格式的显然是经过特别处理过的,平时用酷狗听音乐也没仔细看他的歌词有什么不同,只是与天天静听等不同的是可以逐
-
我正在做一个在iOS项目中使用谷歌语音应用编程接口的项目。该项目涉及语音输入来识别许多基本上是术语的术语。谷歌语音应用编程接口优雅地无法识别这个术语的语音输入。 在移动iOS应用程序中输入语音时,有没有办法训练google语音API学习这些行话并轻松识别它们?
-
功能完整的音乐播放器,支持逐行根据歌曲的播放显示歌词,还具备暂停、快进、后退、滑动条选择播放进度、调节音量、循环播放、选歌等功能。 [Code4App.com]
-
本文向大家介绍android实现歌词自动滚动效果,包括了android实现歌词自动滚动效果的使用技巧和注意事项,需要的朋友参考一下 最近在做Android 的MP3播放的项目,要实现歌词的自动滚动,以及同步显示。 lyric的歌词解析主要用yoyoplayer里面的,显示部分参考了这里 ,这里只是模拟MP3歌词的滚动。 先上一下效果图: 滚动实现的代码其实也简单。显示画出当前时间点的歌词,然后再分
-
本文向大家介绍android播放器实现歌词显示功能,包括了android播放器实现歌词显示功能的使用技巧和注意事项,需要的朋友参考一下 网上android播放器虽然挺多,感觉提供的歌词显示功能比较死板,要么搜索给的条件死死的,要么放置sdcard内部的歌词格式需要统一,应该提供类似文件夹浏览的功能。^_^,不过在这之前先搞定歌词的现实界面: 播放器的歌词界面实现以下几个功能 根据歌曲的播放进度自下

