4.6 CSS 颜色单位
颜色 可以用于文本、背景、渐变、阴影、边线等。CSS提供了好几种方法来定义颜色,各有优缺点。
颜色的名称
CSS提供了145种颜色名称,从基本色彩(black黑, white白, orange橙, yellow黄, blue蓝, green绿…) 到特殊些的 (lawngreen草绿, orchid兰紫, crimson火红…)。
body{ color: black;}
a{ color: orange;}除了一些基本色外,我们不太会记得这么多颜色名称,所以这些颜色名称并不常使用。
rgb
电脑、电视和手机都使用RGB模型来显示颜色。RGB模型实际上就是Red、Green和Blue颜色的混合,其中每种颜色各自使用一个字节来定义取值,从0到255。
这样,我们总共可以使用 256 * 256 * 256 = 16,777,216 种颜色。
由于RGB模型和颜色的物理渲染直接相关,因此CSS使用RGB作为一个颜色单位(color unit),具体写法如下:
a{ color: rgb(219, 78, 68);}
body{ color: rgb(0, 0, 0);}
rgba
rgba 在 rgb 上加了一个alpha值(取值范围从0到1,十进制数字),用来定义颜色的透明度:
body{ color: rgba(255, 0, 0, 0.8);}透明色的设计主要是为了形成背景混合特效。
hsl 和 hsla
HSL色彩模式是工业界的一种颜色标准,通过对色相(Hue)、饱和度(Saturation)、亮度(Lightness)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色。
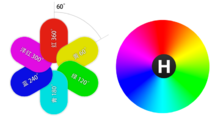
HSL的H(hue)分量,代表的是人眼所能感知的颜色范围,这些颜色分布在一个平面的颜色转盘(color wheel)上,取值范围是0°到360°的圆心角,每个角度可以代表一种颜色。色相值的意义在于,我们可以在不改变光感的情况下,通过旋转色相环来改变颜色。 在实际应用中,我们需要记住色相环上的六大主色,用作基本参照:360°/0°红、60°黄、120°绿、180°青、240°蓝、300°洋红,它们在色相环上按照60°圆心角的间隔排列。

HSL的S(saturation)分量,指的是色彩的饱和度,它用0%至100%的值描述了相同色相、亮度下色彩纯度的变化。数值越大,颜色中的灰色越少,颜色越鲜艳,呈现一种从理性(灰度)到感性(纯色)的变化。

HSL的L(lightness)分量,指的是色彩的亮度,作用是控制色彩的明暗变化。它同样使用了0%至100%的取值范围。数值越小,色彩越暗,越接近于黑色;数值越大,色彩越亮,越接近于白色。

现在我们重新用HSL定义红色,代码如下:
a{ color: hsl(4, 68%, 56%);}4 表示红色(red)68% 表示红色比较重56% 表示中等亮度
hsl 和 rgb 都是通过3个维度(步骤)来定义一个颜色。相对而言,rgb 更容易被计算机理解,而 hsl 便于被人类理解。
hsla 在 hsl 的基础上添加了alpha值:
body{ color: hsl(4, 68%, 56%, 0.5);}十六进制(Hexadecimal)
CSS颜色还可以通过十六进制数值来定义,比如 #db4e44。
如果不是计算机背景的,可能需要先大致了解下几种数学进制:
| 二进制 2个取值 | 0 | 1 | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 十进制 10个取值 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | ||||||
| 十六进制 16个取值 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
16进制单个数字只能表达到15(F),如果超过就需要升位,比如16需要使用2位来表示:10,而FF表示的是255。 16进制颜色单位可以和RGB简单的映射起来,#db4e44 中的db对应于RGB中R部分,4e对应于G,44对应于B,换算成相应的十进制值就是rgb(219, 78, 68)。
那么为什么要使用16进制而不直接使用RGB就可以了呢?
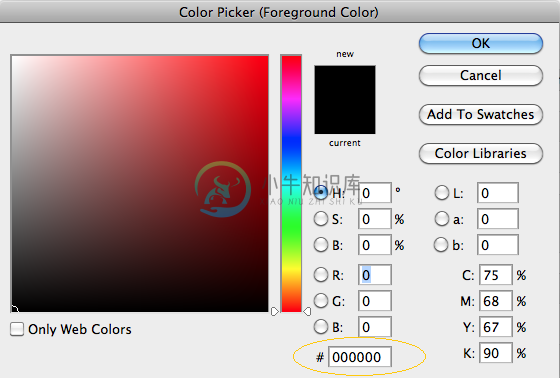
因为在实践上,当选择颜色时,我们通常是从Photoshop软件或者参考调色板(colour palette)中拷贝/粘贴过来,这些工具中提供的16进制拷贝操作更方便:

从图片最下方16进制值的文本框中拷贝要比依次拷贝RGB的值要简单得多。
如何选择颜色单位
如果不使用透明色,建议使用16进制。
如果要使用透明色,使用 rgba 颜色单位。
如果你习惯于色相/灰度/亮度的概念,就使用hsl。

