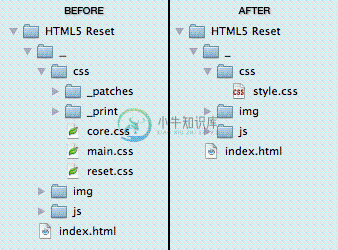
HTML5 Reset 是一系列的文件(HTML,CSS 等等),都是用来帮助用户设计他们新项目的时候节省时间。HTML5 Reset is a simple set of best practices to get web projects off on the right foot. It includes A style sheet designed to strip initial files from browsers, Analytics and jQuery snippets in place, Meta tags ready for population, Empty mobile and print style sheets, IE-specific classes for simple CSS-targeting, iPhone/iPad/iTouch icon snippets and lots of other keen stuff.

-
HTML5 新模块元素的兼容问题 新增块元素的默认样式 下列HTML5新模块元素在IE8、9版本浏览器中没有被定义默认样式。为解决该问题,给下列元素添加“block”显示属性。 代码: article, aside, details, figcaption, figure, footer, header, hgroup, main, nav, s
-
表单 1.表单标签及属性 标签:使用< form>标签实现表单的创建,该标签用于在网也中创建表单区域 属性:action和method属于< form>标签的两个常用的属性,它们分别用于定义URL地址,以及指定向服务器发送数据的提交方法其提交方法有两种,一种是post方法,另一种是get方法。 两者区别:post方法提交方式不会改变地址栏状态,表单数据不会被显示。get方法提交方式地址栏会发生改变
-
body { font-size: 14px; //依据公司需求 font-family: 'Hiragino Sans GB','microsoft yahei'; } body,dd,dl,h1,h2,h3,h4,h5,h6,ol,p,ul { margin: 0 } ol,ul { list-style: none; padding
-
前面的话 大部分的时候,作为前端,我们在写 CSS 样式之前,需要添加一份 reset.css 。CSS reset不仅用于清除默认样式,更是一种全局样式定义。如果项目前期不定制好CSS reset,后期维护阶段再对其进行修改,将会牵一发而动全身。本文将详细介绍CSS reset reset 以网易NEC的CSS reset为例,来进行说明 /*reset*/html,body,h1,h2,h3,
-
转载自http://www.jb51.net/article/47705.htm HTML中Form表单的reset方法被用来清空用户所输入的内容,以前一直误以为其是单纯的将input等输入项中的值清空 HTML中Form表单的reset方法被用来清空用户所输入的内容,以前一直误以为其是单纯的将input等输入项中的值清空。 但实际上不是这样的,reset方法的本质是将input等输入项中的内容
-
/* html5doctor.com Reset Stylesheet v1.4.1 2010-03-01 Author: Richard Clark - http://richclarkdesign.com */ html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, abbr,
-
reset是input的一个类型,而input必须与form一起用才有效果。 比如 <form> <input type="text" value="" /> <button type="reset" value="重置按钮"></button> </from>
-
因为业务原因,在html页面中动态生成了多个表单。需要动态的通过jQuery或js方法来重置表单元素的值。 通过搜索发现,jQuery中是没有reset()方法来实现重置功能的,不过可以通过调用 DOM 中的reset方法来重置表单。 一、重置表单的方法 1.1 jQuery间接实现: $('#表单ID')[0].reset(); 1.2 通过DOM方法实现
-
* { margin: 0; padding: 0; } p, body, h1, h2, h3, h4, h5, h6, ul, li, ol, dl, dt, dd, hr, input, textarea { margin: 0; padding: 0; } h1, h2, h3, h4, h5, h6 { font-weight: normal; } /* 实现1px边
-
最近刚开始学html,一些犯的低级错误在这做一个记录。或许也希望能够给同样的初学者一些帮助。 写了一个表单之后,中间的一切都可以正常操作。到最后提交、重置那一步,重置一直都不成功。 原来是包裹整个表单的form 和 form/忘记写了!!!! 如有错误,还望指出
-
本章节介绍reset按钮的作用,希望能够给初学者带来一定的帮助。 很多人认为reset按钮会将表单元素的值清空,情况真的是这样的吗,下面就做一下介绍。 reset翻译成汉语有"重置"的意思,并没有"清空"的意思,所以此按钮的作用是将表单元素的值重置为默认值。 代码如下: 01 02 03 04 05 06 07 08 09 10 11 12 13 14 <!DOCTYPE html> <
-
在用html写网页时,在浏览器中往往有默认样式,而这些默认样式往往会给我们编写页面的布局带来麻烦,影响开发效率,所以解决的方法就是一开始就将浏览器的默认样式全部去掉。 通常在编写网页代码时引入重置样式表来将浏览器的默认样式全部去掉,进行重置。 重置样式表有 reset.css 和normalize.css 下载连接为: https://pan.baidu.com/s/1bizdF0t5yxJ3sG
-
一、概述 因k8s集群故障,无法恢复,所以进行重置k8s集群。 参考 K8S集群重新初始化 https://www.cnblogs.com/-abm/p/16629954.html 二、master1重置 1、重置 在master1节点执行下面reset命令: //过程会询问是否重置,输入y然后回车 # 重置 [root@master1 ~]# kubeadm reset [reset] Read
-
HTML DOM Reset 对象 Reset 对象 Reset 对象代表 HTML 表单中的一个重置按钮。 在 HTML 表单中 <input type="reset"> 标签每出现一次,一个 Reset 对象就会被创建。 当重置按钮被点击,包含它的表单中所有输入元素的值都重置为它们的默认值。默认值由 HTML value 属性或 JavaScript 的 defaultValue 属性指定。
-
https://blog.csdn.net/pankul/article/details/79966721 http://home.eeworld.com.cn/my/space-uid-332757-blogid-112555.html http://blog.chinaaet.com/justlxy/p/5100057844
-
定义和用法 reset() 方法可把表单中的元素重置为它们的默认值。 语法 formObject.reset() 说明 调用该方法的结果类似用户单击了 Reset 按钮的结果,只是表单的事件句柄 onreset 不会被调用。 实例 <html> <head> <script type="text/javascript"> function formReset() { document.
-
作用: Reset CSS和Normalize CSS都是重置浏览器自带样式。 区别: reset 的目的,是将所有的浏览器的自带样式重置掉,这样更易于保持各浏览器渲染的一致性。 normalize 的理念则是尽量保留浏览器的默认样式,不进行太多的重置。 Normalize.css Normalize.css 只是一个很小的CSS文件,但它在默认的HTML元素样式上提供了跨浏览器的高度一致性。相比
-
/** * Eric Meyer's Reset CSS v2.0 (http://meyerweb.com/eric/tools/css/reset/) * http://cssreset.com */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre,
-
问题描述 上一期的需求上线之后,线上多了一个异常:Connection reset。如下: [2017-03-22 00:45:00 ERROR] [creativeAuditTaskScheduler_Worker-9] (cn.com.ServiceImpl:169) - getAuditResult exception, call adx api failed. msg:I/O error
-
什么是 css reset 为什么需要css reset 怎么使用css reset 1. 什么是css reset css Reset 就是用来重置(复位)元素在不同核心浏览器下的默认值,尽量保证元素在不同浏览器下的同一“起跑线” 2. 为什么需要 css reset 不同核心的浏览器对css的解析效果各异,导致所期望的效果跟浏览器的“理解”效果有偏差。 3. 怎么使用css reset 如常见
-
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, s
-
<link rel="stylesheet" href="reset.css" type="text/css" > @charset "utf-8";/* CSS Document */ body,h1,h2,h3,h4,h5,h6,p,dl,dd,ul,ol,form,input,textarea,th,td,select{ margin:0; padding:0;} em{ font-styl
-
reset按钮是重置表单值。所以使用reset 按钮的时候需要用form包裹起来。 <div style="border:1px solid red; width:350px; height: 300px;margin: 100px auto;"> <form name="loginForm" action=""> <i>这里是logo</i> <input type

