6 CSS 盒子模型(Box Model)
优质
小牛编辑
138浏览
2023-12-01
缺省情况下,每个HTML元素都被渲染成浏览器中的一个矩形区域。矩形的大小是动态的,随元素而变以适应内容。
用来包含所有后代元素的矩形盒子被称之为包含块(containing block),其为后代元素提供位置和尺寸计算的参照物。一个元素box的包含块指的是该box所在的block,而不是它所生成的。
我们可以把浏览器可见区域看作是一个流体容器,而里面的矩形会随着可见区域的变化而产生自适应的调整,来尽可能的匹配空间大小。
在不应用任何自定义样式的时候,这种动态流体状态是浏览器的默认行为,但是网页设计在某些情况下需要固定的位置和具体的尺寸值,通过CSS我们可以改变或取消浏览器的这种默认形态。
块级元素(比如p)默认情况下将在横向上占据整行宽度,而在竖向上将调整其高度(比如文本自动分行)来容纳所有的内容。
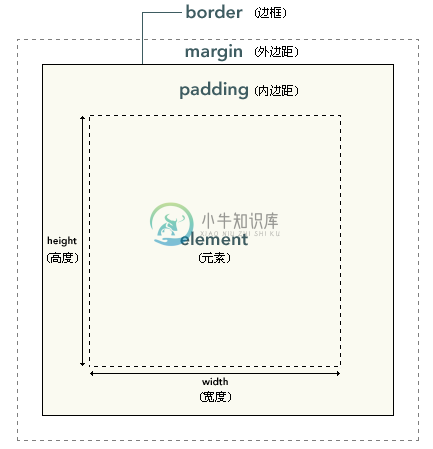
CSS盒子模型涉及很多方面因素:内容长度,使用的字体,尺寸大小,行间距、元素间距,边线,定位,背景等。下面是盒子模型一览图:

这里包含了几个常用的盒子,我们在后面的章节中也会引用到:
- margin box:元素外框矩形,即最外层的那个虚线框。
- border box:元素边界所对应的矩形,我们看到背景属性只在border box区域起作用。
- 元素内框,即最里面的虚线框,才是真正的内容区域。宽和高属性定义的是内框的尺寸。
下面的章节将逐步介绍这些概念,先从背景(background)属性开始。

