9.3.1 弹性布局盒模型
Web 应用中,布局设计是非常重要的一部分。随着响应式设计的盛行,一般都要求 Web 应用能够适配不同尺寸的设备。响应式设计中最重要的一环就是布局,需要根据窗口尺寸来调整布局,从而改变元素的尺寸和位置,以达到最佳的显示效果,这也使得布局的逻辑变得更加复杂。
CSS3中,提出了弹性布局盒模型(Flex Layout Box Model),它一种全新的布局方式,其目的是提供一种更加高效的方式,来对容器中的子元素进行布局、对齐和分配空间。开发人员只需声明布局应该具有的行为,而不需要给出具体的实现方式,浏览器会自动完成实际的布局,即便子元素的尺寸未知的或动态改变的,布局也能正常工作。
基本概念
把一个元素的 display 属性的值显式地设置为 flex 或 inline-flex,该元素就成为一个弹性容器(flex container)。弹性容器会为其内容创建弹性格式化上下文,其中的所有子元素就会按弹性布局模型进行布局。相应的,弹性容器的所有子元素就称作弹性子元素(flex items)。
在传统的布局方式中,块级元素从上到下依次垂直排列,行内元素在一行内从左到右依次水平排列。
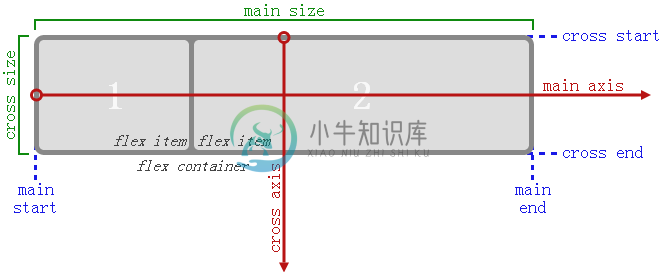
弹性盒布局并没有这种内在的方向限制,可以由开发人员自由操作。但是,默认情况下,弹性容器中的子元素也是采用从上到下、从左到右的排列方式。如图 9‑11 所示:

上图中,在弹性容器内有两个弹性子元素。其中,最外围的灰色边框,就表示弹性容器;编号 1 和 2 的灰色边框,就表示弹性子元素。
弹性容器有两个轴,一个称为主轴(main axis),另一个称为侧轴(cross axis),主轴和侧轴总是互相垂直。弹性容器中的子元素可能是单行,也可能是多行。主轴用来确定每一行内,子元素的排列方向,而侧轴则确定这些行的排列方向。默认情况下,主轴为水平方向,从左向右延伸;侧轴为垂直方向,从上向下延伸。
在主轴方向,子元素总是从主轴起点(main start),向主轴终点(main end)依次排列。侧轴方向,行总是从侧轴起点(cross start),向侧轴终点(cross end)依次排列。
对于弹性子元素,在主轴方向上的尺寸称作主轴尺寸(main size),主轴尺寸对应的属性称作主轴尺寸属性(main size property),在侧轴方向上的尺寸称作侧轴尺寸(cross size),侧轴尺寸对应的属性称作侧轴尺寸属性(cross size property)。实际上,它们指的是 CSS 中的 width 或 height 属性。比如,当主轴是水平方向时,主轴尺寸属性是 width,而 width 的值是主轴尺寸,侧轴尺寸属性是 height,而 height 的值是侧轴尺寸。

