Flexbox 弹性布局
优质
小牛编辑
135浏览
2023-12-01
使用指南
组件介绍
本组件大量用到 flex 知识,同时实现栅格系统(12 列)。
引入方式
import { Flexbox,FlexboxItem } from 'feart';
components: {
'fe-flexbox': Flexbox,
'fe-flexbox-item': FlexboxItem
}代码演示
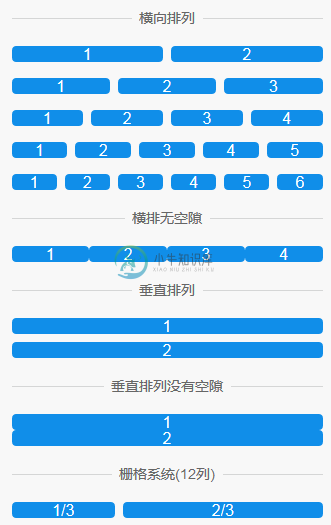
横向排列
<fe-flexbox>
<fe-flexbox-item>
<div class="flex-demo">1</div>
</fe-flexbox-item>
<fe-flexbox-item>
<div class="flex-demo">2</div>
</fe-flexbox-item>
<fe-flexbox-item>
<div class="flex-demo">3</div>
</fe-flexbox-item>
<fe-flexbox-item>
<div class="flex-demo">4</div>
</fe-flexbox-item>
</fe-flexbox>横排无空隙
<fe-flexbox :gutter="0">
<fe-flexbox-item>
<div class="flex-demo">1</div>
</fe-flexbox-item>
<fe-flexbox-item>
<div class="flex-demo">2</div>
</fe-flexbox-item>
<fe-flexbox-item>
<div class="flex-demo">3</div>
</fe-flexbox-item>
<fe-flexbox-item>
<div class="flex-demo">4</div>
</fe-flexbox-item>
</fe-flexbox>垂直排列
<fe-flexbox orient="vertical">
<fe-flexbox-item>
<div class="flex-demo">1</div>
</fe-flexbox-item>
<fe-flexbox-item>
<div class="flex-demo">2</div>
</fe-flexbox-item>
</fe-flexbox>垂直无空隙
<fe-flexbox orient="vertical" :gutter="0">
<fe-flexbox-item>
<div class="flex-demo">1</div>
</fe-flexbox-item>
<fe-flexbox-item>
<div class="flex-demo">2</div>
</fe-flexbox-item>
</fe-flexbox>栅格系统(12 列)
<fe-flexbox>
<fe-flexbox-item :span="4">
<div class="flex-demo">1/3</div>
</fe-flexbox-item>
<fe-flexbox-item>
<div class="flex-demo">2/3</div>
</fe-flexbox-item>
</fe-flexbox>灵活网格
<fe-flexbox>
<fe-flexbox-item :span="1/3">
<div class="flex-demo">1/3</div>
</fe-flexbox-item>
<fe-flexbox-item :span="1/6">
<div class="flex-demo">1/6</div>
</fe-flexbox-item>
<fe-flexbox-item :span="1/8">
<div class="flex-demo">1/8</div>
</fe-flexbox-item>
<fe-flexbox-item :span="1/8">
<div class="flex-demo">1/8</div>
</fe-flexbox-item>
<fe-flexbox-item>
<div class="flex-demo">rest</div>
</fe-flexbox-item>
</fe-flexbox>灵活网格 2
<fe-flexbox :gutter="0">
<fe-flexbox-item :span="1/3" :order="4">
<div class="flex-demo">1</div>
</fe-flexbox-item>
<fe-flexbox-item :span="1/6" :order="3">
<div class="flex-demo">2</div>
</fe-flexbox-item>
<fe-flexbox-item :span="1/8" :order="2">
<div class="flex-demo">3</div>
</fe-flexbox-item>
<fe-flexbox-item :span="1/8" :order="1">
<div class="flex-demo">4</div>
</fe-flexbox-item>
<fe-flexbox-item :order="-99">
<div class="flex-demo">5</div>
</fe-flexbox-item>
</fe-flexbox>溢出换行
<fe-flexbox :gutter="0" wrap="wrap">
<fe-flexbox-item :span="1/3">
<div class="flex-demo">1/3</div>
</fe-flexbox-item>
<fe-flexbox-item :span="1/3">
<div class="flex-demo">1/3</div>
</fe-flexbox-item>
<fe-flexbox-item :span="1/3">
<div class="flex-demo">1/3</div>
</fe-flexbox-item>
<fe-flexbox-item :span="1/3">
<div class="flex-demo">1/3</div>
</fe-flexbox-item>
</fe-flexbox>API
fe-flexbox
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| gutter | 间隙像素大小(px) | Number | 8 | - |
| orient | 排列方向 horizontal, vertical 可选 | String | horizontal | - |
| justify | flex 的 justify-content 属性 | String | - | - |
| align | flex 的 align-items 属性 | String | - | - |
| wrap | flex 的 flex-wrap 属性 | String | - | - |
| direction | flex 的 flex-direction 属性 | String | - | - |
| - | - | - | - | - |
fe-flexbox-item
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| span | 占用宽度,如果不设置,所有 flexbox-item 将平分 | Number | - | - |
| order | flex 的 order 属性 | String | - | - |
| - | - | - | - | - |
Slots
| Slot 名 | 说明 | 备注 |
|---|---|---|
| default | flexbox-item 的内容插槽 | - |