Notice 通告栏
优质
小牛编辑
139浏览
2023-12-01
使用指南
组件介绍
一般用于发布通知和公告。
引入方式
import { Notice } from 'feart';
components: {
'fe-notice': Notice
}代码演示
基础用法
<fe-notice text="公告正文内容不超过一行"></fe-notice>
// 绑定事件
<fe-notice text="公告正文内容不超过一行" @onclick="this.close"></fe-notice>自定义图标
通过 selfImg 属性 以 src 形式传入。
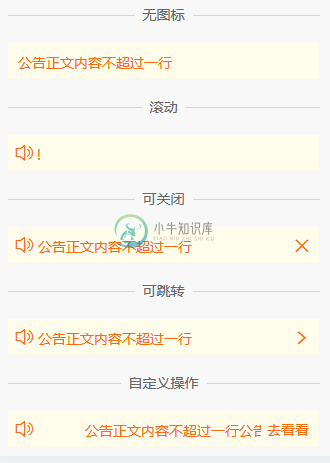
<fe-notice text="公告正文内容不超过一行" selfImg="..." />无图标
隐藏左侧图标。
<fe-notice text="公告正文内容不超过一行" hiddenIcon />滚动
文字内容多于一行时,可通过 scrollable 参数控制是否开启滚动。
<fe-notice
:scrollable="true"
text="公告正文内容超过一行滚动显示公告正文内容超过一行公告正文内容超过一行!!!!"
></fe-notice>带操作引导
通过 type 属性控制类型,也可以自定义传入;用 func 属性绑定事件。
// 可关闭
<fe-notice
type="close"
text="公告正文内容不超过一行"
@func="this.close"
></fe-notice>
// 可跳转
<fe-notice
type="link"
text="公告正文内容不超过一行"
@func="this.goto"
></fe-notice>
// 自定义操作 `operationText` 可以字符串形式传入DOM节点
<fe-notice
type="self"
:scrollable="true"
text="公告正文内容不超过一行公告正文内容不超过一行"
@func="this.goto"
operationText="去看看"
></fe-notice>延时特效
延时启动滚动。
<fe-notice
delay="2"
:scrollable="true"
text="公告正文内容超过一行滚动显示公告正文内容超过一行公告正文内容超过一行!!!!"
></fe-notice>设置滚动速度
<fe-notice
speed="200"
:scrollable="true"
text="公告正文内容超过一行滚动显示公告正文内容超过一行公告正文内容超过一行!!!!"
></fe-notice>自定义颜色
自定义文字和背景颜色。
<fe-notice color="#fff" background="#4a90e2" text="公告正文内容不超过一行" />API
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| text | 滚动显示的文字 | String | - | - |
| hiddenIcon | 是否显示通知栏左边图标 | Boolean | false | - |
| selfImg | 自定义通知栏左边图标(以 src 形式传入) | String | - | - |
| type | 通知栏右边图标样式 close , link , self | String | - | - |
| operationText | 自定义通知栏右边操作内容,配合 type="self" 使用 | String | - | - |
| scrollable | 是否滚动 | Boolean | false | - |
| color | 文本颜色 | String | #f96a0e | - |
| background | 背景颜色 | String | #fefceb | - |
| delay | 动画延迟时间,单位秒 | Number | 1 | - |
| speed | 滚动速率,单位 px | Number | 50 | - |
| - | - | - | - | - |
Events
| 事件名 | 参数 | 说明 | 备注 |
|---|---|---|---|
| onclick | - | 通知栏点击事件 | - |
| func | - | 通知栏右边图标操作事件 | - |