html - 弹性盒子布局无法居中,问题出在哪里?
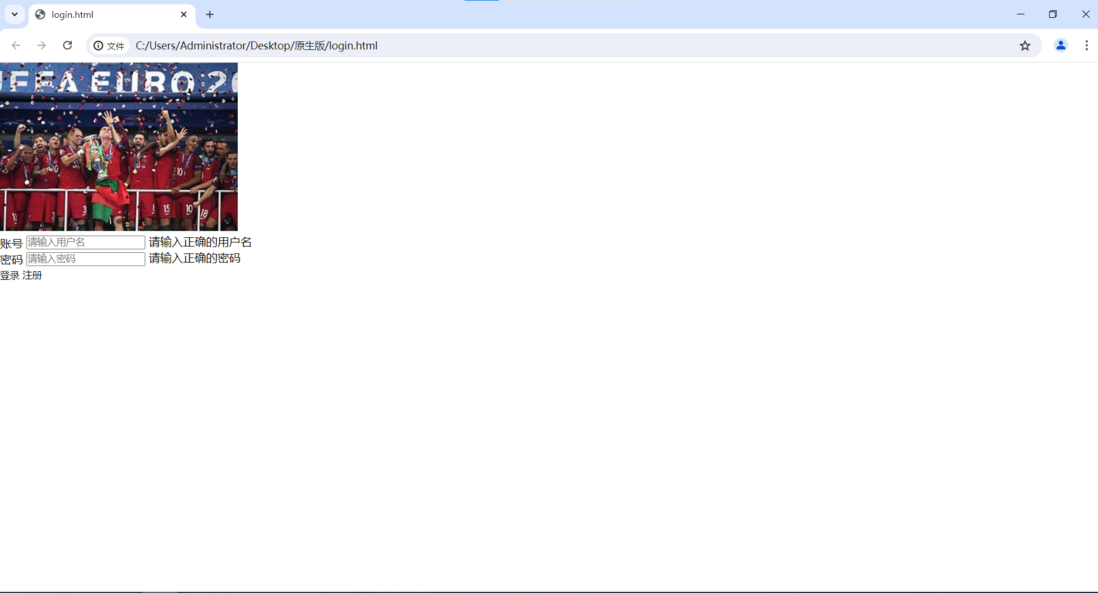
弹性盒子无法居中 

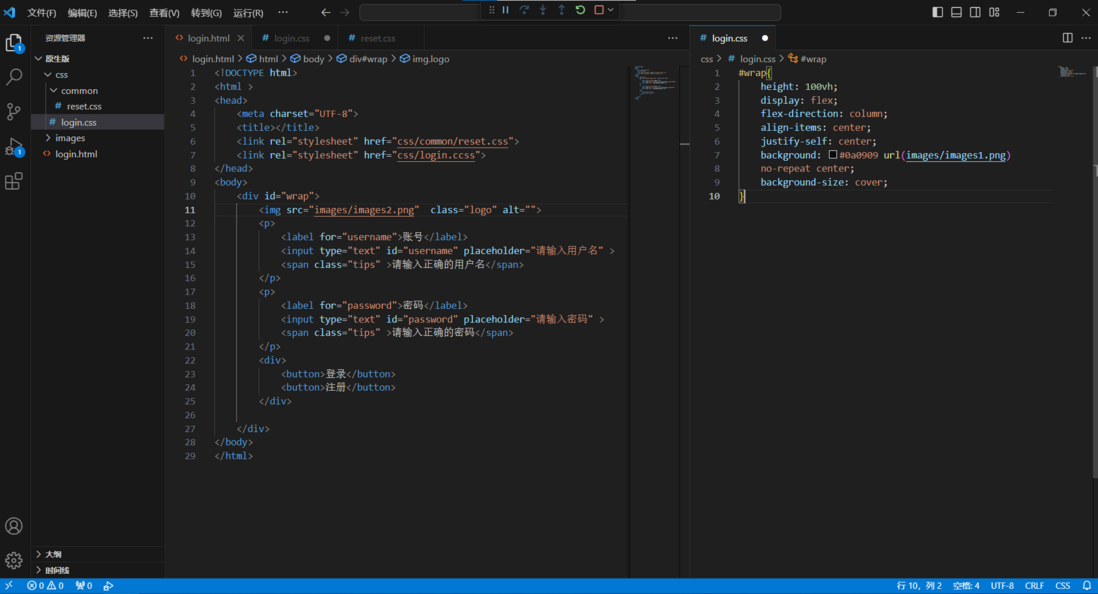
跟着写的代码运行不出来
共有3个答案
虽然有点小瑕疵,比如说多余的 justify-self。不过整体来看起来是没问题的。
需要你确定一下你的CSS文件是否被正确引入了,因为看你的 #wrap 元素是有一个黑色(#0a0909)的背景色的。很明显你的预览截图里面并没有,所以:
- 检查你的 CSS 文件是否已经保存。
- 检查你的 CSS 文件是否被正确引入到
html页面中。 - 刷新你的浏览器(静态的
html页面并不会自动刷新)。
justify-content: center;
垂直方向居中用这个,不能用justify-self:center;
justify-content: center;-
弹性盒子(Flexible Box)是一种用于按行或按列布局元素的一维布局方法,使用该布局的组件即为弹性容器(flex container),容器内的直系子组件则是弹性项目(flex item),他们可以膨胀以填充额外的空间,收缩以适应更小的空间,它们在 CSS 属性都为初始的情况下都会有下列行为: 项目排列成一行。(容器的 flex-direction 属性的初始值是 row) 项目从主轴的起始
-
弹性盒布局模型中引入了一些新的属性,只要设置好相应属性,盒子就具有弹性,在改变浏览器窗口大小时,盒子大小也会自动发生变化。并且,盒子的大小由浏览器自动计算,使页面布局更加灵活、更加简单,可以很轻松创建自适应浏览器窗口的流式布局。 如,在class = "father" 的父元素中,包含class = "box1"、class = "box2"、class = "box3"三个子元素。HTML代码如
-
Web 应用中,布局设计是非常重要的一部分。随着响应式设计的盛行,一般都要求 Web 应用能够适配不同尺寸的设备。响应式设计中最重要的一环就是布局,需要根据窗口尺寸来调整布局,从而改变元素的尺寸和位置,以达到最佳的显示效果,这也使得布局的逻辑变得更加复杂。 CSS3中,提出了弹性布局盒模型(Flex Layout Box Model),它一种全新的布局方式,其目的是提供一种更加高效的方式,来对容器
-
弹性盒子布局: 为什么这里 文字不在div中呢? 还有当我设置width=1000时候,它们总是按照justify-content: space-evenly设置的间距,怎么样才能让最后两个div靠右呢? 具体代码:
-
CSS3 弹性盒子(Flex Box) 弹性盒子是 CSS3 的一种新的布局模式。 CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。 引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。 浏览器支持 表格中的数字表示支持该属性的第一个浏览器的版本号。
-
主要内容:1. 基本概念,2. 容器属性,3. 项目属性Flex 是 Flexible Box 的缩写,意为“弹性布局”或者“弹性盒子”,是 CSS3 中的一种新的布局模式,可以简便、完整、响应式地实现各种页面布局,当页面需要适应不同的屏幕大小以及设备类型时非常适用。目前,几乎所有的浏览器都支持 Flex 布局。 1. 基本概念 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称“容器”。它的所有子元素自动成为容器成

