3.2.11 文本方向
优质
小牛编辑
140浏览
2023-12-01
对于英文或中文等语言,默认是从左到右、从上到下进行阅读。然而,并非所有语言都是如此,还有许多从右向左阅读的语言,如阿拉伯语和希伯来语等。
于是,CSS2.1引入了 direction属性,用来定义文本流的书写方向,可选值有 ltr | rtl,默认值为 ltr。ltr(left-to-right)表示文本流从左到右书写,rtl(right-to-left)表示文本流从右到左书写。
direction属性影响块级元素中文本的书写方向,但不会影响拉丁文的字母数字字符,它总是从左到右书写,但会影响拉丁文的标点符号。对于行内元素,只有当 Unicode-bidi 属性设置为 embed 或 bidi-override 时才有效。不支持双向文本的浏览器可以忽略这个属性。
这里定义两个类,一个类的 direction属性设置为 ltr,一个类的 direction属性设置为 rtl。CSS代码如下:
.ltr { direction: ltr;}.rtl { direction: rtl;}然后,把这两个类应用到两个段落,让第一个段落中的文本从左到右书写,让第二个段落中的文本从右到左书写。HTML代码如下:
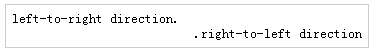
<p class="ltr">left-to-right direction.</p><p class="rtl">right-to-left direction.</p>上述代码的运行结果如图 3‑23 所示: