2.6.6 UI状态伪类选择器
UI状态伪类选择器,用于选择处于某种状态下的UI元素,主要用于HTML表单上,根据表单元素的不同状态,定义不同的样式,来增强用户体验。
表单元素的状态包括获得焦点、失去焦点、选中、未选中、可用、不可用、有效、无效、必填、选填、只读等等。
| 选择器 | 功能描述 | 版本 |
|---|---|---|
| E:focused | 选择表单中获得焦点的元素 | 3 |
| E:checked | 选择表单中被选中的radio或者checkbox元素 | 3 |
| E:enabled | 选择表单中可用的元素 | 3 |
| E:disabled | 选择表单中不可用(即被禁用)的元素 | 3 |
| E:valid | 选择表单中填写的内容符合要求的元素 | 3 |
| E:invalid | 选择表单中填写的内容不符合要求的元素,如非法的URL或E-Mail,或与 pattern 属性给出的模式不匹配 | 3 |
| E:in-range | 选择表单中输入的数字在有效范围内的元素 | 3 |
| E:out-of-range | 选择表单中输入的数字超出有效范围的元素 | 3 |
| E:required | 选择表单中必填的元素 | 3 |
| E:optional | 选择表单中允许使用required属性,且未指定为required的元素 | 3 |
| E:read-only | 选择表单中状态为只读的元素 | 3 |
| E:read-write | 选择表单中状态为非只读的元素 | 3 |
| E:default | 选择表单中默认处于选取状态的单选框或复选框,即使用户将该单选框或复选框控件的选取状态设定为非选取状态,E:default选择器中指定的样式仍然有效 | 3 |
| E:indeterminate | 选择器表单中一组单选框中没有任何一个单选框被选取时整组单选框的样式,如果用户选取了其中任何一个单选框,则该样式被取消指定 | 3 |
在使用UI状态伪类选择器时,可以结合属性选择器,来限定特定元素的类型,甚至将UI状态伪类结合在一起使用,来创造更丰富的样式。如果不限定元素的类型,则对任何元素均有效。
E:focused
E:focused伪类选择器选择获得的元素。如,以下规则可以为任何获得焦点的 input 元素添加 1px 的橙色边框,而不管它的类型:
input:focus { border: 1px solid #f60;}运行结果如图 2‑23 所示:

E:checked
E:checked伪类选择器选择表单中被选中的 radio 或 checkbox 元素。假设在注册用户的页面上,有一个复选框和同意注册的文本:
<input type="checkbox" value="1" /><label> 我已经阅读并同意网站注册条款</label>以下规则为选中的单选按钮或复选框紧邻的 label 元素添加样式:
input:checked + label { color: green;}当用户选中复选框后,紧邻复选框的 label 元素中的文本将变成绿色。运行结果如图 2‑24 所示:

E:enabled/E:disenabled
E:enabled伪类选择器选择处于可用状态的元素,E:disenabled伪类选择器选择处于不可用状态的元素。假设页面上有两个元素,一个可用,一个不可用:
<label> enabled: </label><input type="text" /><label>disabled: </label><input type="text" disabled />就可以针对元素的可用、不可用状态,应用不同的样式。如,对不可用的元素,可以禁用鼠标,并设置灰色背景和边框:
input[type="text"] { width: 200px; height: 20px; background: #fff; border: 1px solid #cbcbcb;}input[type="text"]:disabled { cursor: not-allowed; background: #eee; border-color: #ddd;}运行结果如图 2‑25 所示:

如果一个表单元素经常在可用和不可用状态之间进行切换,通常将这两个选择器结合使用,来改变元素的样式,增加表单的易用性。
E:valid/E:invalid
E:valid 伪类选择器选择输入数据有效的元素,E:invalid 伪类选择器选择输入数据无效的元素。如,对于获得焦点的 email 输入框,就可以根据用户的输入是否为有效的邮箱地址,来应用不同的样式:
<label>E-Mail: </label><input type="email" name="email" />此时,就可以根据用户的输入,来应用不同的样式。如果输入有效的邮箱地址,文本框的边框颜色为绿色,如果输入无效的邮箱地址,文本框的边框颜色为红色:
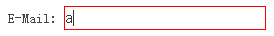
input[type="email"]:focus:valid { border: 1px solid green;}input[type="email"]:focus:invalid { border: 1px solid red;}这样的话,在页面初始加载时,由于用户还没有进行输入,邮箱邮箱地址一定是非法值,文本框就会显示红色警示边框。运行结果如图 2‑26 所示:

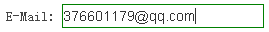
随着用户不断输入,当邮箱地址合法的时候,文本框就会由红色边框,自动变成安全的绿色边框。运行结果如图 2‑27 所示:

E:in-range/E:out-of-range
E:in-range伪类选择器选择输入数据在有效范围的元素,E:out-of-range伪类选择器选择输入数据超出有效范围的元素。如,对于 input 类型为 number 的文本输入框,其输入的值必须在 min 和 max 的范围内。
<label>请输入数字(0~10): </label><input type="number" min=0 max=10 />此时,就可以根据用户的输入,来应用不同的样式。如果输入的数值未超出范围,文本框的边框颜色为绿色,一旦输入的数值超出范围,文本框的边框颜色就变为红色:
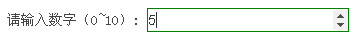
input[type="number"]:focus:in-range { border: 1px solid green;}input[type="number"]:focus:out-of-range { border: 1px solid red;}这样的话,在用户输入数值的过程中,当输入的数值在有效范围内,文本框就是安全的绿色边框。运行结果如图 2‑28 所示:

随着用户的不断输入,当输入的数值超出有效范围时,文本框就会由安全的绿色边框,自动变成红色警示边框。运行结果如图 2‑29 所示: