8.2 过渡
在给超链接设置样式时,一般都会设置一个悬停状态(hover)的效果,这种方法能明显提醒用户他的鼠标指向的是一个超链接。此时,悬停状态就相当于一个开关,在鼠标悬停时,会立即从默认状态切换到另一种状态。
但很多时候,人们并不希望元素立即从一种状态切换到另一种状态,而是希望以动画方式,从一种状态平滑过渡到另一种状态。此时,就可以使用CSS3的过渡(transition),来实现状态的平滑过渡。
W3C标准中,对 transition 的描述是“CSS的 transition 允许CSS的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。”
CSS3中,使用 transition属性来定义元素样式变换时的过渡效果。语法格式为:
transition:[transition-property] ||
[transition-duration] ||
[transition-timing-function] ||
[transition-delay]
也就是说,transition 是一个复合属性,可分解为 transition-property、transition-duration、transition-delay 和 transition-timing-function 这 4 个独立的属性,下面分别进行介绍。
transition-property
transition-property属性指定当元素的哪些属性的值发生改变时,会以过渡的形式呈现。其值可以是 none | all | IDENT,默认值是 all。
none 表示没有任何属性;all 表示所有可过渡的属性;IDENT 表示指定CSS属性名称列表,列表以逗号分隔,只有出现在列表中的属性,才允许以过渡形式呈现。如:
transition-property: width, background-color, transform表示当 width, background-color, transform 这 3 个属性中,任意一个属性的值发生改变时,会以过渡的形式呈现。
transition-duration
transition-duration属性规定一个过渡从开始到结束所持续的时间,默认值为 0s。接受秒或毫秒的值,如 2s、.3s、300ms。如果省略该属性,则定义的 transition-* 属性均无效,不会产生过渡效果。
transition-duration属性可用于任何元素,包括 :before 和 :after 伪元素。当一个元素的 transition-property属性指定多个过渡属性时,transition-duration属性也可以指定多个值,值之间用逗号分隔。并且,多个属性不必步调一致,即多个过渡属性的持续时间不必相同。如:
.transition {
......
transition-property: border, color, text-shadow;
transition-duration: 2s, 3s, 8s;
}此处,通过 transition-property属性指定只过渡 border、color、text-shadow 这 3 个属性,然后在 transition-duration属性中,设定边框过渡效果应该在 2 秒内完成,文本颜色 3 秒内完成,文本阴影 8 秒内完成。
如果同时设置多个过渡属性时,如果这些过渡属性的持续时间相同,就没有必要为每个属性设置一个过渡持续时间,只需给transition-duration属性设置一个值,这个值将用于所有的过渡属性。
transition-delay
transition-delay属性规定在过渡开始之前的等待时间,默认值为0s,表示不需要等待。接受秒或毫秒的值。如果不需要等待,可以省略该属性。
transition-timing-function
transition-timing-function属性用来规定过渡期间的速度如何变化,其值是 cubic-bezier 函数、或 steps 函数、或预定义关键字。
1)cubic-bezier函数
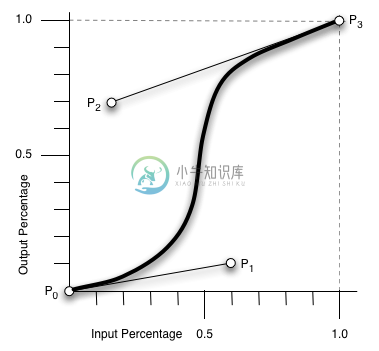
cubic-bezier 表示三次方贝赛尔曲线,它由 4 个控制点 P0、P1、P2、P3 来控制曲线的形状。每个控制点由坐标 (x, y) 来确定。P0 总是 (0, 0),P3 总是 (1.0, 1.0),P1和P2点则由 cubic-bezier 函数的四个参数来定义。如图 8‑14 所示:

cubic-bezier (x1, y1, x2, y2) 函数中,(x1, y1) 代表P1点,(x2, y2) 代表P2点,x1, y1, x2, y2 的值都必须在 [0, 1.0] 区间内,否则无效。
2) steps函数
steps 函数用来实现分步过渡的动画效果,即阶梯式过渡,而非平滑过渡。其格式如下:
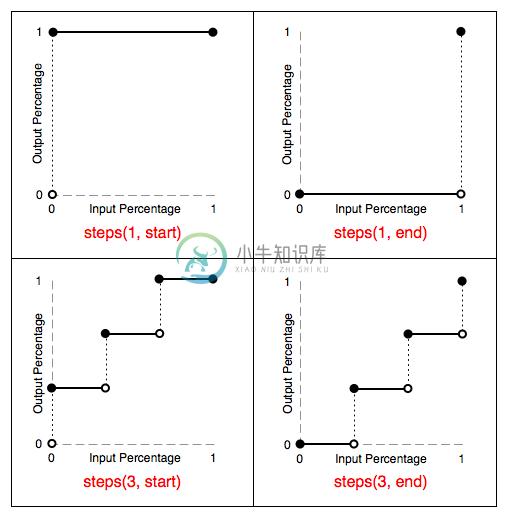
其中,第一个参数 n 是一个自然数,意思是把一个动画的持续时间划分为 n 个相同的间隔,并在固定的间隔播放动画,直到走完整个动画;第二个参数可选,接受 start 和 end 两个值,指定在每个计时周期的起点或是终点发生跃变,默认值为 end。其原理如图 8‑15 所示:

当指定的跃变点为 start 时,动画在每个计时周期的起点发生跃变(即图中空心圆变为实心圆 );当指定的跃变点为 end,动画在每个计时周期的终点发生跃变。
假如一个过渡的 transition-duration属性被设置为 2s,则它的计时周期就是 2 秒。以鼠标悬停为例,在 steps(1, start) 时,跃变点为 start,鼠标悬停会立即触发样式的变化;在 steps(1, end) 时,跃变点为 end,鼠标悬停后,还要等待 2 秒,才会触发样式的变化。
3) 预定义关键字
预定义关键字有 ease | linear | ease-in | ease-out | ease-in-out | step-start | step-end,默认值为 ease。各关键字的含义见表 8‑1:
| 关键字 | 含义 |
|---|---|
| ease | 逐渐变慢,相当于cubic-bezier(0.25, 0.1, 0.25, 1) |
| linear | 匀速过渡,相当于cubic-bezier(0, 0, 1, 1) |
| ease-in | 由慢到快,相当于cubic-bezier(0.42, 0, 1, 1) |
| ease-out | 由快到慢,相当于cubic-bezier(0, 0, 0.58, 1) |
| ease-in-out | 由慢到快再到慢,相当于cubic-bezier(0.42, 0, 0.58, 1) |
| step-start | 相当于steps(1, start) |
| step-end | 相当于steps(1, end) |
实现过渡效果时,要在过渡效果开始的选择器中定义 transition-* 属性和初始样式,在触发过渡的选择器中定义目标样式。这样,当 transition-property属性中定义的任意属性的属性值发生改变时,就会触发 transition 效果。
下面通过一个简单实例,来说明 transition属性的使用方法。如,有一个100 px * 100px的盒子,当鼠标悬停到该盒子时,要求盒子在 2 秒内旋转360°,动画由慢到快再到慢。CSS代码如下:
.transition {
width: 100px;
height: 100px;
background: #92b901;
transition-duration: 2s;
transition-property: transform;
transition-timing-function: ease-in-out;
}
.transition:hover {
transform: rotate(360deg);
}上述代码中,在过渡效果开始的选择器 .transition 定义过渡相关的属性和初始样式,在触发过渡的选择器 .transition:hover 中定义目标样式。由于初始样式中未定义 transform 属性,故使用默认值 none,当鼠标悬停到元素时,元素的 transform 属性的值发生改变,由初始的 none 变为最终的 rotate(360deg)。所以,元素的 transform 属性就触发了 transition 效果。
需要注意的是,只有当CSS属性的“属性值”发生改变时,才会触发过渡效果,而“元素外观”的改变,是不会触发过渡效果的。如,设定元素的宽度为百分比,在改变浏览器大小,元素大小改变时,并不会触发过渡效果。
说明:
如果transition-property属性为CSS属性列表,则定义 transition-duration、transition-delay、transition-timing-function属性时,就需要提供多个值,以逗号分隔,每个值与 transition-property属性中的每个值按顺序对应。如:
transition-property: background-color width;
transition-duration: 1.5s 2s;上述代码表示,background-color属性动画的持续时间为1.5秒,width属性动画的持续时间为2秒。

