3.2.8 文本转换
英文字母的大小写转换,是CSS提供的非常实用的功能之一,文本的大小写转换在空格处理之后进行。文本转换对中文无效,因为中文不存在大小写。
在CSS中,使用 text-transform属性来对文本进行大小写转换,取值为 none | capitalize | uppercase | lowercase | full-width,默认为 none。
none 表示无转换,保持原样;capitalize 表示将每个单词的首字母转换成大写,其它字符不变;uppercase 表示将文本的所有字符转换成大写;lowercase 表示将文本的所有字符转换成小写;full-width 表示将所有字符转换成全角形式(全角占两个字节,半角占一个字节),如果字符没有全角形式,将保持原样,其典型用途是将拉丁字符及数字排版为表意字符形式。如:
假设使用 text-transform属性,定义了四种不同的文本转换类型。如:
.capitalize { text-transform: capitalize;}.uppercase { text-transform: uppercase;}.lowercase { text-transform: lowercase;}.full-width { text-transform: full-width;}把上述四种文本转换类型,应用到特定的文本,即可实现相应的文本转换特效。如:
<p class="capitalize">text-transform: capitalize</p><p class="uppercase">text-transform: uppercase</p><p class="lowercase">text-transform: lowercase</p><p class="full-width">text-transform: full-width</p>由于不同的浏览器,对单词的理解可能不同。比如,对于文本“text-transform”,Google Chrome浏览器会把它整体看作一个单词,而Firefox浏览器把它看作是“text”和“ransform”两个单词,中间用连字符连接。
因此,在 text-transform属性取值为 capitalize 时,在Google Chrome中得到的结果是 “Text-Transform”,而在Firefox中得到的结果是“Text-transform”。而CSS规范并没有明确规定使用哪一种转换方式,所以它们都是正确的结果。
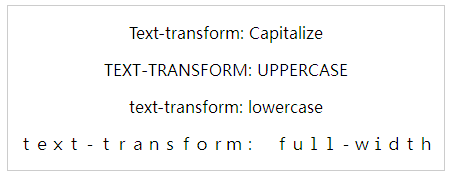
此外,取值 full-width 是CSS3的新增的属性值,目前仅得到Firefox浏览器的支持。上述代码在Firefox浏览器下的运行效果如图 3‑20 所示:

使用 text-transform属性的好处是,如果你需要将哪些元素变成大写,则无需修改元素的内容,只需使用CSS就可以完成。这也是CSS优越性的再一次体现。

