9.3.3 弹性容器的属性
为了实现对弹性子元素的灵活控制,在弹性容器上定义了相关属性,通过这些属性来控制主轴的方向、子元素溢出后的行为、子元素的对齐方式等。这些属性见表 9‑2:
| 属性 | 说明 |
|---|---|
| flex-direction | 定义容器的主轴方向 |
| flex-wrap | 定义容器溢出后的行为,即容器溢出后是否换行 |
| flex-flow | 复合属性,定义容器的主轴方向和溢出后的行为 |
| align-items | 定义单行容器的侧轴对齐方式 |
| justify-content | 定义单行容器和多行容器的主轴对齐方式 |
| align-content | 定义多行容器的侧轴对齐方式 |
flex-direction
flex-direction属性用来定义主轴的方向,主轴方向确定之后,侧轴的方向也相应确定下来,因为主轴和侧轴总是互相垂直。可选值有 row | row-reverse | column | column-reverse,默认值是 row。不同取值的含义见表 9‑3:
| 属性值 | 含义 |
|---|---|
| row | 主轴为水平方向。子元素排列顺序与容器的书写模式相关。如果是 ltr,则从左到右排列,如果是 rtl,则从右到坐排列 |
| row-reverse | 主轴为水平方向。子元素排列顺序与取值 row 相反 |
| column | 主轴为垂直方向。子元素从上到下排列 |
| column-reverse | 主轴为垂直方向。子元素从下到上排列 |
由于主轴方向不同,主轴起点和主轴终点的位置不同。而子元素总是从主轴起点,到主轴终点进行排列。因此,主轴方向就确定了每一行内,子元素的排列方向。
在默认情况下,弹性容器中的子元素是采用从上到下、从左到右的排列方式,这与中文的默认书写模式相同,因此,本章的所有实例都采用这种排列方式。
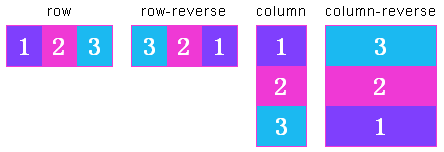
基于前面的实例,在弹性容器的 flex-direction属性取不同值时的布局效果如图 9‑13 所示:

从上图可以看出,把弹性容器的 flex-direction属性设置为 column 和 column-reverse 后,可以把文档流的默认排列方向,由水平方向改为垂直方向。
flex-wrap
默认情况下,弹性盒容器中的子元素会尽量占满主轴方向上的一行。当容器的主轴尺寸不足以容纳所有子元素时,子元素之间就会互相重叠或溢出容器。
可以通过 flex-wrap属性来定义子元素容器溢出后的行为,即当容器的主轴尺寸不足以容纳所有子元素时,子元素是否换行排列到下一行,以及换行后的排列方向。可选值有 nowrap | wrap | wrap-reverse,默认值是 nowrap。不同取值的含义见表 9‑4:
| 属性值 | 含义 |
|---|---|
| nowrap | 不换行,子元素始终在一行排列 |
| wrap | 自动换行,子元素多行排列,下一行的位置与侧轴的方向一致 |
| wrap-reverse | 自动换行,子元素多行排列,下一行的位置与侧轴的方向相反 |
在 flex-wrap属性取值为 nowrap 时,子元素始终在一行排列,容器被称作单行容器;取其他值时,子元素可以在多行排列,容器被称作多行容器。
基于前面的实例,现在把父元素的宽度设置为 140px,子元素的宽度设置为 70px,容器的空间就不足,在一行内无法容纳所有子元素:
father {
width: 140px;
display: flex;
}
.father > div {
width: 70px;
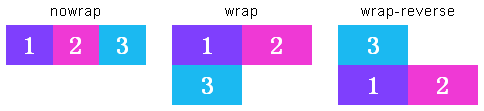
}此时,就需要使用 flex-wrap属性来控制子元素溢出后的行为,在 flex-wrap属性取不同值时的布局效果如图 9‑14 所示:

从上图可以看出,当父元素的 flex-wrap属性取值为 nowrap 时,子元素就会根据各自的 flex-shrink属性进行收缩。由于 flex-shrink属性的默认值为 1,所以,3个子元素的收缩比例相同,收缩后的尺寸也相同。当然,如果把某个子元素的 flex-shrink属性值设置为 0,它就不会收缩,子元素就可能溢出到容器的外面。这时候,就可以通过父元素的 overflow 属性,来控制溢出时的处理方式。
当父元素的 flex-wrap属性取值为 wrap 时,box3 就会换到下一行。由于侧轴方向是从上到下,行的排列顺序与侧轴方向相同,即从 cross-start 到 cross-end 排列,故新产生的行就会在其它行的下方。
当父元素的 flex-wrap属性取值为 wrap-reverse 时,则行的排列顺序与侧轴方向相反,即从 cross-end 到 cross-start 排列,新产生的行就会在其它行的上方。
flex-flow
flex-flow属性是 flex-direction属性 和 flex-wrap属性的复合属性,用来一次性定义容器的主轴方向和容器溢出后的行为。语法格式为:
flex-flow: <flex-direction> || <flex-wrap>如果希望主轴方向为水平方向,子元素溢出后自动换行,并且下一行的位置与侧轴的方向一致。使用复合属性 flex-flow 的定义如下:
.father {
width: 140px;
display: flex;
flex-flow: row wrap;
}justify-content
justify-content属性用来定义容器中所有子元素在主轴上的对齐方式,即当容器在主轴方向上有额外的空白空间时,主轴方向上的空白空间如何分布。可选值有 flex-start | flex-end | center | space-between | space-around,默认值为 flex-start。不同取值的含义见表 9‑5:
| 属性值 | 含义 |
|---|---|
| flex-start | 子元素集中在主轴起点,多余或溢出的空间位于主轴终点 |
| flex-end | 子元素集中在主轴终点,多余或溢出的空间位于主轴起点 |
| center | 子元素集中在主轴的中央,多余或溢出的空间在两侧平均分配 |
| space-between | 第一个子元素在主轴起点、最后一个子元素与父元素的在主轴终点,多余的空间由中间的元素平均分配,并确保两两之间的空白空间相等 |
| space-around | 所有子元素平均分配剩余空间,每个子元素的空白在该元素的两侧平均分配。这样,第一个元素前和最后一个元素后的空白空间,是其它元素空白空间的一半 |
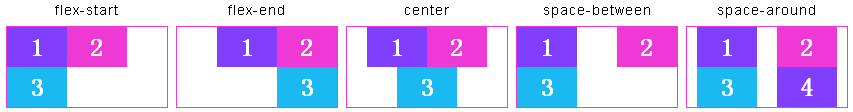
对单行容器和多行容器,该属性均有效。在弹性容器的 justify-content属性取不同值时的布局效果如图 9‑15 所示:

align-items
通过 align-items属性用来定义单行容器中所有子元素在侧轴上的对齐方式,即单行容器在侧轴方向上有额外的空白空间时,侧轴方向上的空白空间如何分布。可选值有 flex-start | flex-end | center | baseline | stretch,默认值为 stretch。不同取值的含义见表 9‑6:
| 属性值 | 含义 |
|---|---|
| flex-start | 子元素集中在侧轴起点,多余或溢出的空间位于侧轴终点 |
| flex-end | 子元素集中在侧轴终点,多余或溢出的空间位于侧轴起点 |
| center | 子元素集中在侧轴的中央,多余或溢出的空间在两侧平均分配 |
| baseline | 子元素沿着它们的基线对齐,多余或溢出的空间可前可后 |
| stretch | 容器空间过剩时,子元素被拉伸到与容器同高;容器空间不足时,子元素保持实际高度 |
如,在一个弹性容器中,有 5 个子元素。为了方便查看剩余空间的分布情况,为子元素设置不同的高度,让子元素高度参差不齐。代码如下:
<div class = "father">
<div>x</div>
<div>g</div>
<div>a</div>
<div>h</div>
</div>
.father {
width: 120px; /* 增加宽度,防止容器过宽 */
height: 100px; /* 增加高度,方便看清垂直方向上的剩余空间 */
border: 1px solid #ef39d5; /* 增加边框,方便看清容器边界 */
display: flex;
}
.father div:nth-child(1) {
font-size: 40px;
background: #7f3ffd;
}
.father div:nth-child(2) {
font-size: 70px;
background: #ef39d5;
}
.father div:nth-child(3) {
font-size: 30px;
background: #1bb9f1;
}
.father div:nth-child(4) {
font-size: 50px;
background: #6fb934;
}在弹性容器的 align-items属性取不同值时的运行结果如图 9‑16 所示:

值得注意的是,当 align-items属性取值为 baseline 时,所有子元素以各自的基线相互对齐,多余的空间可前可后,所有子元素在侧轴方向参差不齐排列。
align-content
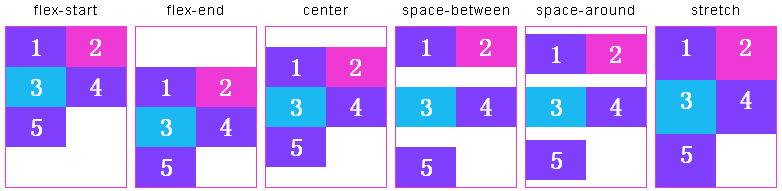
align-content属性用来定义容器中所有子元素在侧轴上的对齐方式,即当容器在侧轴方向上有额外的空白空间时,侧轴方向上的空白空间如何分布。可选值有 flex-start | flex-end | center | space-between | space-around | stretch,默认值为 stretch。不同取值的含义见表 9‑7:
| 属性值 | 含义 |
|---|---|
| flex-start | 行集中在侧轴起点,多余或溢出的空间位于侧轴终点 |
| flex-end | 行集中在侧轴终点,多余或溢出的空间位于侧轴起点 |
| center | 行集中在侧轴的中央,多余或溢出的空间在两侧平均分配 |
| space-between | 第一行在侧轴起点、最后一个行在侧轴终点,多余的空间由中间的行平均分配,并确保相邻行之间的空白空间相等 |
| space-around | 所有行平均分配剩余空间,每行的空白在该行的两侧平均分配。这样,第一行前和最后一行后的空白空间,是其它行空白空间的一半 |
| stretch | 拉伸行,并占满剩余空间。剩余空间由所有行平均分配,使得每一行的侧轴尺寸变大 |
对于单行容器,即当容器的 flex-wrap属性值为 nowrap 时,该属性无效。在弹性容器的 align-content属性取不同值时的布局效果如图 9‑17 所示: