4.1 概述
优质
小牛编辑
135浏览
2023-12-01
在盒模型中,把页面上的任何一个元素都看做一个盒子,每个盒子由内容(content)、内边距(padding)、边框(border)、外边距(margin)这 4 个区域组成。内边距、边框、外边距是可选的,并且,都被分解为上、右、下、左 4 个部分。
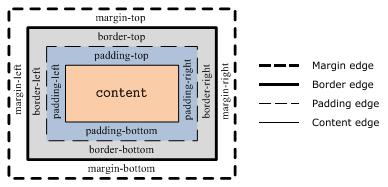
一个盒子中,各个区域之间的关系,以及描述内边距、边框、外边距的属性和所涉及到的相关术语见图 4‑1:

从上图可以清楚看到,内容区域处于中央,围绕着内容区域的是内边距区域、边框区域和外边距区域,并把每个区域的边缘被称作边界。
一个元素共有 4 个区域,每个区域都各有上、右、下、左 4 条边界:
- 内容区域的外边缘称作内容边界(content edge)或内边界(inner edge)。把 4 条内容边界所形成的区域称作 content-box;
- 内边距区域的外边缘称作内边距边界(padding edge)。如果 padding 的宽度为 0,则内边距边界与内容边界相同。把 4 条内边距边界所形成的区域称作 padding-box;
- 边框区域的外边缘称作边框边界(border edge)。如果 border 的宽度为 0,则边框边界与内边距边界相同。把 4 条边框边界所形成的区域称作 border-box;
- 外边距区域的外边缘称作外边距边界(margin edge)或外边界(outer edge)。如果 margin 的宽度为 0,则外边距边界与边框边界相同。把 4 条外边距边界所形成的区域称作 margin-box。

