1.5.1 创建外部样式表
样式表的作用是控制网页样式,只有创建样式表,并把它应用到网页中,才能发挥样式表的作用。
创建外部样式表
外部样式表,是在网页外部的样式表文件中定义的样式。由于这些样式并不是HTML文档的一部分,而是在HTML文档的外部独立存在,故称外部样式表。
样式表文件是纯文本文件,可以使用任何文本编辑器来编辑,这里使用Windows自带的记事本,来创建外部样式表。步骤如下:
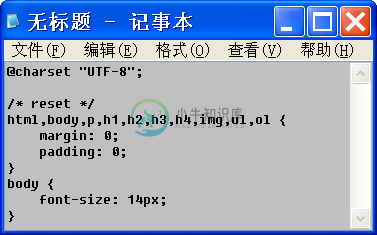
1)在Windows系统中,点击开始 → 所有程序 → 附件 → 记事本,打开记事本。并在记事本中编写CSS代码,可以根据需要在CSS代码添加注释。如图 1‑7 所示:

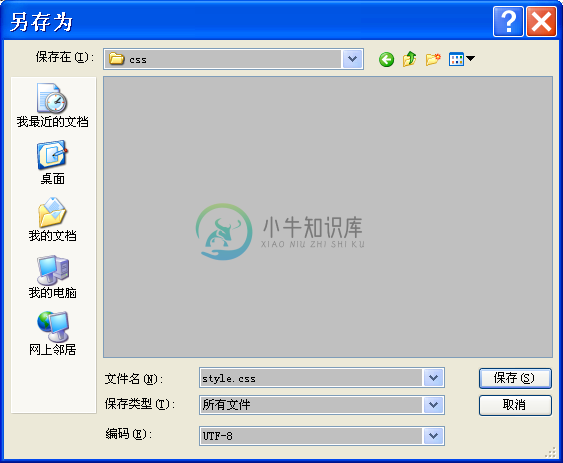
2)点击菜单栏中的 文件 → 保存 命令,或直接在键盘上按Ctrl + s,来保存文件。
保存文件时,保存类型选择“所有文件”;编码,选UTF-8;文件名可以随意填写,但文件的后缀名必须是 .css,表明这一个层叠样式表。再选择保存位置,建议为网站创建 css 目录,来专门存放样式表文件。如图 1‑8 所示:

说明:
可以使用你喜欢的任何名称为样式表文件命名,如果网站只有一个样式表文件,通常会命名为 style.css 或 styles.css。
更大的网站通常会拥有多个样式表文件,reset.css、base.css、global.css 和main.css 是常见的样式表名称,它们通常包含应用于网站大多数页面的样式规则。
网站制作者通常会为某些区块创建特有的 CSS 文件,来作为对基本样式的补充。如,对于一个商业网站,products.css可能是为产品相关页面准备的样式表。
创建了样式表之后,需要将它加载到HTML页面中,从而为内容应用这些样式规则。可以使用链接或导入的方式,来为HTML页面加载外部样式表。
链接外部样式表
在HTML文档头部,使用 link 元素来链接外部的CSS文件。link 元素为空元素,它只有开始标签,没有结束标签,要在开始标签的结尾处加上 / 来结束该元素。
在 link 元素中,通过rel 属性来定义本HTML文档与被链接文档之间的关系,rel = "stylesheet" 表明引入的文件是样式表;通过 href 属性定义样式表文件的URL,可以使用相对路径,也可以使用相对路径,相对路径是相对于本HTML文档而言的。如:
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>链接样式<link rel="stylesheet" href="style.css" /></head><body></body></html>上述代码表示,为本文档引入文件名称为 style.css 的外部样式表,该样式表文件与本HTML文档位于相同目录下。
一个页面可以包含多个 link 元素,浏览器会加载多个样式表,合并它们的规则,将其全部应用于页面。但是,加载样式表会影响页面的加载速度。
导入外部样式表
也可以在HTML文档头部的 style 元素中,使用 @import 指令导入一个外部样式表文件。如:
<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>导入样式<style>@import url(style.css);</style></head><body></body></html>这种方式是通过 @import 指令,把外部样式导入到当前页面。一个文档中,也可以包含多个,来导入多个样式表。
由于 @import 指令效率低下,不但会增加额外的请求次数,还会导致不可预料的问题,故不推荐使用。因此,对于大多数情况,还是推荐使用链接外部样式表的方式。
外部样式表非常适合给网站上的大多数页面或者所有页面设置一致的外观。可以在一个外部样式表中定义全部样式,并让网站上的每个页面都加载这个外部样式表,来确保每个页面都有相同的设置。
对于有很多页面的网站,外部样式表能够做到CSS代码最大限度的重用。日后,如果要改变页面的外观,只需编辑CSS文件,而无需修改HTML文件,真正实现表现和内容的分离。
使用外部样式表的另一个好处是,一旦浏览器在某个页面加载了它,在随后浏览引用它的页面时,通常无需再向Web 服务器请求该文件。浏览器会将它保存到缓存中,也就是保存到用户的计算机里,并使用这个版本的文件。这样做可以提供页面的加载速度。
如果随后对样式表作了修改,再将它传到Web 服务器,浏览器就会下载更新后的文件,而不是使用缓存的文件。

