4.9.1 轮廓样式
优质
小牛编辑
142浏览
2023-12-01
在CSS中,outline属性用来为元素绘制轮廓,该属性在CSS2.1中就已经定义,但并未得到各主流浏览器的广泛支持。在CSS3中,对outline属性进行了增强,其语法格式为:
outline:[ outline-width ] | [ outline-style ] | [ outline-color ]也就是说,outline属性可以分解为 outline-width、outline-style、outline-color 这 3 个参数值来定义轮廓的宽度、轮廓的样式和轮廓的颜色。各参数的含义见表 4‑8:
| 参数 | 含义 |
|---|---|
| outline-width | 轮廓的宽度,与borde-width属性取值相同,请参阅。如果outline-style设置为none,则忽略该属性。 |
| outline-style | 轮廓的样式,与borde-style属性取值基本相同(但少了值 hidden),请参阅。如果outline-width等于0,则忽略该属性。 |
| outline-color | 轮廓的颜色,与borde-color属性取值基本相同,请参阅。如果outline-width等于0或outline-style设置为none,则忽略该属性。 |
默认情况下,轮廓是以border边界为起点,从0开始向外延伸。轮廓和边框不是同一个东西,它们可以在同一个元素上共存。
为了灵活控制,CSS3增加了outline-offset属性,用来控制轮廓的起点与border边界的距离。outline-offset属性的值可以是正值,也可以是负值,正值表示起点在border外,负值表示起点在border内。无论正值或负值,轮廓都是从起点向外延伸。如:
div {
width: 100px;
height: 40px;
border: 1px dashed #ccc;
outline: 14px solid #444;
outline-offset: 10px;
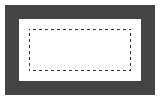
}上述代码,在距容器边框10px的地方,添加了一个宽度为14px的浅黑色实线轮廓。运行结果如图 4‑71 所示:

添加轮廓的目的,主要是为了突显元素。轮廓与边框有点类似,但二者又有重要的区别。首先,轮廓不在文档流中,它不占用空间,因此轮廓出现或消失都不会导致文档重新显示,也不会不影响元素的尺寸。其次,轮廓可以是矩形,也可以不是矩形。最后,在元素四条边上的轮廓是完全相同的,不能单独设置。
虽然轮廓不占用空间,显示或消失都不会影响文档流,也不会破坏页面布局。但是,在轮廓很宽时,它会与相邻的元素重叠,而影响到相邻的元素。
有些浏览器会向获得焦点的文本输入框应用轮廓,指示用户键入时会从哪里开始输入。当然这并非必要,有时候反而会妨碍用户输入。如果不愿意,可以把 outline-style 设置为 none,来阻止浏览器这么做。

