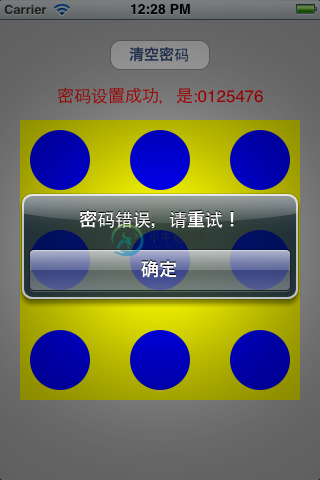
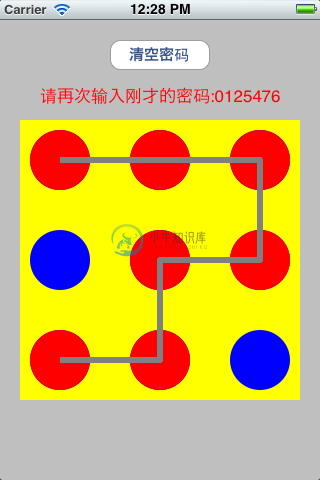
类似于安卓的九宫格密码解锁功能。
第一次滑动输入密码,第二次滑动确认密码,然后开始解锁密码。点清空密码按钮回到初始状态。 [Code4App.com]


-
目录 题目描述 输入描述 输出描述 参考示例 参考代码 机试介绍 写在最后
-
有点打脑壳,总之。。。。就是把九宫格密码给解出来 #include <cstring> #include <iostream> using namespace std; string get_T9(int n){ string caps[]={" ","@","abc","def","ghi","jkl","mno","pqrs","tuv","wxyz"},rt; if(n==0||n==1
-
/** * 输入格式 {(300,500,100,200)/(1,3,5,7,9)} * 300,500 :第一个点的x,y坐标,100,200 是横竖点坐标相对间隔 * 1,3,5,7,9是Z子解锁路径 * 起点坐标和横竖点坐标,均可通过webdriver webelement API webElement.getLocation()计算出。 * @param inputData */ publ
-
grid 九宫格,功能类似于微信钱包界面中的九宫格,用于展示有多个相同级别的入口。包含功能的图标和简洁的文字描述。实现这个布局主要就是用了 weui 中的 .weui-grid,这种布局在 mpvue中也是完全支持的,示例代码如下: <template> <div class="page"> <div class="page__bd"> <div class="weui-g
-
题目描述 [九宫格]按键输入,输出显示内容,有英文和数字两个模式,默认是数字模式,数字模式直接输出数字,英文模式连续按同一个按键会依次出现这个按键上的字母,如果输入”/”或者其他字符,则循环中断。 字符对应关系如图: 要求输入一串按键,输出屏幕显示。 输入描述 输入范围为数字 0~9 和字符’#’、’/’,输出屏幕显示,例如, 在数字模式下,输入 1234,显示 1234 在英文模式下,输入 12
-
九宫格问题,要求: 行列必须为相等的奇数 每行数字之和、每列数字之和、两个对角线数字之和,都相等 思路说明 按照下面的方式排列 横向为x(从0到n-1),纵向为y方向(从0到n-1) 1、第一个数放在X方向的中间位置 2、其它数顺次放置各个位置,并依据如下原则:(假设第一个数是a,第二个数是b) 以a为中心的位置关系分别为: 左上|上|右上 左 |a |右 左下|下|右下 (1)b放在a的右上位置
-
本文向大家介绍实现九宫格布局相关面试题,主要包含被问及实现九宫格布局时的应答技巧和注意事项,需要的朋友参考一下
-
题目描述 九宫格是一款广为流传的游戏,起源于河图洛书。 游戏规则是:1到9九个数字放在3×3的格子中,要求每行、每列以及两个对角线上的三数之和都等于15. 在金麻名著《射雕英雄传》中黃蓉曾给九宫格的一种解法,口诀:戴九恩一,左三右七,二四有肩,八六为足,五居中央。解法如图所示。 现在有一种新的玩法,给九个不同的数字,将这九个数字放在3×3的格子中,要求每行、每列以及两个对角线上的三数之积相等(三阶
-
本文向大家介绍js实现九宫格抽奖,包括了js实现九宫格抽奖的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现九宫格抽奖的具体代码,供大家参考,具体内容如下 CSS: js: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

