jquery实现九宫格大转盘抽奖
下面我们来分享一个九宫格抽奖特效
特效说明:
一款jQuery九宫格大转盘抽奖代码网页特效,点击抽奖按钮开始随机抽奖选择奖品,可设置起点位置、奖品数量、转动次数、中奖位置参数。(兼容测试:IE7及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
HTML:
<!--效果html开始--> <div id="lottery"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td class="lottery-unit lottery-unit-0"><img src="images/1.png"></td> <td class="lottery-unit lottery-unit-1"><img src="images/2.png"></td> <td class="lottery-unit lottery-unit-2"><img src="images/4.png"></td> <td class="lottery-unit lottery-unit-3"><img src="images/3.png"></td> </tr> <tr> <td class="lottery-unit lottery-unit-11"><img src="images/7.png"></td> <td colspan="2" rowspan="2"><a href="#"></a></td> <td class="lottery-unit lottery-unit-4"><img src="images/5.png"></td> </tr> <tr> <td class="lottery-unit lottery-unit-10"><img src="images/1.png"></td> <td class="lottery-unit lottery-unit-5"><img src="images/6.png"></td> </tr> <tr> <td class="lottery-unit lottery-unit-9"><img src="images/3.png"></td> <td class="lottery-unit lottery-unit-8"><img src="images/6.png"></td> <td class="lottery-unit lottery-unit-7"><img src="images/8.png"></td> <td class="lottery-unit lottery-unit-6"><img src="images/7.png"></td> </tr> </table> </div>
js部分
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
var lottery={
index:-1, //当前转动到哪个位置,起点位置
count:0, //总共有多少个位置
timer:0, //setTimeout的ID,用clearTimeout清除
speed:20, //初始转动速度
times:0, //转动次数
cycle:50, //转动基本次数:即至少需要转动多少次再进入抽奖环节
prize:-1, //中奖位置
init:function(id){
if ($("#"+id).find(".lottery-unit").length>0) {
$lottery = $("#"+id);
$units = $lottery.find(".lottery-unit");
this.obj = $lottery;
this.count = $units.length;
$lottery.find(".lottery-unit-"+this.index).addClass("active");
};
},
roll:function(){
var index = this.index;
var count = this.count;
var lottery = this.obj;
$(lottery).find(".lottery-unit-"+index).removeClass("active");
index += 1;
if (index>count-1) {
index = 0;
};
$(lottery).find(".lottery-unit-"+index).addClass("active");
this.index=index;
return false;
},
stop:function(index){
this.prize=index;
return false;
}
};
function roll(){
lottery.times += 1;
lottery.roll();
if (lottery.times > lottery.cycle+10 && lottery.prize==lottery.index) {
clearTimeout(lottery.timer);
lottery.prize=-1;
lottery.times=0;
click=false;
}else{
if (lottery.times<lottery.cycle) {
lottery.speed -= 10;
}else if(lottery.times==lottery.cycle) {
var index = Math.random()*(lottery.count)|0;
lottery.prize = index;
}else{
if (lottery.times > lottery.cycle+10 && ((lottery.prize==0 && lottery.index==7) || lottery.prize==lottery.index+1)) {
lottery.speed += 110;
}else{
lottery.speed += 20;
}
}
if (lottery.speed<40) {
lottery.speed=40;
};
//console.log(lottery.times+'^^^^^^'+lottery.speed+'^^^^^^^'+lottery.prize);
lottery.timer = setTimeout(roll,lottery.speed);
}
return false;
}
var click=false;
window.onload=function(){
lottery.init('lottery');
$("#lottery a").click(function(){
if (click) {
return false;
}else{
lottery.speed=100;
roll();
click=true;
return false;
}
});
};
</script>
CSS部分
/* 效果CSS开始 */
#lottery{width:574px;height:584px;margin:0px auto;background:url(../images/bg.jpg) no-repeat;padding:50px 55px;}
#lottery table td{width:142px;height:142px;text-align:center;vertical-align:middle;font-size:24px;color:#333;font-index:-999}
#lottery table td a{width:284px;height:284px;line-height:150px;display:block;text-decoration:none;}
#lottery table td.active{background-color:#ea0000;}
/* 效果CSS结束 */
JS中可设置参数:
index:-1, //当前转动到哪个位置,起点位置
count:0, //总共有多少个位置
timer:0, //setTimeout的ID,用clearTimeout清除
speed:20, //初始转动速度
times:0, //转动次数
cycle:50, //转动基本次数:即至少需要转动多少次再进入抽奖环节
prize:-1, //中奖位置
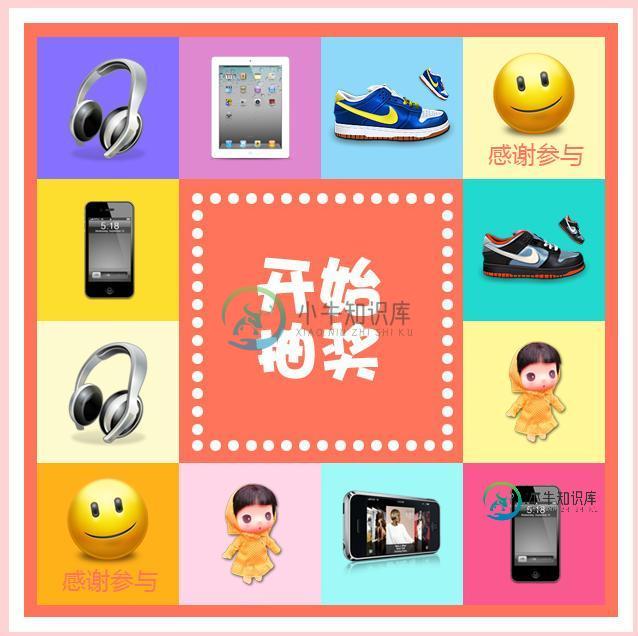
最后奉上演示图

-
本文向大家介绍jquery——九宫格大转盘抽奖实例,包括了jquery——九宫格大转盘抽奖实例的使用技巧和注意事项,需要的朋友参考一下 一、用到的图片 二、代码如下,重点是js部分 效果如下: 三、注意事项 1、抽奖过程说明 上面只是前端展示的效果。中奖物品通过一个随机数生成。 真正开发中中奖物品是通过向后端接口发送请求返回的。 2、兼容性说明 .mask开始如下,用的是rgba,但是IE8不兼
-
本文向大家介绍js实现九宫格抽奖,包括了js实现九宫格抽奖的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现九宫格抽奖的具体代码,供大家参考,具体内容如下 CSS: js: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍原生JS实现九宫格抽奖,包括了原生JS实现九宫格抽奖的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JS实现九宫格抽奖的具体代码,供大家参考,具体内容如下 上代码: CSS样式代码: JS代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍php+lottery.js实现九宫格抽奖功能,包括了php+lottery.js实现九宫格抽奖功能的使用技巧和注意事项,需要的朋友参考一下 php+lottery.js制作九宫格抽奖实例,本抽奖功能效果表现好,定制方便简单,新手学习跟直接拿来用都非常不错,兼容IE、火狐、谷歌等浏览器。 引入抽奖插件lottery.js 开始抽奖函数start_lottery() PHP里奖品配置
-
本文向大家介绍实现九宫格布局相关面试题,主要包含被问及实现九宫格布局时的应答技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍Android Studio 实现九宫格功能,包括了Android Studio 实现九宫格功能的使用技巧和注意事项,需要的朋友参考一下 运行结果 1.图 2.动图 九个图标是设置的,你也可以设置4 * 4 = 16都可以。 3.分享个GIF动图的.exe 链接: link. 代码activity_main.xml item.xml MainActivity.java 源代码程序包

