CarouselCellType
功能:图片轮转播放,支持非绑定和绑定两种模式。
打包下载
操作步骤
在“版本更新记录”表中,下载对应版本的插件。
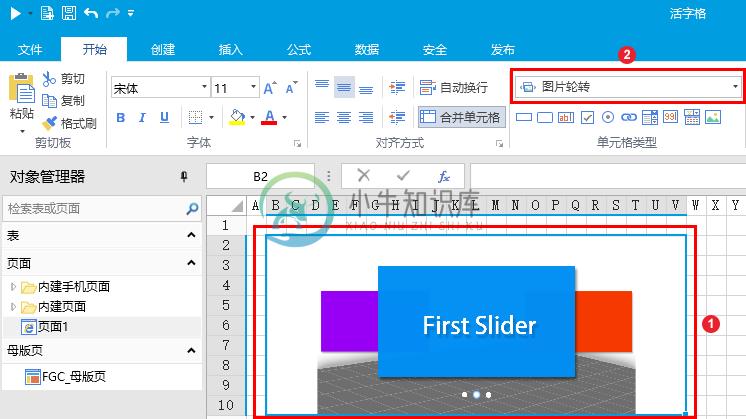
安装插件并重启活字格设计器后,打开单元格类型,会出现刚安装好的图片轮转插件。
选择一片单元格区域并设置其单元格类型为图片轮转类型。

在属性设置区的“单元格设置”页签,对图片轮转进行设置,设置如下表。
编辑图片信息: 设置绑定数据库或不绑定数据库。
显示前后按钮: 是否显示前后按钮。单击可切换到前一张或后一张图片。
显示指示按钮: 是否显示指示按钮。每个指示按钮对应一张图片,单击指示按钮可切换到对应的图片。
显示标题及描述文字: 是否显示图片的标题及描述信息。
循环切换: 当切换到最后一张图片后是停止播放还是循环播放。
自动切换图片: 是否允许自动切换图片。
间隔: 如果允许自动切换图片,可设置自动切换的时间间隔,单位是秒。
暂停切换: 如果允许自动切换图片,当鼠标悬停到图片时是否暂停切换,鼠标离开后继续切换。
-
轮转原理的密码机(转轮机) 消除字母的统计规律以增加破译的难度 字母 概率 字母 概率 字母 概率 A 0.082 J 0.002 S 0.063 B 0.015 K 0.008 T 0.091 C 0.028 L 0.040 U 0.028 D 0.043 M 0.024 V 0.010 E 0.127 N 0.067 W 0.023 F 0.022 O 0.075 X 0.001 G
-
BaiduMapCellType 功能:使用百度地图进行定位。 打包下载 活字格百度地图插件下载:https://gcdn.grapecity.com.cn/forum.php?mod=viewthread&tid=48662 活字格官网:https://www.grapecity.com.cn/solutions/huozige 操作步骤 在“版本更新记录”表中,下载对应版本的插件。 安装插件并
-
本文向大家介绍jQuery插件实现图片轮播特效,包括了jQuery插件实现图片轮播特效的使用技巧和注意事项,需要的朋友参考一下 好了废话不多说了,先看看效果图。 HTML部分: CSS部分: JS部分: 以上就是差不多所有的代码了,一些比较关键的地方已经用注释好了,这里就不再叙述。 源码下载:https://github.com/wwervin72/jQuery/tree/master/
-
图片轮播继承自slide插件,因此其DOM结构、事件均和slide插件相同; DOM结构默认不支持循环播放,DOM结构如下: <div class="mui-slider"> <div class="mui-slider-group"> <div class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></div>
-
Convert image to text
-
主要内容:save(),convert()+save()Pillow 库支持多种图片格式,您可以直接使用 open() 方法来读取图片,并且无须考虑图片是何种类型。同时,Pillow 能够很轻松地实现图片格式之间的转换。 图片格式之间的转换主要有以下两种方法,下面分别对它们进行了介绍: save() 顾名思义,save() 方法用于保存图像,当不指定文件格式时,它会以默认的图片格式来存储;如果指定图片格式,则会以指定的格式存储图片。save() 的语法
-
LayDateCellType 功能:可快速选择日期,时间;并且支持默认值设置。 打包下载 活字格Lay日期选择插件下载:https://gcdn.grapecity.com.cn/forum.php?mod=viewthread&tid=48866 活字格官网:https://www.grapecity.com.cn/solutions/huozige 操作步骤 在“版本更新记录”表中,下载对应

