如何从Material-UI的轮廓文本字段中模仿轮廓和标签的外观?
我正在尝试从Material-UI模仿概述的文本字段,但是我不知道如何在标题文本后面隐藏边框。
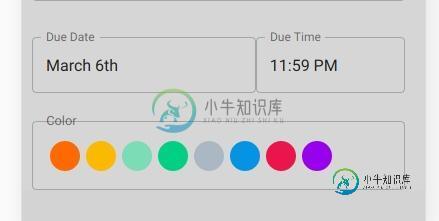
在下图中,请注意如何从Material-UI库中获取“到期日期/时间”,标题隐藏了边框,但当我尝试使用自定义组件模仿它时,我只是无法隐藏边框。
另外,是否有更好的方法来使用此轮廓设计,而不是仅使用CSS来实现?
我当前的组件看起来像这样:
<div style={inputContainerStyle}>
<div style={{
...titleStyle,
transform: 'translate(-43px, -11px) scale(0.75)',
fontSize: '17px',
color: 'rgba(0, 0, 0, 0.54)',
position: 'absolute',
}}
>
Color
</div>
<div
className="flex-row"
style={{
border: '1px solid rgba(0, 0, 0, 0.23)',
padding: '18.5px 14px',
borderRadius: '4px',
}}
>
{
availableColors.map(color => <div style={colorCircleStyle(color)} />)
}
</div>
</div>

问题答案:
更新
在许多情况下,我的后续答案(避免使用上下文TextField,因此对FormControl上下文没有副作用)可能更合适:如何设置类似于Material-UI的大纲文本字段的静态大纲div?
您可以做什么拥有很大的灵活性TextField。TextField支撑件在不同类型的输入(例如堵塞Select,input经由,定制拾取器)inputComponent属性。您可以利用以下方法创建一个自定义组件,从而将任何内容放入其标记的轮廓中OutlinedDiv:
import React from "react";
import TextField from "@material-ui/core/TextField";
const InputComponent = ({ inputRef, ...other }) => <div {...other} />;
const OutlinedDiv = ({ children, label }) => {
return (
<TextField
variant="outlined"
label={label}
multiline
InputLabelProps={{ shrink: true }}
InputProps={{
inputComponent: InputComponent
}}
inputProps={{ children: children }}
/>
);
};
export default OutlinedDiv;
该className传递给inputComponent需要使这一切工作的CSS的照顾。然后,您可以像下面这样使用它:
import React from "react";
import ReactDOM from "react-dom";
import OutlinedDiv from "./OutlinedDiv";
import Avatar from "@material-ui/core/Avatar";
import deepOrange from "@material-ui/core/colors/deepOrange";
import deepPurple from "@material-ui/core/colors/deepPurple";
import red from "@material-ui/core/colors/red";
import green from "@material-ui/core/colors/green";
import blue from "@material-ui/core/colors/blue";
import Grid from "@material-ui/core/Grid";
function App() {
return (
<div className="App">
<OutlinedDiv label="Color Picker">
<Grid container justify="center" alignItems="center">
<Avatar style={{ backgroundColor: deepOrange[500] }} />
<Avatar style={{ backgroundColor: deepPurple[500] }} />
<Avatar style={{ backgroundColor: red[500] }} />
<Avatar style={{ backgroundColor: green[500] }} />
<Avatar style={{ backgroundColor: blue[500] }} />
</Grid>
</OutlinedDiv>
<br />
<br />
<OutlinedDiv label="Custom Outlined Thing">
You can put whatever you want in here.
</OutlinedDiv>
</div>
);
}
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);
-
问题内容: CSS中有什么方法可以为不同颜色的文本提供轮廓?我想突出显示文本的某些部分以使其更直观-例如名称,链接等。更改链接颜色等现在很普遍,因此我需要一些新的东西。 问题答案: 在CSS3中有一个名为webkit的实验性属性,我一直在尝试使其工作一段时间,但到目前为止仍未成功。 相反,我使用的是已经受支持的属性(我相信Chrome,Firefox,Opera和IE 9 支持该属性)。 使用四个
-
我有3个maven项目A、B、C。A是B的父项目,B是C的父项目。所有概要文件都在pom中定义。项目A的xml。 在项目C中,我试图根据所选概要文件在spring测试上下文中选择属性文件(在src/test/resources下)。对于回归测试,我们有两个属性文件: 本地应用程序测试。属性 在我们的Windows开发系统上,选定的配置文件将是“本地”的,相应地在服务器上也是如此。选择“本地”配置文
-
主要内容:1. outline-style,2. outline-width,3. outline-color,4. outline,5. outline-offset轮廓(outline)是绘制于元素周围的一条线,位于边框的外围(紧贴着边框),主要用来突出显示某个元素,如下图所示: 图:轮廓(outline) 轮廓和边框看起来非常相似,但它们之间也并非没有区别,例如: 元素上下左右四个方向上边框的样式、宽度、颜色可以单独设置,而轮廓在元素四个方向的宽度、样式、颜色都是相同的,不能单独设置; 边
-
我有2个URL,其中1个特定于Dev,另一个特定于Prod。我也在使用Spring profiling,其中我有一个单独的文件用于Dev和Prod application-Dev。性能和应用-prod。属性和我的应用。对于Dev env,属性文件如下所示 spring.profiles.active=dev 现在在我的java代码中,我想有一个属性,它将根据我使用的Spring配置文件绑定到适当的
-
目标 了解轮廓是什么。 学习查找轮廓,绘制轮廓等。 你将看到以下功能:cv.findContours(),cv.drawContours() 什么是轮廓? 轮廓可以简单地解释为连接具有相同颜色或强度的所有连续点(沿边界)的曲线。轮廓是用于形状分析以及对象检测和识别的有用工具。 为了获得更高的准确性,请使用二进制图像。因此,在找到轮廓之前,请应用阈值或canny边缘检测。 从OpenCV 3.2开始
-
我有一个边缘被坎尼探测到。我想提取边缘的轮廓。 我已经检查了下面的帖子。OpenCV转换Canny边缘到轮廓。 但是它没有处理复杂的形状。例如,带矩形的圆或带线的圆。 cv::findContours()函数有两个问题。1.返回非闭合边的闭合轮廓,但我需要非闭合轮廓2。为闭合边返回2个闭合轮廓(可能其中一个轮廓用于边,另一个用于边的内侧,但我想要两个轮廓中的一个。 有没有办法解决这个问题?谢谢。

