-
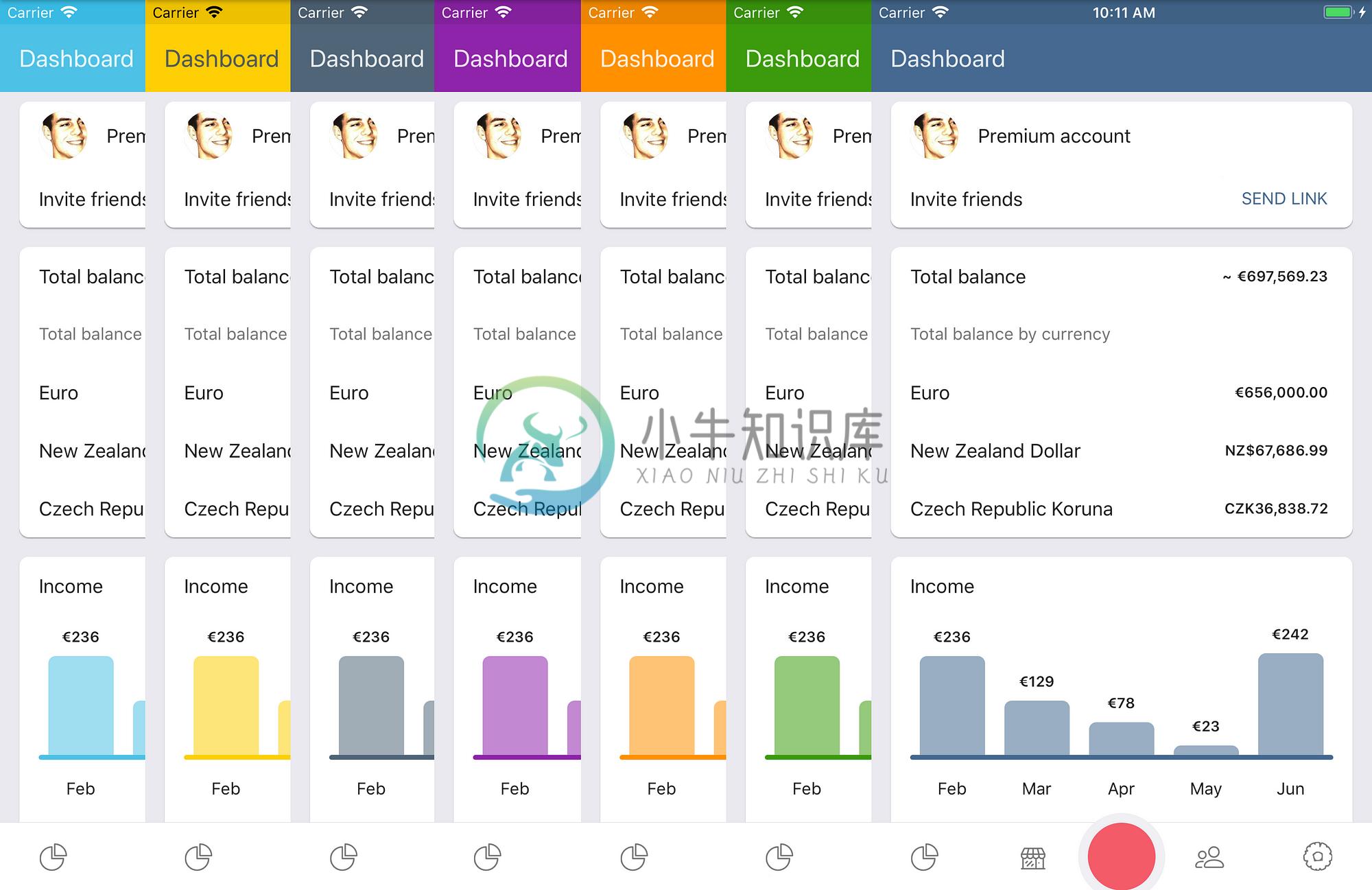
组件和API(第三方组件也很有用) React Native 提供了一些内置的组件。你可以在网站的左侧看到组件的完整列表。如果你不知道从哪看起,那么可以先看一下下面这个简单的分类:需要说明的是,你不会被局限在这些内置组件上。React Native 是大开源社区的作品,所以你还可以在 github 或是 npm 上搜索到带有react native关键字的大量的第三方组件。 基础组件 交互控件 列
-
来自:https://github.com/reactnativecn/react-native-guide 本指南汇集React-Native各类学习资源,给大家提供便利。指南正在不断的更新,大家有好的资源欢迎Pull Requests! 同时还有Awesome React Native系列 https://github.com/jondot/awesome-react-native 目录 教程
-
本文原创首发于公众号:ReactNative开发圈,转载需注明出处。 首先祝大家劳动节快乐,劳动最光荣! React Native日期时间选择组件:react-native-datepicker,支持安卓和IOS双平台,支持单独选择日期、单独选择时间和选择日期和时间,支持自定义日期格式。 效果图 安装方法 npm install react-native-datepicker --save 复制代
-
react-native-material-cards A material design card component, customizable and versatile. See Google Material Design for more info on Cards. Installation npm install --save react-native-material-cards
-
本文向大家介绍react-native 启动React Native Packager,包括了react-native 启动React Native Packager的使用技巧和注意事项,需要的朋友参考一下 示例 在最新版本的React Native上,无需运行打包程序。它将自动运行。 默认情况下,这将在端口8081上启动服务器。要指定服务器所在的端口
-
React Material Components Web React wrapper of Material Components Web Under Active Development The project is under active development. Every updates can contain breaking changes before 0.2.0. We do
-
百度移动统计SDK支持使用react native框架的H5页面统计,封装好的插件已经在github上开源,相关用法具体请参考:https://github.com/BaiduMobileAnalysis/baidumobstat-react-native。
-
The React Native environment has a lot of little quirks, so this documentation is aimed at helping smooth those over. Please feel free to create issues on GitHub for recommendations and additions to t
-
React Native 可以基于目前大热的开源JavaScript库React.js来开发iOS和Android原生App。而且React Native已经用于生产环境——Facebook Groups iOS 应用就是基于它开发的。 React Native的原理是在JavaScript中用React抽象操作系统原生的UI组件,代替DOM元素来渲染,比如以<View>取代<div>,以<Ima