Smart UI
Web Components, Anguiar, React, Vue and Blazor UI for Professional Web Development
Build responsive, mobile-first projects on the Web with the most advanced front-end component library
What is Smart UI?
Smart UI is a Framework for building Web Components and Custom Elements. Smart is similar to Stencil and LitElement. It supports two-way data-binding, templates, property change notifications, Typescript-like type-checking and validation.Smart does not have third-party dependencies. It is pure Javascript code.80+ UI Components are built with Smart including Grid, Chart, Scheduler, Editor, Kanban, Gantt, Table, Tabs, Accordion, Gauge, DateTimePicker and others. Some of the UI Components built with the library are commercial. Others are open-source.Smart UI components are available in Javascript, Angular and React. Typescript definitions are included.
Works across devices and browsers
Supported Browsers: Chrome, Firefox, Safari, Edge, Opera
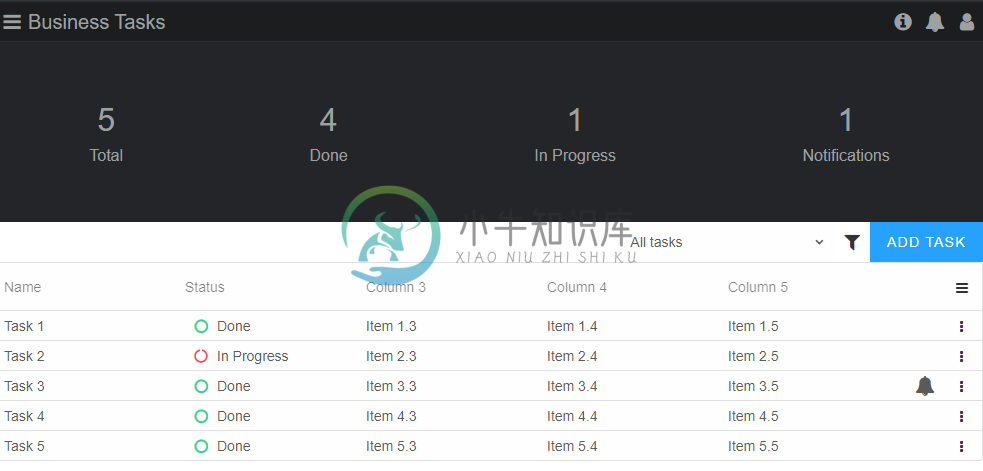
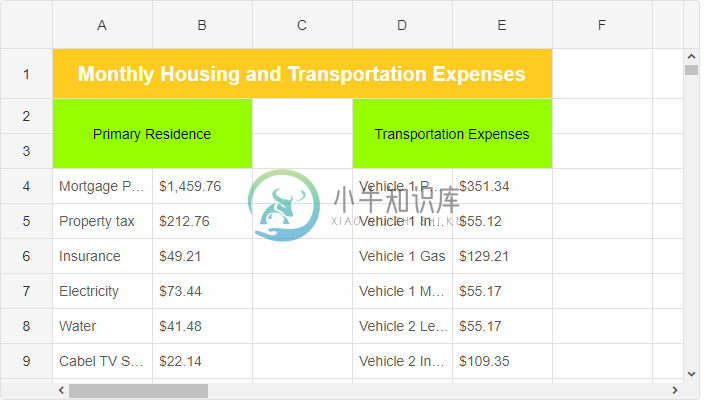
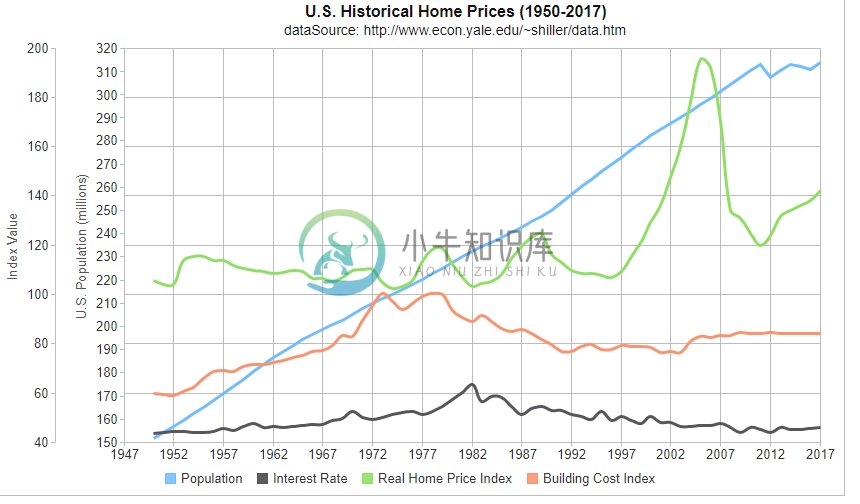
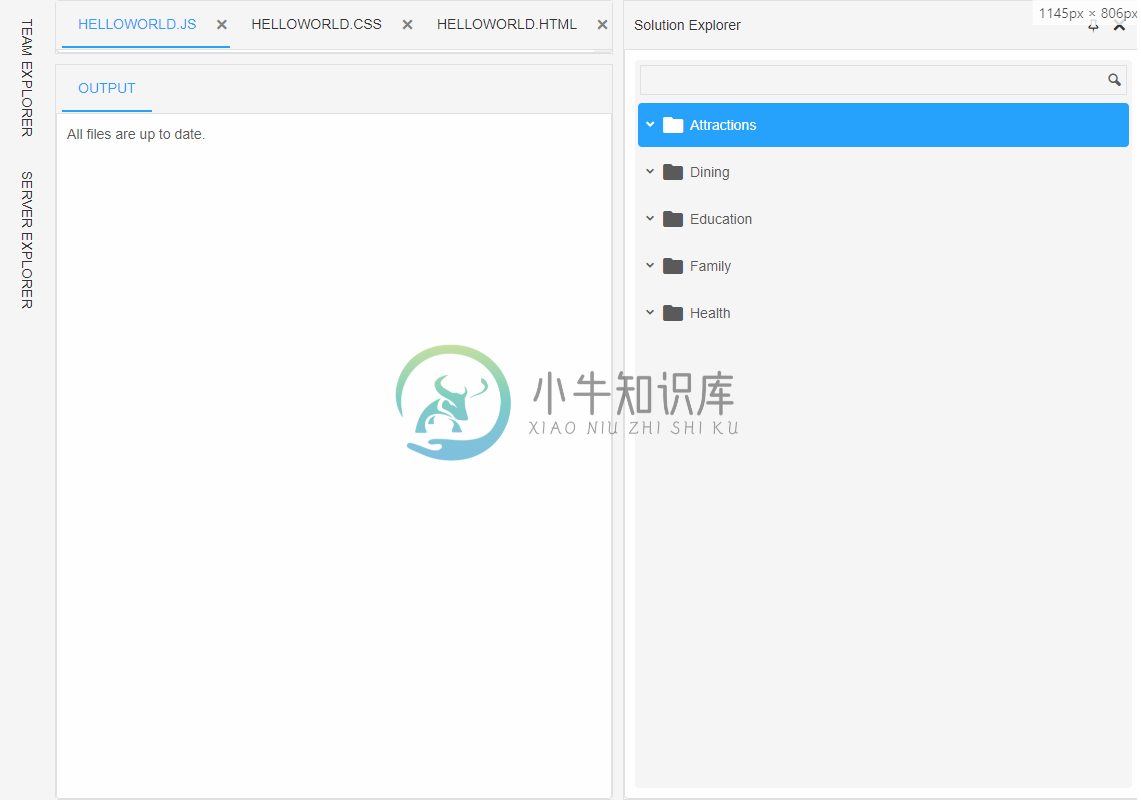
UI Components
Download and Installation
-
I use SmartClient and am quite happy with it and the support provided by Isomorphic. The U/I widgets aren't the nicest out there, but you can see that they've been around for some time by the richness
-
Enabling the Performance Monitor Data Collection Agents [gpadmin@mdw ~]$ gpperfmon_install --enable --password gpadmin --port 5432 20130327:12:10:16:010920 gpperfmon_install:mdw:gpadmin-[INFO]:-PGPORT
-
我们一般通过 SSH 进行授权访问,通过 git:// 进行无授权访问,但是还有一种协议可以同时实现以上两种方式的访问。 设置 Smart HTTP 一般只需要在服务器上启用一个 Git 自带的名为 git-http-backend 的 CGI 脚本。 该 CGI 脚本将会读取由 git fetch 或 git push 命令向 HTTP URL 发送的请求路径和头部信息,来判断该客户端是否支持
-
Smart Select 可以自动帮你把原生的select变成一个由 分组单选按钮 构成的动态页面。在很多iOs native应用中你可以看到这种特性。 Smart Select 布局 Smart Select 布局非常简单,只需要在 列表 中插入 <select>,并且给 item-link 加上 "smart-select" class即可。 <div class="list-block">
-
无论是评估您的每日健康水平、制定个人训练计划、在合适的强度下训练,还是接收即时反馈,Smart Coaching 均可提供独特、易用的功能来满足您的个人需求,并让您在训练时享受最大乐趣,并发挥出最大的积极性。 手表的 Polar Smart Coaching 具有以下功能: Training Load Pro FuelWise™ 手腕式跑步功率测量 跑步计划 跑步指数 训练效益 智能卡路里 持续心
-
无论是评估您的每日健康水平、制定个人训练计划、在合适的强度下训练,还是接收即时反馈,Smart Coaching 均可提供独特、易用的功能来满足您的个人需求,并让您在训练时享受最大乐趣,并发挥出最大的积极性。 手表的 Polar Smart Coaching 具有以下功能: Training Load Pro FuelWise™ 手腕式跑步功率测量 跑步计划 跑步指数 训练效益 智能卡路里 持续心
-
描述 (Description) 智能选择是一种通过使用复选框和无线电输入将表单选择更改为动态页面的简便方法。 我们可以使用下表中指定的各种类型的智能选择 - S.No 类型和描述 1 智能选择布局 智能选择布局使用smart-select类在select元素内定义列表视图。 2 使用搜索栏进行智能选择 智能选择使用search bar搜索元素,并通过将data-searchbar类设置为true
-
聚合支付 目前已经接入支付渠道:微信(条码支付、扫码支付)、支付宝(条码支付、扫码支付); 后台自动生成对账文件 统一下单 业务通过统一下单接口可以发起任意三方支付渠道的支付订单。业务系统不必关心该如何调用三方支付,统一下单接口会根据业务系统选择的支付渠道ID,选择对应支付渠道的支付产品,发起下单请求,然后响应给业务系统支付请求所需参数。 URL地址:http://127.0.0.1:3020/a