Ahbottomnavigation 是采用 Material Design 风格设计的底部导航库,要求最小版本SDK为16,支持3~5个底部Item项,可以自行设置底部每个Item项的风格。
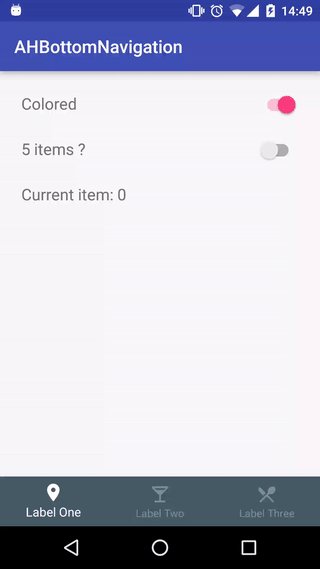
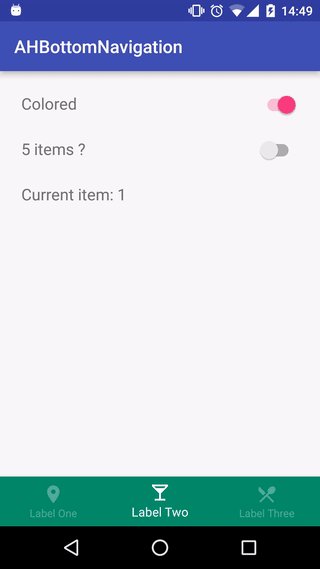
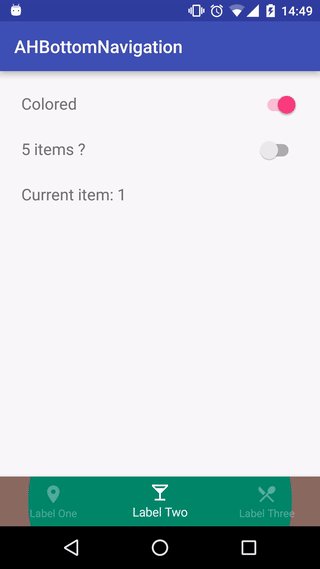
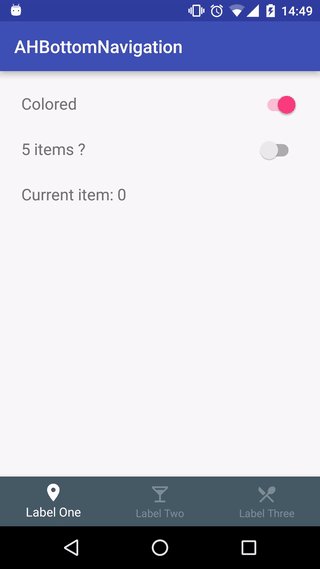
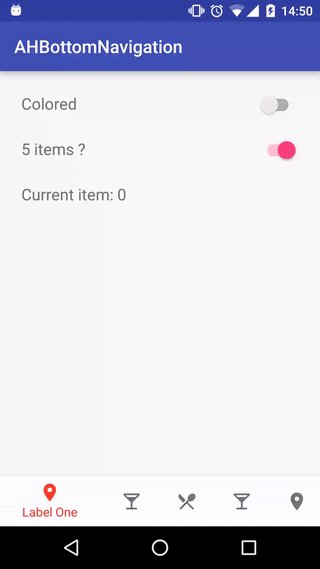
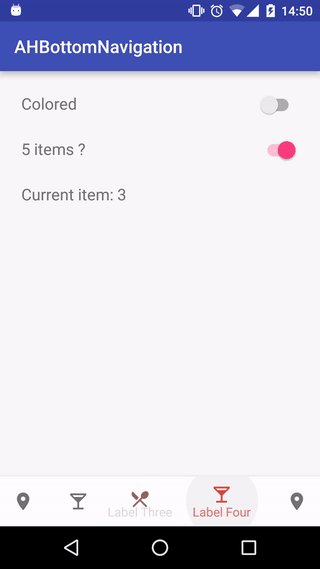
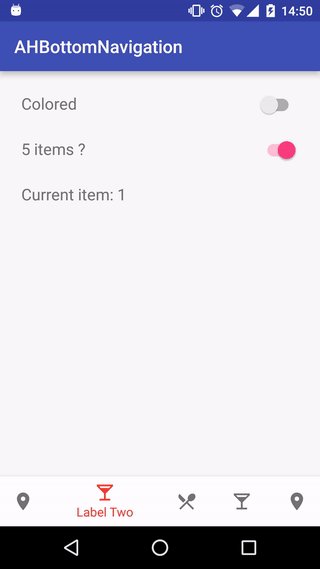
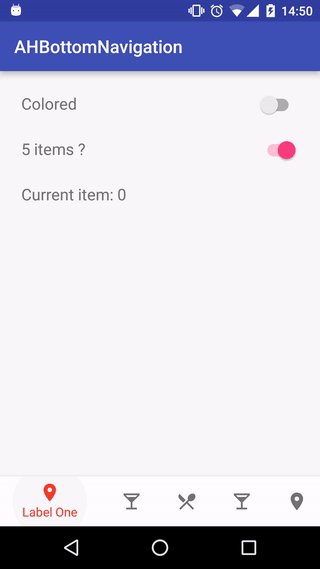
效果图:



使用示例
Gradle
// Very soon on JCenter! ;)repositories {
maven {
url 'https://dl.bintray.com/aurelhubert/maven/'
}
}
dependencies {
compile 'com.aurelhubert:ahbottomnavigation:0.1.1'}
XML
<com.aurelhubert.ahbottomnavigation.AHBottomNavigation android:id="@+id/bottom_navigation" android:layout_width="match_parent" android:layout_height="wrap_content"/>
Activity/Fragment
AHBottomNavigation bottomNavigation = (AHBottomNavigation) findViewById(R.id.bottom_navigation);
// Create items
AHBottomNavigationItem item1 = new AHBottomNavigationItem("Label One", R.drawable.ic_maps_place, Color.parseColor("#455C65"));
AHBottomNavigationItem item2 = new AHBottomNavigationItem("Label Two", R.drawable.ic_maps_local_bar, Color.parseColor("#00886A"));
AHBottomNavigationItem item3 = new AHBottomNavigationItem("Label Three", R.drawable.ic_maps_local_restaurant, Color.parseColor("#8B6B62"));
// Add items
bottomNavigation.addItem(item1);
bottomNavigation.addItem(item2);
bottomNavigation.addItem(item3);
// Set background color
bottomNavigation.setDefaultBackgroundColor(Color.parseColor("#FEFEFE"));
// Change colors
bottomNavigation.setAccentColor(Color.parseColor("#F63D2B"));
bottomNavigation.setInactiveColor(Color.parseColor("#747474"));
// Use colored navigation with circle reveal effect
bottomNavigation.setColored(true);
// Set listener
bottomNavigation.setAHBottomNavigationListener(new AHBottomNavigation.AHBottomNavigationListener() {
@Override
public void onTabSelected(int position) {
// Do something cool here...
}
});-
实现tabbar建议采用小程序原生的tabbar,通过设置page/main.js(即对应小程序中app.json)来实现,详情请看小程序文档。示例如下,仅作参考: tabBar: { color: '#999999', selectedColor: '#1AAD16', backgroundColor: '#ffffff', borderStyle: 'white', /*
-
Tabbar 底部导航栏 1.4.8 优点: 此组件一般用于应用的底部导航,具有如下特点: 可以设置凸起的按钮,且是全端通用的 图标可以使用字体图标(内置图标和扩展图标)或者图片 可以动态切换菜单的数量以及配置 切换菜单之前,可以进行回调鉴权 可以设置角标 有效防止组件区域高度塌陷,无需给父元素额外的内边距或者外边距来避开导航的区域 缺点: 虽然优点很多,但是如果用此组件模拟tabbar页面的话依
-
本文向大家介绍Flutter实现底部导航,包括了Flutter实现底部导航的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Flutter实现底部导航的具体代码,供大家参考,具体内容如下 BottomNavigationBar使用 底部导航栏 主文件 main.dart (注意导入文件路径) 底部包含三个导航按钮,分别对应三个界面: firstPage.dart secondPage.
-
我有一个关于底部导航栏的奇怪问题,虽然我花了大量时间在它上面,但我无法解决。当我以“推荐”的方式(从许多教程中)使用它时,它就是无法导航。 那么,我所说的“推荐”方式是什么意思呢:我有一个单独的acticity,其中有一个名为“MainActivity”的navHostFragment。这个主要活动有一个XML布局文件,我将底部导航栏放在其中。BottomNavigationBar还有一个XML布
-
本文向大家介绍Flutter实现底部导航栏,包括了Flutter实现底部导航栏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Flutter实现底部导航栏的具体代码,供大家参考,具体内容如下 效果 实现 先将自动生成的main.dart里面的代码删除, 创建app.dart作为首页的页面文件 创建today.dart、kb.dart、playground.dart三个页面文件作为ta
-
本文向大家介绍android实现底部导航栏,包括了android实现底部导航栏的使用技巧和注意事项,需要的朋友参考一下 底部导航栏我选择用FragmentTabHost+Fragment来实现,这个方法比较好用,代码量也不多 首先是开始的activity_main.xml 也可以直接在xml文件里面写 这xml文件就一个view加一个tab view用来显示碎片,tab用来放置底部按钮的数量 再
-
我创建一个应用程序并在其中使用BottomNavigationView,其中一个片段通过适配器调用另一个片段。我试图让BottomNavigationView在调用这个片段时消失,为此我使用setVigic()。但问题是它没有消失,也许有人能告诉我我做错了什么 底部导航视图:
-
我的应用程序有问题。我有一个底部导航视图,包含3个不同的片段,尽管目前只有主要的内容。当我试图从左侧的两个片段中的一个移动到主视图时,问题就出现了,即当底部导航视图被隐藏时。我附上了主代码。 PD:我有25.3.1版本的所有库(如果有用的话)。 感谢您的关注。 activity\u main。xml 主要活动。Java语言 我也给你添加了两张图片。 Ofertas片段 主片段

