1.4.4 颜色
在CSS中,使用 color 属性来定义元素中文本的前景色,使用 border-color 属性来定义元素边框的前景色,使用 background-color 属性来定义元素的背景色。
在CSS1中,定义了2种表示颜色的方式:预定义颜色名和RGB颜色。CSS3开始支持HSL颜色模式,借助人性化的HSL颜色模式,Web设计师可用更直观的定义所需要的颜色,并能很轻松的控制网页中的颜色变化。
预定义颜色名称
在CSS1中,预定义了 17 种颜色名称,分别为aqua(水绿色)、black(黑色)、blue(蓝色)、fuchsia(紫红色)、gray(灰色)、green(绿色)、lime(绿黄色)、maroon(紫酱色)、navy(藏蓝色)、olive(橄榄色)、orange(橙色)、purple(紫色)、red(红色)、silver(银灰色)、teal(蓝绿色)、white(白色)、yellow(黄色)。也可以使用关键字transparent,表示透明。
RGB颜色
从物理光学试验中得出结论:通过对红、绿、蓝这三种单色以不同比例的混合,几乎可以得出自然界所有的颜色,这就是所谓的RGB颜色模式。
RGB颜色模式中,通过 R、G、B 的值表示颜色,并通过 R、G、B 分量的变换和叠加,来得到各种各样的颜色。其中,R 为红色分量,G 为绿色分量,B 为蓝色分量,并为每个分量分配一个从 0 到 255的强度值,数值越大就越白,数值越小就越黑。
在CSS中,RGB颜色有 3 种表示方法:十六进制表示法、数字表示法、百分比表示法。
1)数字表示法
数字表示法,就是直接用 0 ~ 255 之间的数字表示RGB颜色,格式为RGB(R, G, B)。
可以把RGB颜色想象为由红、绿、蓝三盏灯发出三束光,当三束光叠加在一起就产生了白色,当三盏灯的亮度都减半就产生了灰色,当三盏灯都关掉就会一片漆黑了。得到相应的RGB颜色为:白色RGB(255, 255, 255),灰色RGB(127, 127, 127),黑色RGB(0, 0, 0)。
如果关掉绿灯和蓝灯,只亮红灯,那么只会看到一片红色,即红色RGB(255, 0, 0);如果只亮绿灯,就只会看到绿色,即绿色RGB(0, 255, 0);如果只亮蓝灯,就只会看到蓝色,即蓝色RGB(0, 0, 255)。
关掉其中一盏灯,用其它两盏灯的光线叠加,则蓝 + 绿 = 青,红 + 蓝 = 洋红,红 + 绿 = 黄,即青色 RGB(0, 255, 255),洋红色 RGB(255, 0, 255),黄色 RGB(255, 255, 0)。
2)百分比表示法
百分比表示法,就是用0.0% ~ 100.0% 之间的百分比表示RGB颜色,0 对应 0.0%,255 对应 100.0%。
3)十六进制表示法
十六进制表示法,即HEX表示法,就是将这些数字值转化为十六进制,再将它们合并到一起,并在前面加一个井号(#),格式为 #RRGGBB。
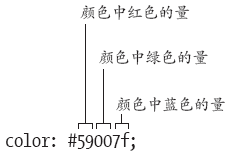
其中,RR为红色分量,GG为绿色分量,BB为蓝色分量,均为两位十六进制正整数,也就是用十六进制的0x00 ~ 0xff,来表示十进制的 0 ~ 255,但三个数字之间不能有空格、逗号或任何其他分隔符。如,十六进制表示法 #59007f 的含义如图 1‑3 所示:

对于 #59007f,十六进制的59、00、7f,分别等于十进制的89、0、127。十六进制表示法中,字母不区分大小写,7f 和 7F都是允许的,推荐使用小写字母。
当十六进制的数值是由三对重复的数字组成时, #RRGGBB 就可以简写为 #RGB。如,# ff00ff 可简写为 #f0f,#cc9966 可以简写为 #c96。这也是推荐的写法,因为没有理由让代码无谓地变长。
上述 3 种表示方法,只是RGB颜色的不同表示形式而已,其作用是等价的,它们之间可以相互转换。如,RGB(255, 255, 255) = RGB(100%, 100%, 100%) = #ffffff = #fff。
常见的预定义颜色名称对应的HEX值及RGB值见表 1‑1。
| 颜色名称 | HEX值 | RGB值 | RGB百分比 |
|---|---|---|---|
| black | #000 | rgb(0,0,0) | rgb(0%,0%,0%) |
| silver | #c0c0c0 | rgb(192,192,192) | rgb(75%,75%,75%) |
| gray | #808080 | rgb(128,128,128) | rgb(50%,50%,50%) |
| white | #fff | rgb(255,255,255) | rgb(100%,100%,100%) |
| red | #f00 | rgb(255,0,0) | rgb(100%,0%,0%) |
| purple | #800080 | rgb(128,0,128) | rgb(%,0%,%) |
| green | #008000 | rgb(0,128,0) | rgb(0%,50%,0%) |
| yellow | #ff0 | rgb(255,255,0) | rgb(100%,100%,0%) |
HSL颜色
HSL颜色模式,是工业界的一种颜色标准,通过对色相(H)、饱和度(S)、亮度(L)三个颜色通道的变化,以及它们之间的相互叠加来获得各种颜色,它几乎包括了人类视力所能感知的所有颜色,是目前应用最广的颜色系统之一。
使用HSL颜色模式定义颜色的语法格式为HSL(H, S, L),其中:
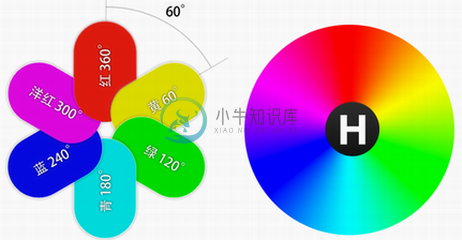
H(Hue)分量,指的是颜色的色相,代表的是人眼所能感知的颜色范围,这些颜色分布在一个360°的色相环上,每个角度代表一种颜色。色相值的意义在于,在不改变光感的情况下,通过旋转色相环来改变颜色。在实际应用中,只需记住色相环上的六大主色,它们在色相环上按照60°圆心角的间隔排列,0°红、60°黄、120°绿、180°青、240°蓝、300°洋红。如图 1‑4 所示:

S(Saturation)分量,指的是颜色的饱和度,用 0% ~ 100% 的值来控制相同色相和亮度下颜色纯度的变化。0% 表示灰色,100% 表示完全饱和。数值越大,颜色中的灰色越少,元素越鲜艳。图 1‑5 所示:

L(Lightness)分量,指的是颜色的亮度,用 0% ~100% 的值来控制颜色的明暗变化。数值越小,颜色越暗,越接近于黑色,到 0% 就成了黑色;数值越大颜色越亮,越接近于白色,到 100% 就成了白色。如图 1‑6 所示:

在使用HSL颜色模式表示颜色时,只需选择一个0 到360 之间的色相,并将饱和度设为100%,亮度设为50%,就会得到这种颜色最纯的形式。降低饱和度,颜色就会向灰色变化。增加亮度,颜色就会向白色变化;减少亮度,颜色就会向黑色变化。
如,沿着圆环移动的过程中,就可以得到以下比较重要的颜色:红色为 hsl(0, 100%, 50%);黄色为 hsl(60, 100%, 50%);绿色为 hsl(120, 100%, 50%);青色为 hsl(180, 100%, 50%);蓝色为 hsl(240, 100%, 50%);洋红色为 hsl(300, 100%, 50%)。
透明通道和透明度
适当的使用透明度,可以让设计效果更加丰富多彩。对于相互重叠的元素,可以为元素设置透明度,让元素呈现出半透明效果,使其下方的元素可见。
在CSS3出现之前,只能通过浏览器的某些特殊属性,来实现元素的透明度效果,如IE8 以及更早的版本使用 filter 属性来替代。假如要弹出一个告警框,它会覆盖在现有文档上面,通过使用 filter 属性,就可以使其下方的内容依然可见:
alert { filter: alpha(opacity = 50);}在CSS3中,可以通过 alpha 透明通道和 opacity 属性,来设置元素的透明度。它们都是浮点数,取值在 [ 0.0 ~1.0 ] 之间,值越接近0,颜色就越透明。如果设置为0.0,就会完全透明,就像没有设置任何颜色。类似的,1.0 就表示完全不透明,默认值为1.0。
alpha 透明通道是一个 8 位的灰度通道,该通道用 256 级灰度来记录图像中的透明度信息,定义透明、不透明和半透明区域,其中黑表示透明,白表示不透明,灰表示半透明。
opacity 属性可以单独使用,而 alpha 透明通道则要作为RGB或HSL颜色模式的 alpha分量来使用。支持 alpha 透明通道后,RGB就成为 RGBA,格式为RGB(R, G, B, A),HSL就成为HSLA,格式为HSLA(H, S, L, A)。
当 A 的值等于 1 时,RGBA与RGB的效果相同,HSLA与HSL的效果相同。在任何使用颜色的地方都可以使用RGBA或HSLA颜色,如背景、边框、文本颜色等。如:
background-color: rgba(255, 76, 76, 0.9); /* 10% 透明 */应用透明度的经典案例是按钮的淡入淡出效果,其基本原理是,按钮的原始透明度为某个值,当鼠标悬停到按钮上时,将按钮背景的透明度缓慢地变为另外一个值,当鼠标移出按钮后,再把背景透明度恢复到原始值。
本例分别使用 opacity 属性和 alpha 透明通道,来实现按钮的淡入淡出效果。代码如下:
input[type = submit] { color: #fff; font-size: 14px; padding: 6px 30px; border-radius: 3px; border: 1px solid #f00; background-color: rgb(255, 76, 76);}<input type = "submit" value = "提 交"/>可以使用 opacity 属性设置透明度:
input[type = submit]:hover { opacity: 0.9; transition:all rase-in 0.2s; /* 缓慢改变透明度 */}也可以使用alpha透明通道设置透明度:
input[type = submit]:hover { transition: all ease-in 0.2s; /* 缓慢改变透明度 */ background-color: rgba(255, 76, 76, 0.9);}从上述代码可以看出,opacity 属性和 alpha 透明通道稍微有点不同,可以根据需要选择使用。opacity 设置的透明度会对整个元素产生影响(元素的内容也会透明),而使用RGBA或HSLA则可以让元素的某些部分有透明效果。所以,如果希望一个元素带有透明的背景、边框、盒阴影等,但内部的文字仍然不透明,就可以使用RGBA或HSLA。
说明:为IE6、IE7、IE8提供备用颜色值
在CSS中,可以使用预定义的颜色名、十六进制数值、RGB值、RGB百分比、RGBA值、HSL值、HSLA值中的任意一种值来声明元素的文本颜色、边框颜色、背景颜色等。这些颜色值都是字符串类型,并且不区分大小写。如:
color: black; /* 预定义的颜色名 */color: #000; /* 十六进制数值 */border-color: RGB(0, 0, 0); /* RGB值 */border-color: RGB(100%, 0%, 0%); /* RGB百分比 */background-color: RGBA (80, 80, 80, 0.6); /* RGBA值,40% 透明 */background-color: HSL (300, 90%, 50%); /* HSL值 */background-color: HSLA(300, 90%, 50%, 0.8); /* HSLA值,20% 透明*/需要注意的是,由于IE9以下的版本并不支持RGBA、HSL和HSLA颜色,因此,如果需要针对这些浏览器提供备用的颜色声明,则要放在RGBA、HSL和HSLA值之前。如:
div { background-color: #fe0208; background-color: hsl(359, 99%, 50%); }
