3.1.4 字体风格
优质
小牛编辑
140浏览
2023-12-01
在CSS中,通过 font-style属性 来设置文本的字体风格,可选值有 normal | oblique | italic,默认为 normal。normal 表示正常文本;oblique 表示正常文本的倾斜版本;italic 表示斜体,斜体是一种单独的字体风格。如:
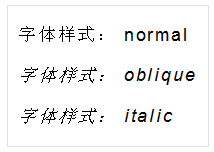
.normal { font-style: normal;}.oblique { font-style: oblique;}.italic { font-style: italic;}<p class="normal ">字体样式: normal </p><p class="oblique ">字体样式: oblique </p><p class="italic">字体样式: italic</p>上述代码定义了 3 种不同的字体样式。运行结果如图 3‑5 所示:

CSS规范规定,如果没有 italic 字体,但有一种 oblique 字体,则要在需要italic的地方替换为 oblique。如果情况反过来,存在 italic 字体,但没有 oblique 字体,则浏览器可以不进行替换。
但是,从上图可以看出,使用 oblique 和 italic 的元素之间并没有明显的区别。实际上,不是每一种字体都同时有斜体(italic)和倾斜字体(oblique),即便这两种字体同时存在,也很少有浏览器如此费力的去区分它们。

