7.2.2 水平布局的表单
优质
小牛编辑
139浏览
2023-12-01
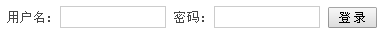
对于非常简短的表单,用户要填写的内容比较少,表单本身也不会占用太多空间,比如网站顶端的快捷登录表单,它只包含用户名、密码和登录按钮:
<form action="" method="post">
<label>用户名: </label><input type="text" name="username" />
<label>密码: </label><input type="password" name="password" />
<input type="submit" value=" 登 录 " />
</form>这种简短的表单,比较适合采用水平布局,让整个表单在一行内显示。由于默认情况下,表单上的所有元素都会生成一个行内级框。所以,采用水平布局时,无需对表单元素做太多的设置,只需设置文本框的宽度和边框,让它们按顺序自然排列即可。
input[type="text"],
input[type="password"] {
width: 100px;
border: 1px solid #ccc;
}就这么简单,一个水平布局的表单就制作完成了,运行效果如图 7‑21 所示: