图表中的水平条形图.js
我正在尝试使用2.3.0绘制chart.js水平条形图-
var MeSeContext = document.getElementById("MeSeStatusCanvas").getContext("2d");
var MeSeData = {
labels: [
"ME",
"SE"
],
datasets: [
{
label: "Test",
data: [100, 75],
backgroundColor: ["#669911", "#119966" ],
hoverBackgroundColor: ["#66A2EB", "#FCCE56"]
}]
};
var MeSeChart = new Chart(MeSeContext, {
type: 'horizontalBar',
data: MeSeData,
options: {
scales: {
yAxes: [{
stacked: true
}]
}
}
});
但它只显示一个小节。我错过了什么?
共有1个答案
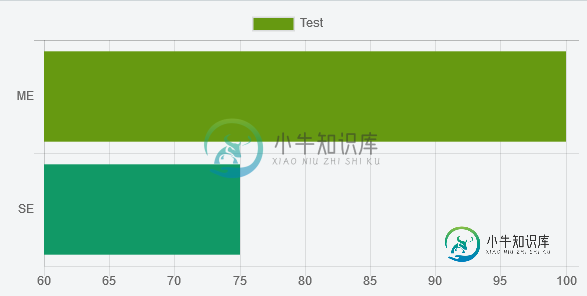
您只能看到一个图表,因为数据的最低值(此处为 75)是该刻度的左限。
如下面你的代码结果截图所示,如果你在刻度上悬停,你仍然可以看到关联的数据,这意味着它在这里。
您有两种方法可以解决此问题:
>
将xScale刻度的<code>min
var MeSeChart = new Chart(MeSeContext, {
type: 'horizontalBar',
data: MeSeData,
options: {
scales: {
xAxes: [{
ticks: {
min: 60 // Edit the value according to what you need
}
}],
yAxes: [{
stacked: true
}]
}
}
});
您可以在这个jsdild上看到< code>min设置为60的结果:

将<code>beginAtZero,这与将<code>min设置为0相同:
xAxes: [{
ticks: {
beginAtZero: true
}
}],
您可以看到这个js dild的< code>beginAtZero属性设置为< code>true的结果。
-
问题内容: 我正在尝试使用创建水平堆叠的条形图,但是我看不到如何使条形实际堆叠,而不是全部从y轴开始。 这是我的测试代码。 看到tcaswell的评论后,编辑使用kwarg。 这似乎是正确的方法,但是如果没有特定条形的数据,则尝试失败,因为它正尝试添加到随后返回的值。 问题答案: 由于您使用的是熊猫,因此值得一提的是,您可以在本地进行堆积条形图: 请参阅 文档的可视化部分。
-
我正在使用MPAndroidChart库。在条形图中,默认情况下,所有条形图都是垂直的(自下而上),如何水平显示?
-
如贴图所示,我正在尝试使用MPAndroid libraray的水平条形图,一切都很好,除了在图的末尾有一条十字线,如图所示。我还附上了图表样式的代码。请有人帮忙纠正我代码中的错误。 MpChart错误的图像:
-
我试图在3.2.0中创建一个混合堆叠的水平条形图和折线图Charts.js。 预期行为:一个轴在底部的堆叠条,包括轴标题和一个轴在顶部的折线图。 实际行为:底部的所有轴都显示了一个额外的轴,该轴似乎与任何数据集都不对应。不显示轴标题。 注意:代码中有几个条形的值为零,根据生成的数据,这些值可以是非零的。 我的代码: jsfiddle 当前行为的屏幕截图
-
我需要注释水平条形图。我能够使用matplotlib网站上显示的示例来注释垂直条形图,但是对于 horizonatl 的类似想法似乎不起作用。 以下是垂直方向的小型工作示例: 以下是我想要使用的代码,但不适用于水平图形 感谢任何帮助,提前感谢!
-
这是柱状图的图片。正如您所看到的,存在对齐问题,条形图没有与标签对齐,尤其是在中间部分。此外,我希望底部轴显示10的条形图,而不是1.2、1.4、1.6等,因为不会有任何小数,所以它没有用处。我还希望每个条的值在末尾显示为一个数字,以显示每个条的总计数。 图表https://imgur.com/gallery/ThHx1eJ图片 样式设置

