Koala是一款预处理器语言图形编译工具,支持Less、Sass、CoffeeScript、Compass framework 的即时编译。 无需手动输入命令去编译,后台监听文件是否有改变,如有修改会自动进行编译。能够大大提升 Web 开发中的工作效率。
功能特性
多语言支持 支持Less、Sass、CoffeeScript 和 Compass Framework。
实时编译 监听文件,当文件改变时自动执行编译,这一切都在后台运行,无需人工操作。
编译选项 可以设置各个语言的编译选项。
项目配置 支持为项目创建一个全局配置,为文件设置统一编译选项。
错误提示 在编译时如果遇到语法的错误,koala将在右下角弹出错误信息,方便开发者定位代码错误位置。
跨平台 Windows、Linux、Mac都能完美运行。
系统支持及要求
Koala支持跨平台运行,完美兼容Windows、Linux与Mac 。
Linux系统下需安装好ruby运行环境, e.g. $ sudo apt-get install ruby.
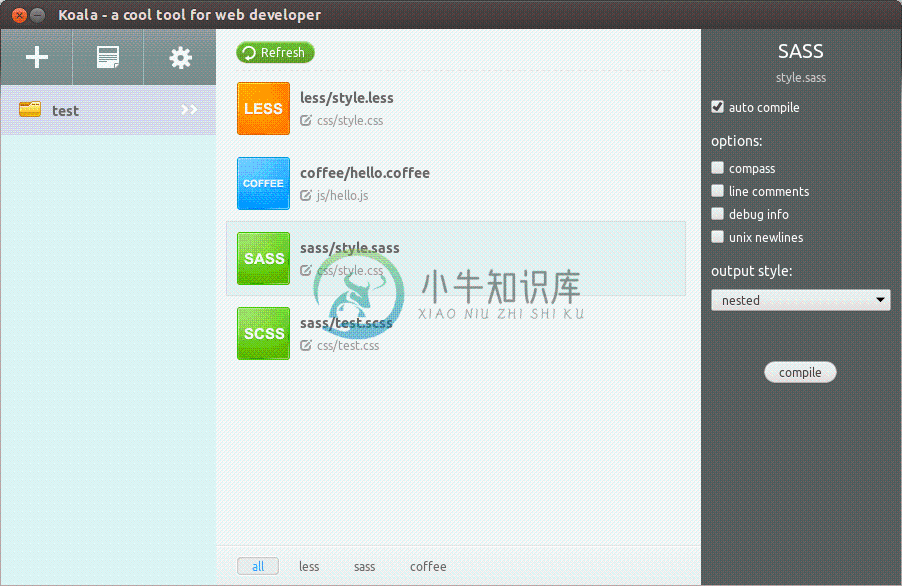
截图

开发文档
Koala基于node-webkit进 行开发。node-webkit 是 NodeJS 与 Webkit 的结合所提供的一个跨平台客户端应用开发底层构架。这也就意味着基于 node-webkit 之上,使用 Web技术 ( Node.JS,JavaScript,HTML5 )就可以编写客户端应用程序。
如何编译Koala源码
首先克隆Koala源码到你的本地,
$ git clone [https://github.com/oklai/koala.git](https://github.com/oklai/koala.git) Koala;下载与你系统环境相对应已编译好的node-webkit文件,(见
node-webkit项目介绍页中的下载链接);windows系统:复制
nw.exe, nw.pak, icudt.dll到koala/src目录,并安装 Ruby 到koala/src/ruby目录;
Linux系统:复制nw, nw.pak,并安装ruby环境:sudo apt-get install ruby;
node-webkit.app,Mac OSX已内置ruby,无需额外安装;最后运行
nw可执行程序。
更多关于node-webkit开发文档可参考其官方wiki。
版权声明
Koala's code uses the Apache license, Version 2.0, see our LICENSE file.
-
预处理器编译方式与工具 npm // 例:安装指定版本 npm install node-sass@4.7.2 sass-loader@7.0.3 -D // less npm install -g less HBuilder x 打开工具—>工具—>插件安装 Koala预处理器编译工具 在前几年开始使用的一个编译工具; 拥有多语言、实时编译等特性… 快速入门 Koala koala是一个前端
-
越来越多的同学开始使用less/sass等预处理器的方式来编写CSS与JavaScript,很大程度上提高了工作效果,但编译文件是个繁琐的事情,使用命令行的方式操作起来很累,目前也已经有一些图形工具,比如mac下的codekit, windows下有winLess、simpless等。Codekit是一个很棒的工具,它是一个商业的软件且只有Mac版本。而windows下现有的工具都比较简陋,无法满
-
虽然你可以选择在浏览器端使用Less,直接在页面中嵌入一个 Less.js 文件,你也可以选择在服务器端使用Less,使用命令行将Less文件编译成最终的CSS文件。 然而,这两种方式都不够灵活,人们更喜欢使用图形界面工具进行编译。常见的工具有 winLess、simpLess、Koala 等,最值得推荐的编译工具,非 Koala 莫属。 Koala是由国人开放的一款开源的前端预处理器语言图形编译
-
多平台支持 Mpx支持在多个小程序平台中进行增强,目前支持的小程序平台包括微信,支付宝,百度,qq和头条,不过自2.0版本后,Mpx支持了以微信增强语法为base的跨平台输出,实现了一套业务源码在多端输出运行的能力,大大提升了多小程序平台业务的开发效率,详情可以查看template增强特性 不同平台上的模板增强指令按照平台的指令风格进行设计,文档和代码示例为了方便统一采用微信小程序下的书写方式。
-
ASP 应用程序可在运行 Windows NT 4.0 或 Windows 95 及其更新版本的操作系统的计算机上运行。另外,可在 Macintosh 上运行 streamline 版本的 ASP。因为在 Windows 95 和 Macintosh 上的 Personal Web Server 是为个人发布设计的,所以在对 ASP 应用的支持方面有些不同。您可以在 Windows NT Work
-
我需要在我的应用程序中为不同的标签指定不同的FontFamily。我需要使用默认字体(如Android的Roboto和iOS的Helvetica)及其修改(如轻、中、粗)。据我所知,我应该使用Roboto-Light和Helvetica-Light来获得字体的轻版本(中号和粗体相同)。除了这个需求之外,我还需要在XAML中设置字体(如文档中所描述的),所以我最终得到了以下代码 然而,在Androi
-
作为第三代数据统计和分析平台,诸葛实现了对用户的实名(实账号)分析,并主张互联网产品分析以用户为中心的分析思想并提供了一系列方法论。对用户的唯一标识来源于企业自身数据库对用户的唯一识别符,也即诸葛底层数据采集是以用户为中心的采集,我们提供了跨平台分析版本, 满足企业以用户为中心的整体的分析需求,不同平台相同业务价值下的用户完整的故事解读(例如:分析电商的用户在PC端浏览产品,在移动端支付的转化率)
-
说明 由于在跨端开发中,必不可少的会遇到不同端需要有不同实现的情况。参考滴滴chameleon中的多态,megalo中实现了类似的跨平台兼容方案。需要使用时,请保证@megalo/target的版本号大于或等于0.7.2。 js的跨平台兼容 megalo中下面两种形式的引用会被特殊处理: [path-to-name]/[name]/index.mpjs [path-to-name]/[name]
-
注意,没翻译的这节仅代表作者05年的观点。 As with the UNIX build, the first step to preparing a Windows build is to unpack the source tarball. By default, Windows doesn't know what to do with a .tar.gz file. In fact, if

