使用achartengine绘制问题的水平条形图
我正试着做一个水平条形图。我在左轴上总共有24个标签。我在绘制条形图时面临几个问题:
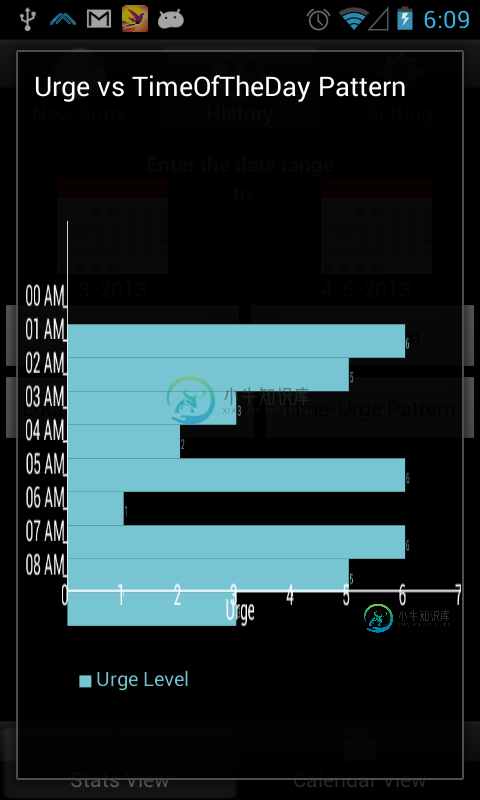
1)条形图开始时,我显示的条目数量有限。用户可以滚动以查看其他条目。正如您在图1中看到的,一个条形图出现在Y轴的“下方”。我无法弄清楚如何将所有条形图保持在轴的顶部。
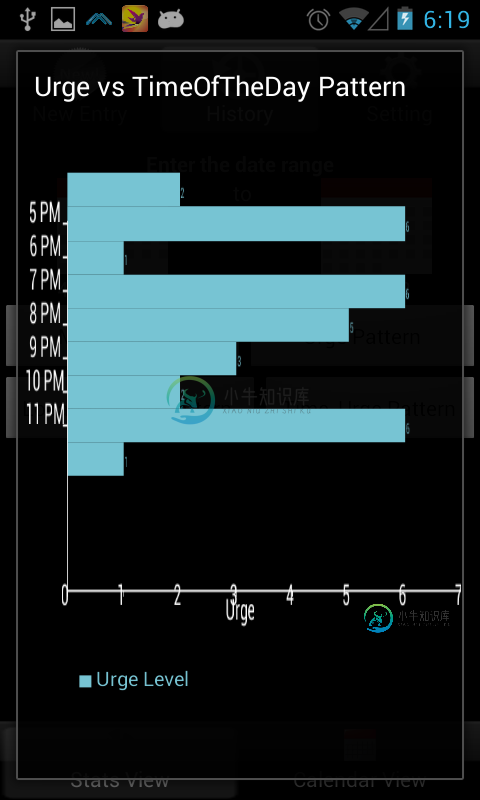
2)第二个问题是值(或条形图)向下移动了1。“00 AM”标签前面没有条形图,但在11 AM的最后一个条目下方有一个额外的条形图,如第二张图片所示。如何移动条形图?
3)我是否可以用一种方式来显示这些标签之间的条形,而不是每个标签都有星形?
以下是我得到的图表:


下面是代码截图的代码:
public class TimeCravingBarChart extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.timecraving_graph);
final GraphicalView gv =createIntent();
RelativeLayout rl=(RelativeLayout)findViewById(R.id.timegraph);
LayoutParams l1 = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
rl.addView(gv,l1);
}
public GraphicalView createIntent() {
String[] titles = new String[] { "Urge Level"};
List<double[]> values = new ArrayList<double[]>();
values.add(new double[] { 6, 5, 3, 2, 6, 1, 6, 5, 3, 2, 6, 1, 6, 5, 3, 2, 6, 1, 6, 5, 3, 2, 6, 1});
int[] colors = new int[] { Color.parseColor("#77c4d3")};
XYMultipleSeriesRenderer renderer = buildBarRenderer(colors);
renderer.setOrientation(Orientation.VERTICAL);
setChartSettings(renderer, "Urge vs TimeOfTheDay Pattern", "Time of the day", "Urge", 1,
12, 0, 7, Color.WHITE, Color.WHITE);
renderer.setXLabels(0);
renderer.setYLabels(10);
renderer.setXRoundedLabels(false);
//renderer.setYRoundedLabels(false);
renderer.addXTextLabel(0, "00 AM ");
renderer.addXTextLabel(1, "01 AM ");
renderer.addXTextLabel(2, "02 AM ");
renderer.addXTextLabel(3, "03 AM ");
renderer.addXTextLabel(4, "04 AM ");
renderer.addXTextLabel(5, "05 AM ");
renderer.addXTextLabel(6, "06 AM ");
renderer.addXTextLabel(7, "07 AM ");
renderer.addXTextLabel(8, "08 AM ");
renderer.addXTextLabel(9, "09 AM ");
renderer.addXTextLabel(10, "10 AM ");
renderer.addXTextLabel(11, "11 AM ");
renderer.addXTextLabel(12, "12 Noon ");
renderer.addXTextLabel(13, "1 PM ");
renderer.addXTextLabel(14, "2 PM ");
renderer.addXTextLabel(15, "3 PM ");
renderer.addXTextLabel(16, "4 PM ");
renderer.addXTextLabel(17, "5 PM ");
renderer.addXTextLabel(18, "6 PM ");
renderer.addXTextLabel(19, "7 PM ");
renderer.addXTextLabel(20, "8 PM ");
renderer.addXTextLabel(21, "9 PM ");
renderer.addXTextLabel(22, "10 PM ");
renderer.addXTextLabel(23, "11 PM ");
int length = renderer.getSeriesRendererCount();
for (int i = 0; i < length; i++) {
SimpleSeriesRenderer seriesRenderer = renderer.getSeriesRendererAt(i);
seriesRenderer.setDisplayChartValues(true);
}
final GraphicalView grfv = ChartFactory.getBarChartView(TimeCravingBarChart.this, buildBarDataset(titles, values), renderer,Type.DEFAULT);
return grfv;
}
protected XYMultipleSeriesRenderer buildBarRenderer(int[] colors) {
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();
renderer.setAxisTitleTextSize(20);
renderer.setLabelsTextSize(20);
renderer.setLegendTextSize(20);
renderer.setPanEnabled(true, false);
renderer.setBarSpacing(0);
renderer.setOrientation(Orientation.VERTICAL);
renderer.setZoomEnabled(false, false);
renderer.setMarginsColor(Color.parseColor("#EEEDED"));
renderer.setXLabelsColor(Color.WHITE);
renderer.setYLabelsColor(0,Color.WHITE);
renderer.setApplyBackgroundColor(false);
int length = colors.length;
for (int i = 0; i < length; i++) {
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(colors[i]);
renderer.addSeriesRenderer(r);
}
return renderer;
}
protected XYMultipleSeriesDataset buildBarDataset(String[] titles, List<double[]> values) {
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();
int length = titles.length;
for (int i = 0; i < length; i++) {
CategorySeries series = new CategorySeries(titles[i]);
double[] v = values.get(i);
int seriesLength = v.length;
for (int k = 0; k < seriesLength; k++) {
series.add(v[k]);
}
dataset.addSeries(series.toXYSeries());
}
return dataset;
}
protected void setChartSettings(XYMultipleSeriesRenderer renderer, String title, String xTitle,
String yTitle, double xMin, double xMax, double yMin, double yMax, int axesColor,
int labelsColor) {
renderer.setYLabelsAlign(Align.RIGHT);
renderer.setYTitle(yTitle);
renderer.setXAxisMin(xMin);
renderer.setXAxisMax(xMax);
renderer.setYAxisMin(yMin);
renderer.setYAxisMax(yMax);
renderer.setMargins(new int[] { 0, 60, 50, 0 }); // top, left, bottom or right
renderer.setAxesColor(axesColor);
renderer.setLabelsColor(labelsColor);
}
}
共有3个答案
我在斯威夫特也面临同样的问题。我通过下面的代码行修复了这个问题
图表视图.fit 栏 = 真
你可以试试像这样的
renderer.setBarSpacing(1);
水平条形图更像是一个实验。这就是为什么它存在一些问题的原因,如此处所述。
您似乎也在针对1.0.0版进行开发。我建议您升级到此处可用的最新1.1.0版。
-
问题内容: 我已经使用样条插值法来平滑时间序列,并且还想在绘图中添加一条水平线。但是似乎有一个我无法控制的问题。任何帮助都会非常有帮助。这是我所拥有的: 问题似乎与我对水平线图的使用有关。 问题答案: 您是正确的,我认为这使您失望。您将要重用原始的x轴变量,并使用另一个包含变量的相同长度的numpy数组对其进行绘制。 希望可以解决问题!
-
我使用样条插值来平滑时间序列,还想在图中添加一条水平线。但是似乎有一个问题超出了我的控制范围。任何帮助都会很有帮助。这是我所拥有的: 问题似乎在于我使用进行水平线绘制。
-
有人可以帮我绘制x轴标签的百分比给我的水平条形图的以下代码吗? 发现很难找到,因为我想要一个没有x轴标签和刻度的更简单的图表。 [水平条形图][1] 每次我得到一个EOF错误。有人能帮忙吗?
-
我是数据可视化方面的新手。我正在练习海运,我正在尝试用这个数据帧绘制一个条形图。我希望图表有3条在每个符号上,然而,输出只有1条在每个符号上。我能知道怎么修吗? 数据帧的一部分... 代码如下所示: 输出如下:
-
关于我的图表,我有以下问题/疑问: > 如何防止正确的 y 轴刻度值被部分删除或进入图表内部? 当我使用yValuesTripId作为左和右y轴域的域时,图表绘制得很好。如何使用yAxisFirstStopTimes作为左y轴域值和yAxisLastStopTimes作为右y轴值使其绘制精细? 您可以单击此处查看或编辑图表: 代码如下:
-
我正在使用MPAndroidChart库。在条形图中,默认情况下,所有条形图都是垂直的(自下而上),如何水平显示?

